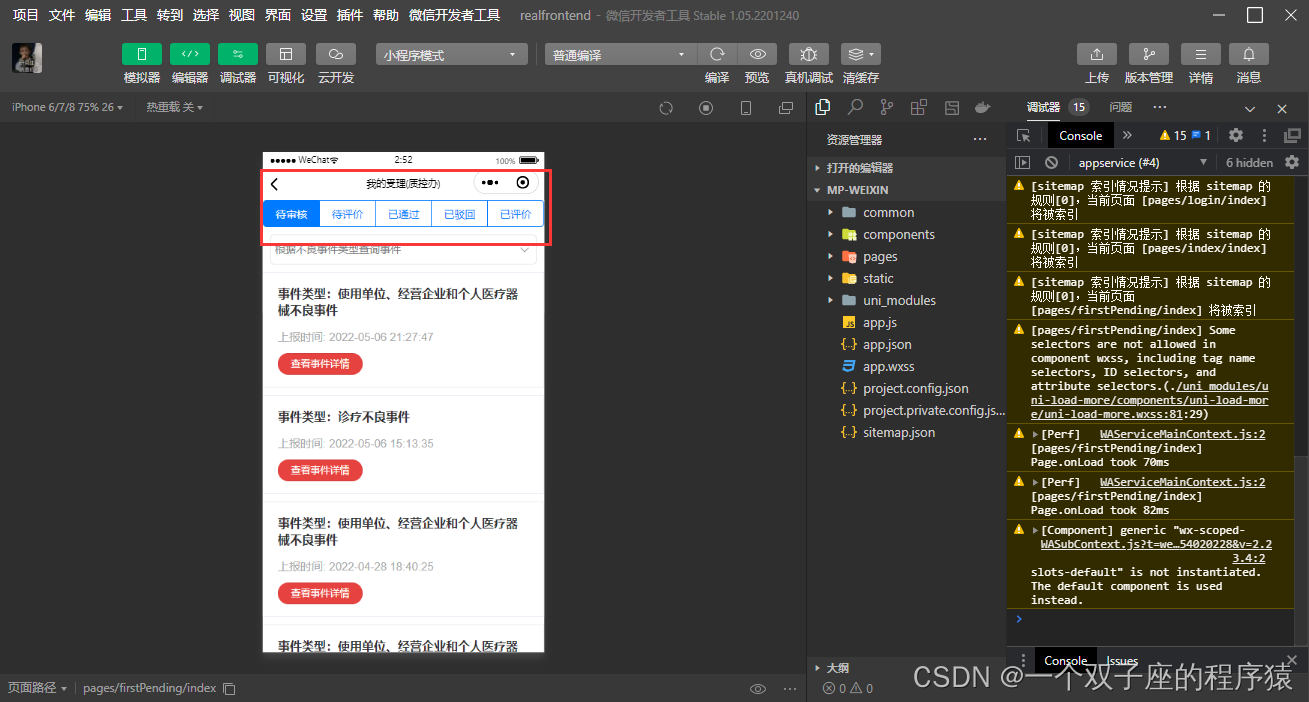
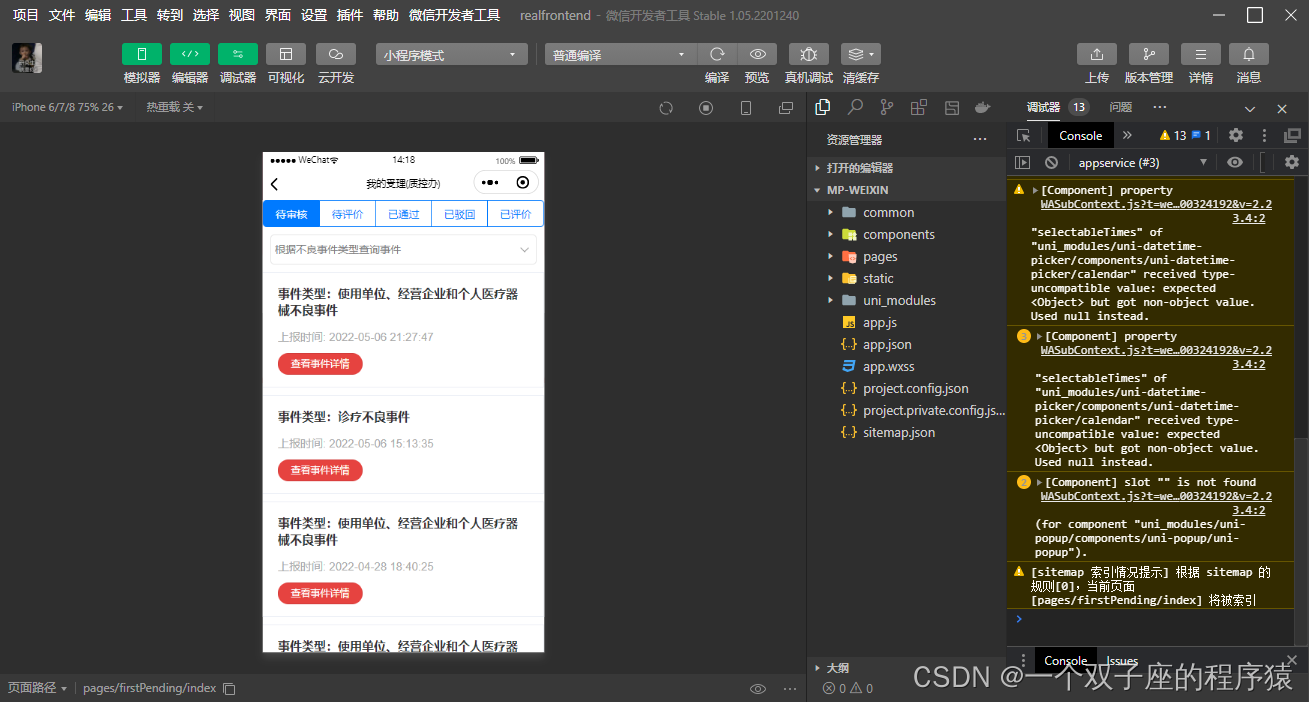
质控办受理首页
质控办受理首页和我的上报首页实现逻辑类似,故不再说明。不同之处在于质控办的事件状态分为:待审核、待评价、已通过、已驳回、已评价,共五种状态。





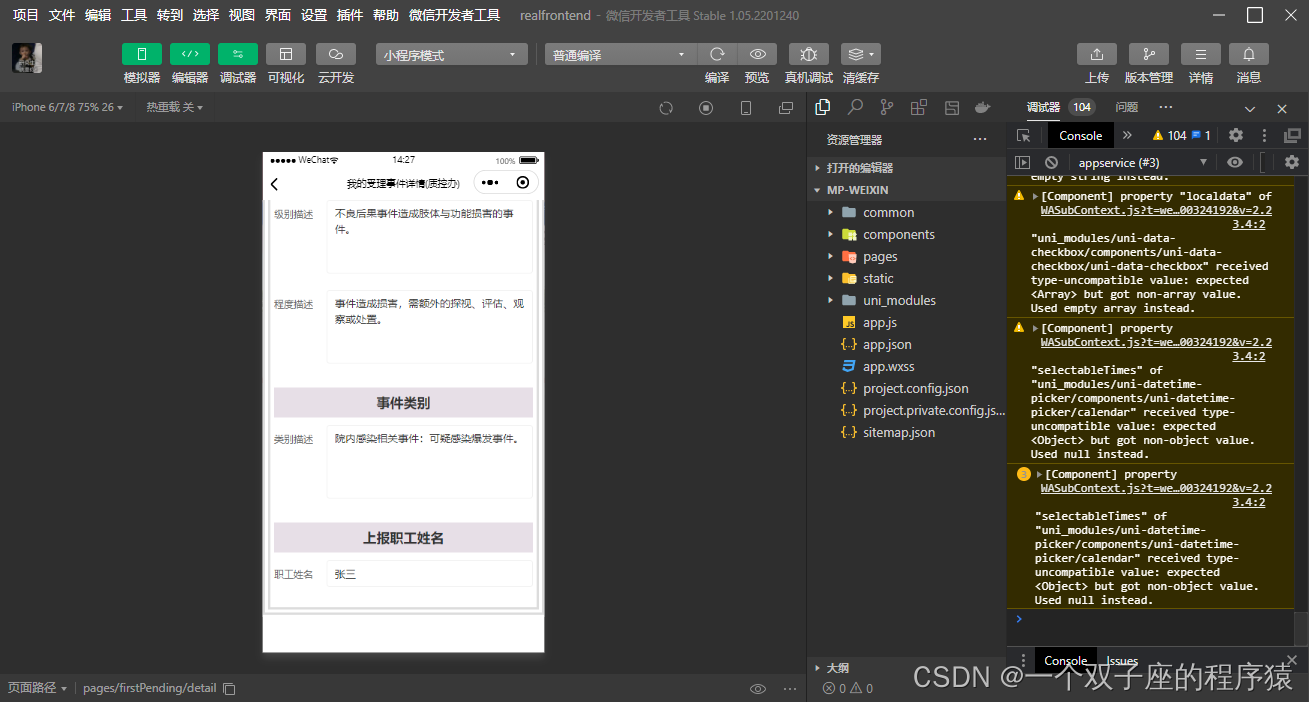
质控办查询详情
- 待审核查询详情受理功能
根据需求文档,质控办在审核事件报告的时候,可以进行事件驳回操作或者选择相关部门进行事件派发操作。 - 已通过查询详情受理功能
质控办在查询已通过事件详情的时候,不仅可以看到事件报告详情,还可以看到该事件报告与哪些科室部门相关。 - 已驳回查询详情受理功能
已驳回事件详情与我的上报被驳回事件详情一致。 - 待评价和已评价查询详情受理功能(结合实际开发流程,该功能先不做说明)
虽然笔者已经实现了这两个功能,但是结合笔者实际开发过程,这两个功能是在完成科室、职能部门的相应业务功能后才进行实现的。 故这里先不做说明,等介绍完科室以及职能部门的相应业务后再做说明。
设计步骤
-
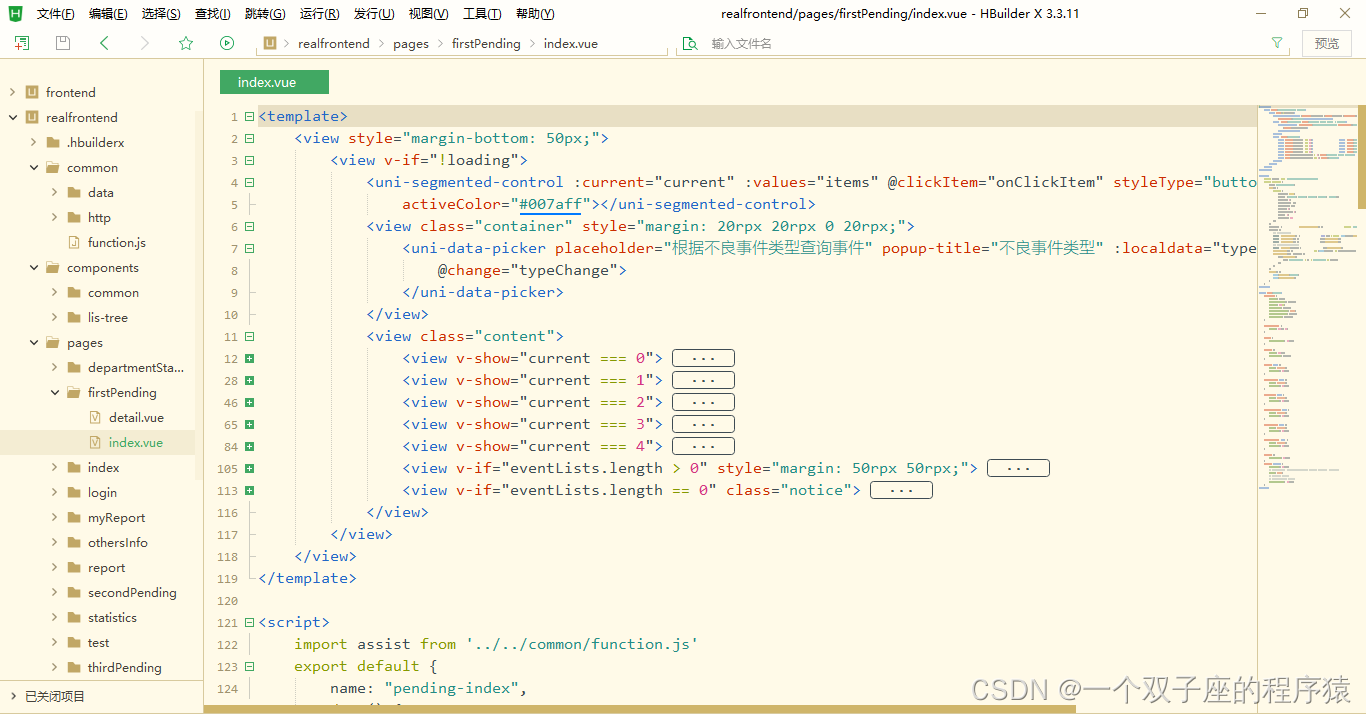
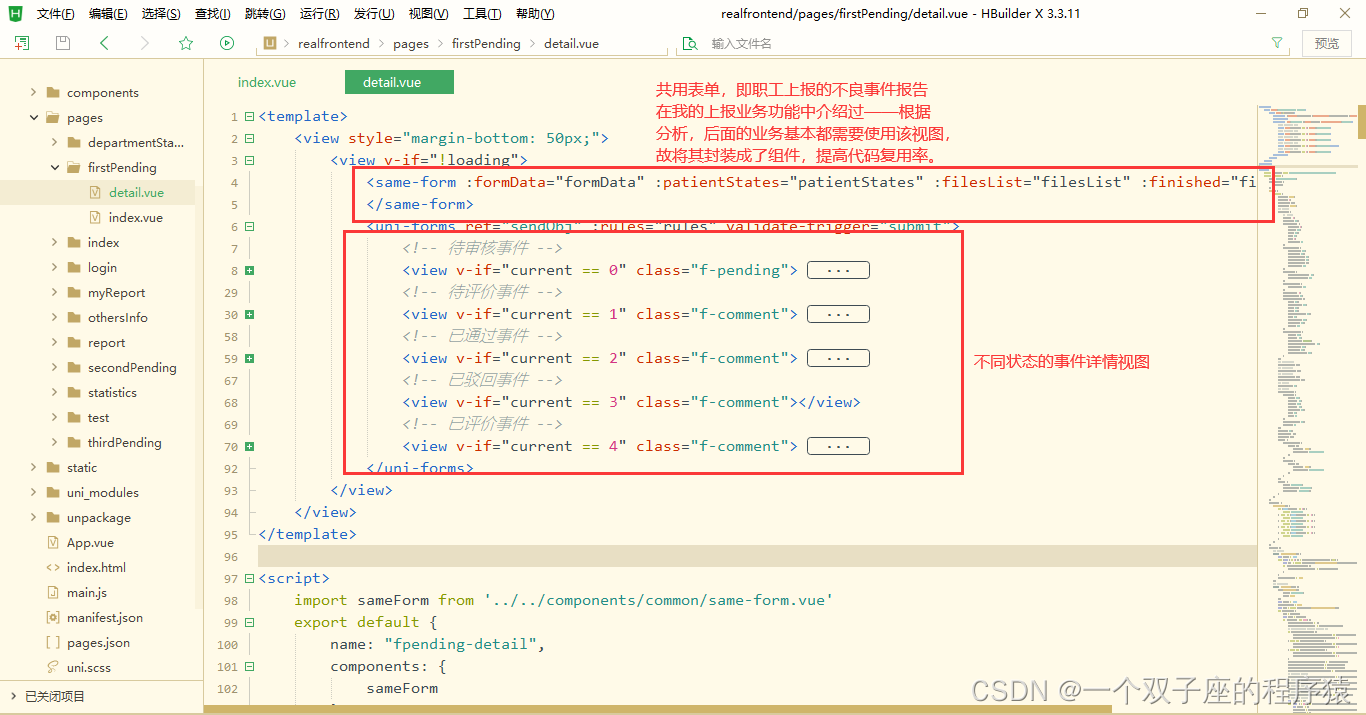
视图设计。不同状态事件显示不同的视图。
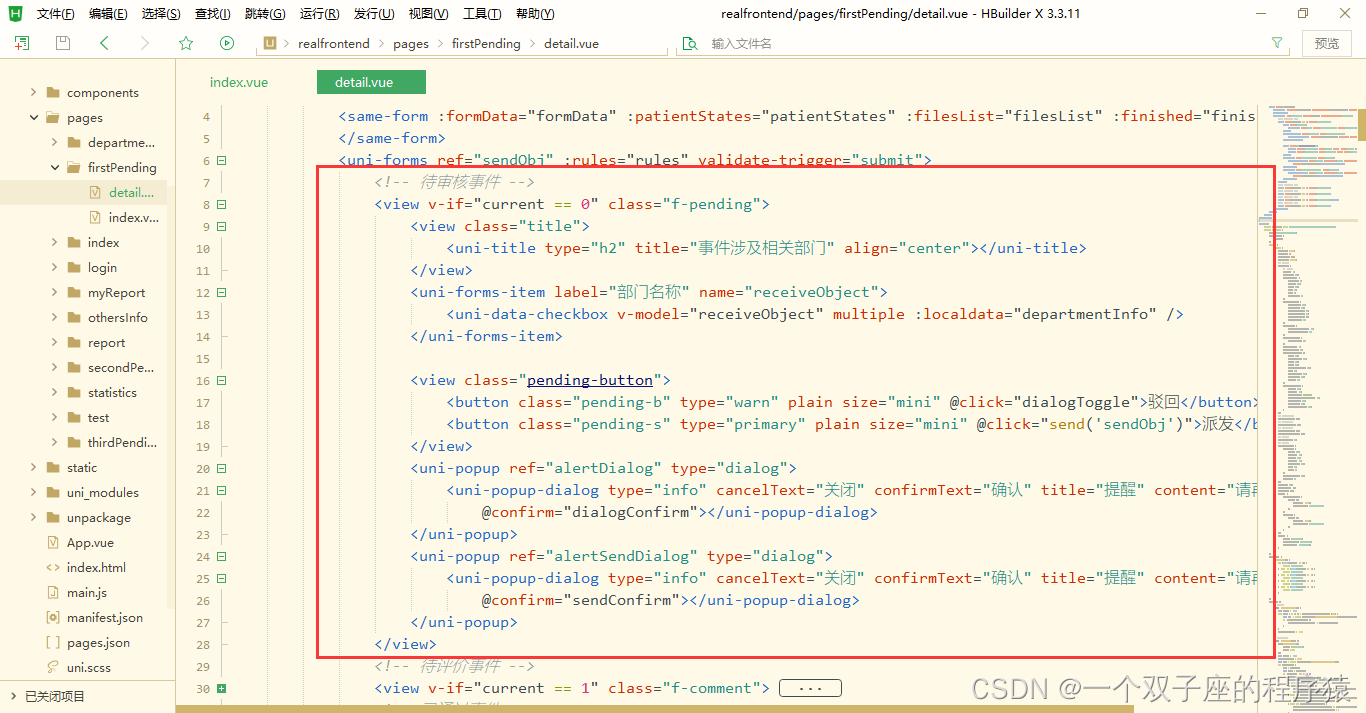
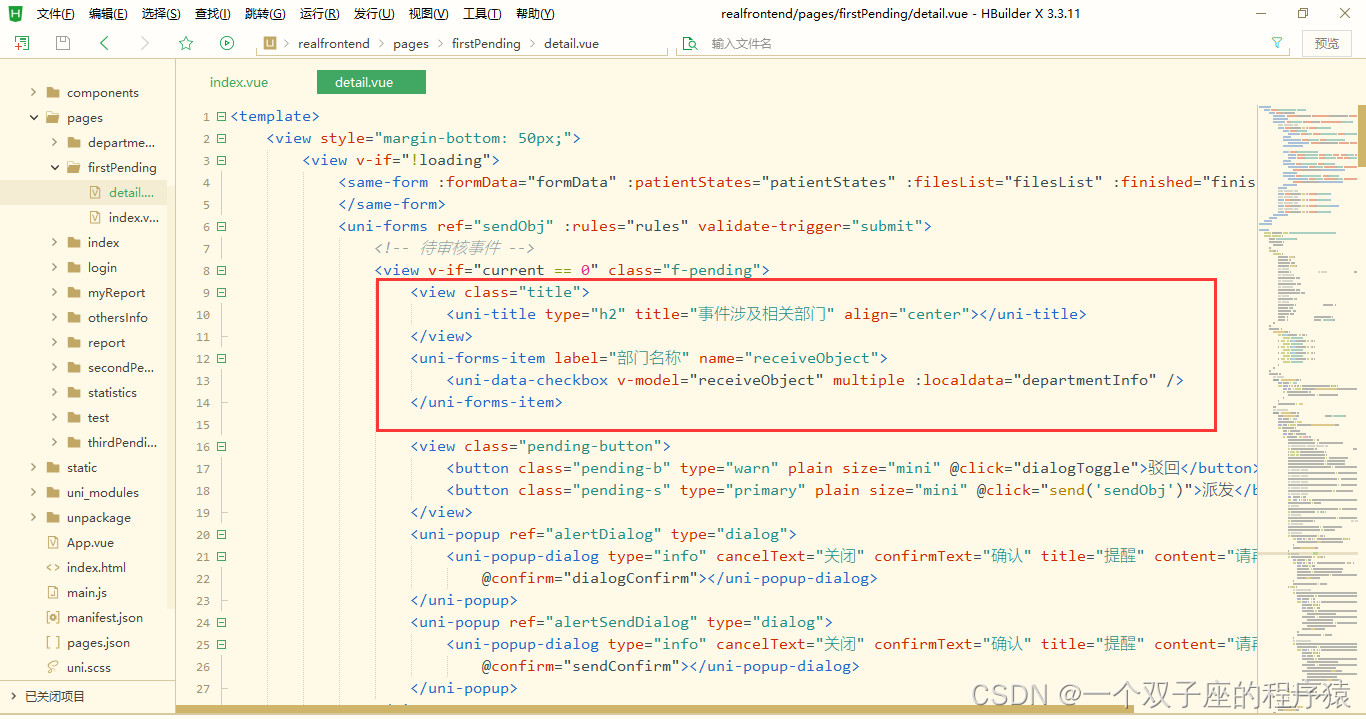
 具体视图代码,上面已经介绍过视图如何展示的了,故截取一段代码进行展示,其余代码是根据上面的视图展示介绍进行编写的,与下图代码类似。
具体视图代码,上面已经介绍过视图如何展示的了,故截取一段代码进行展示,其余代码是根据上面的视图展示介绍进行编写的,与下图代码类似。

-
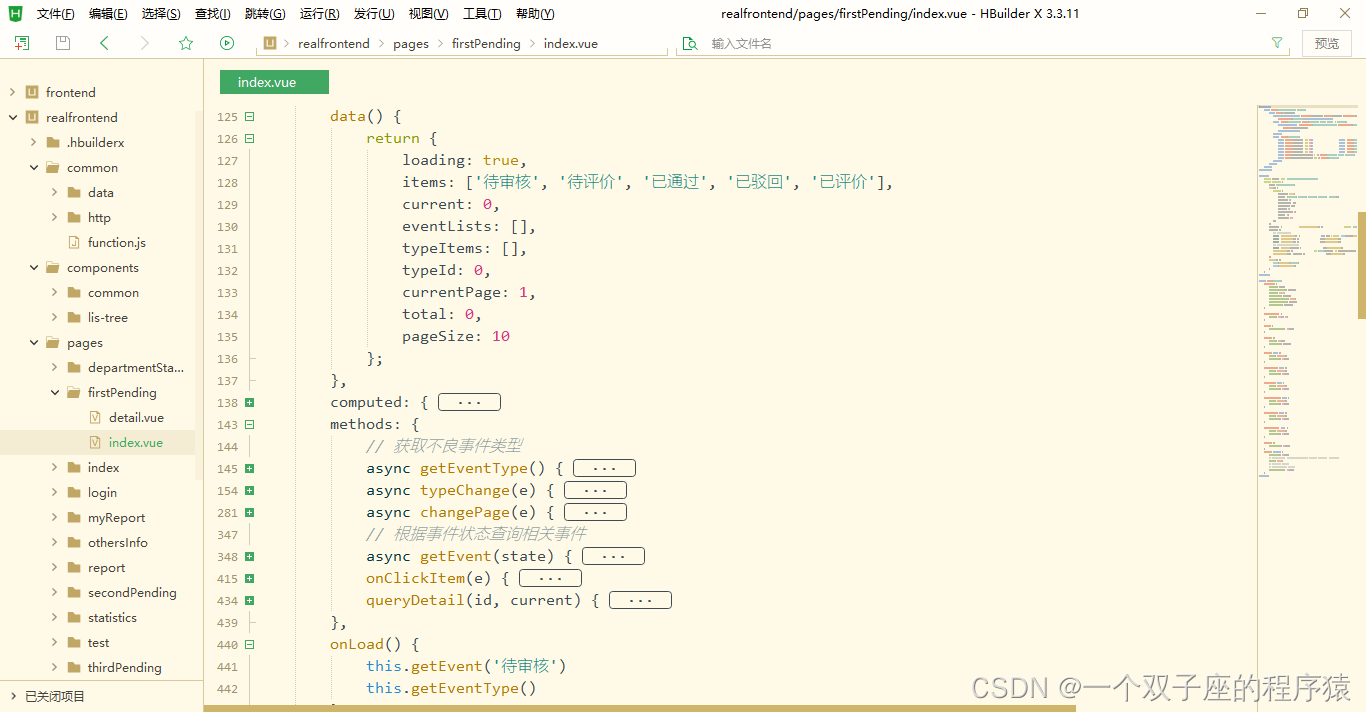
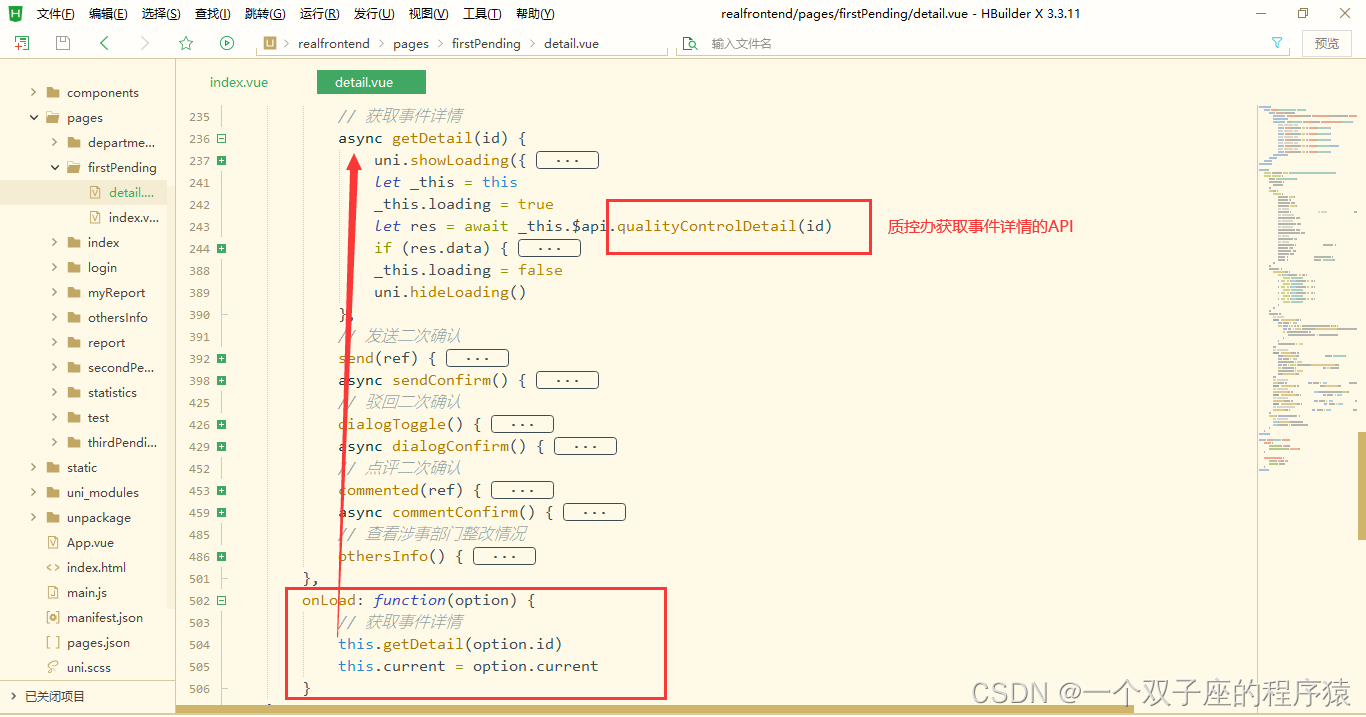
事件报告的内容,与我的上报的查询事件详情类似——根据事件ID向服务器发起获取事件详情内容的请求,然后将从响应体得到的数据传递给子组件。

-
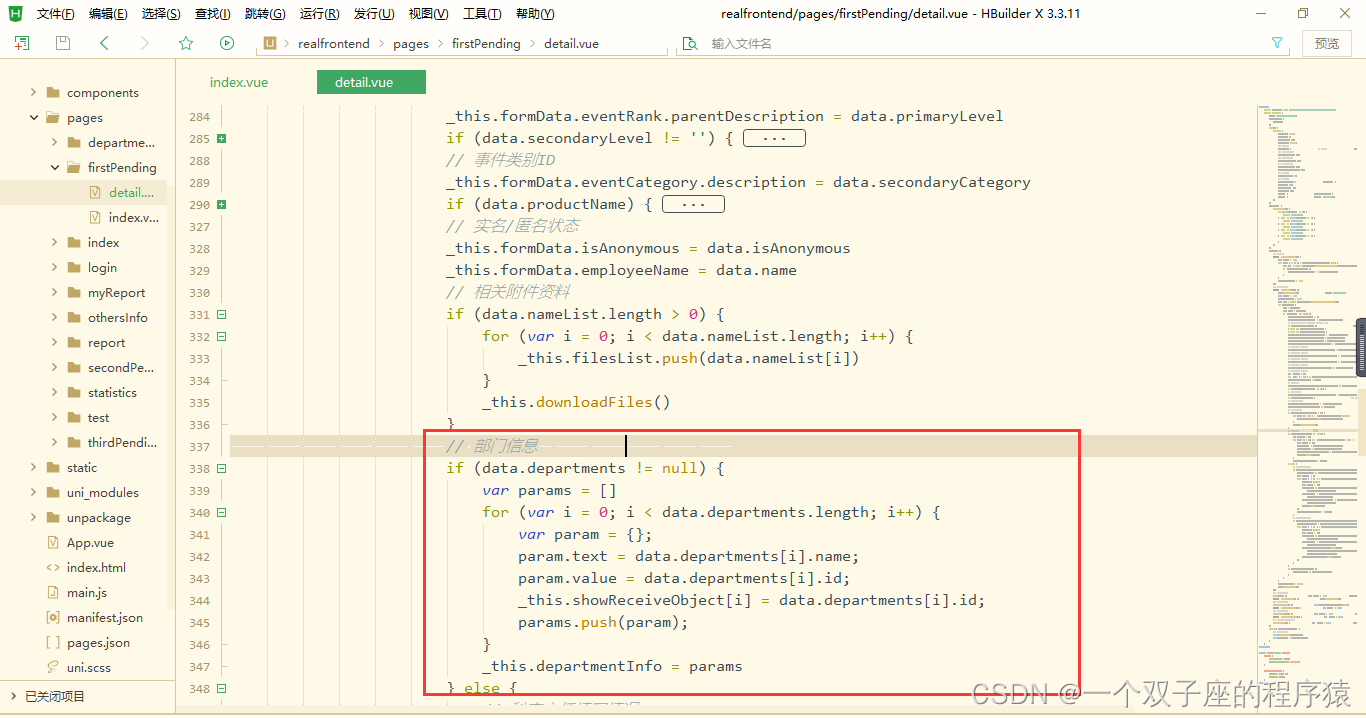
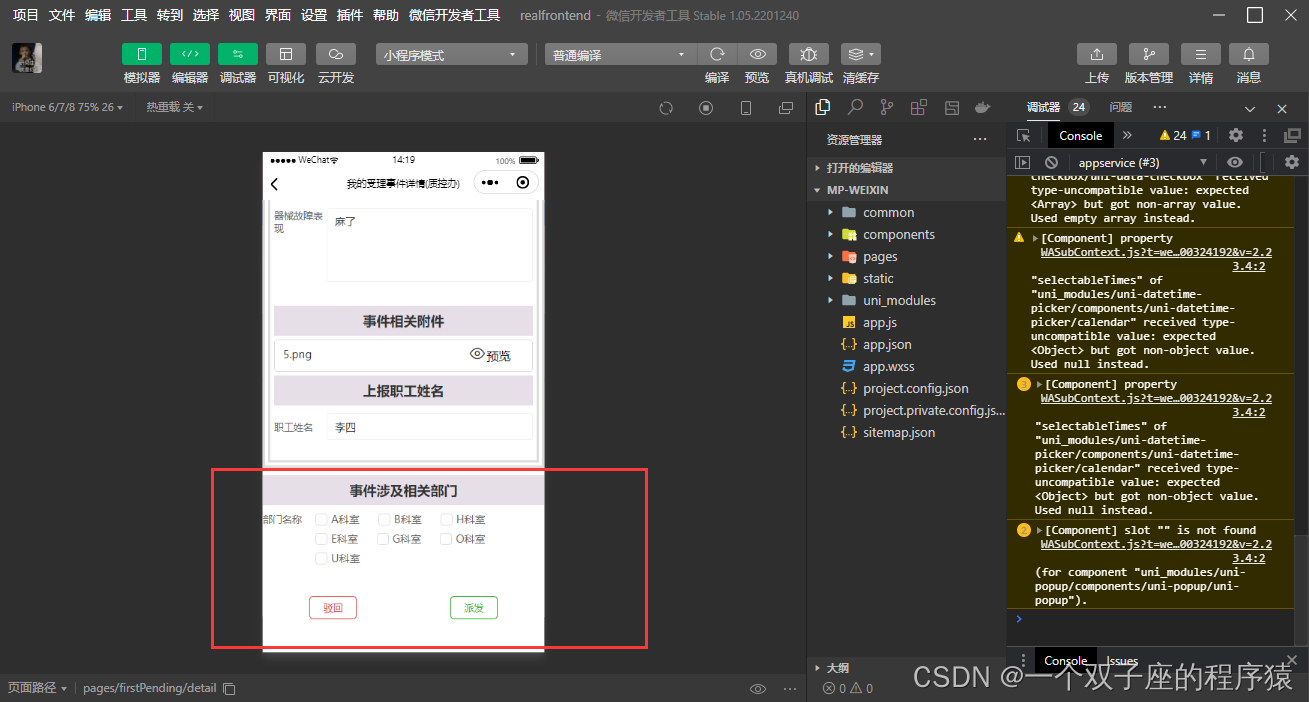
待审批事件详情。 根据事件ID获取事件详情时,如果这个事件是待审批事件,服务器返回的响应中不仅携带了事件报告的内容,还会携带所有的部门数据供质控人员进行选择。对于视图展示,这里笔者采用的是编辑事件报告中的多选框组件,拿来即用。


-
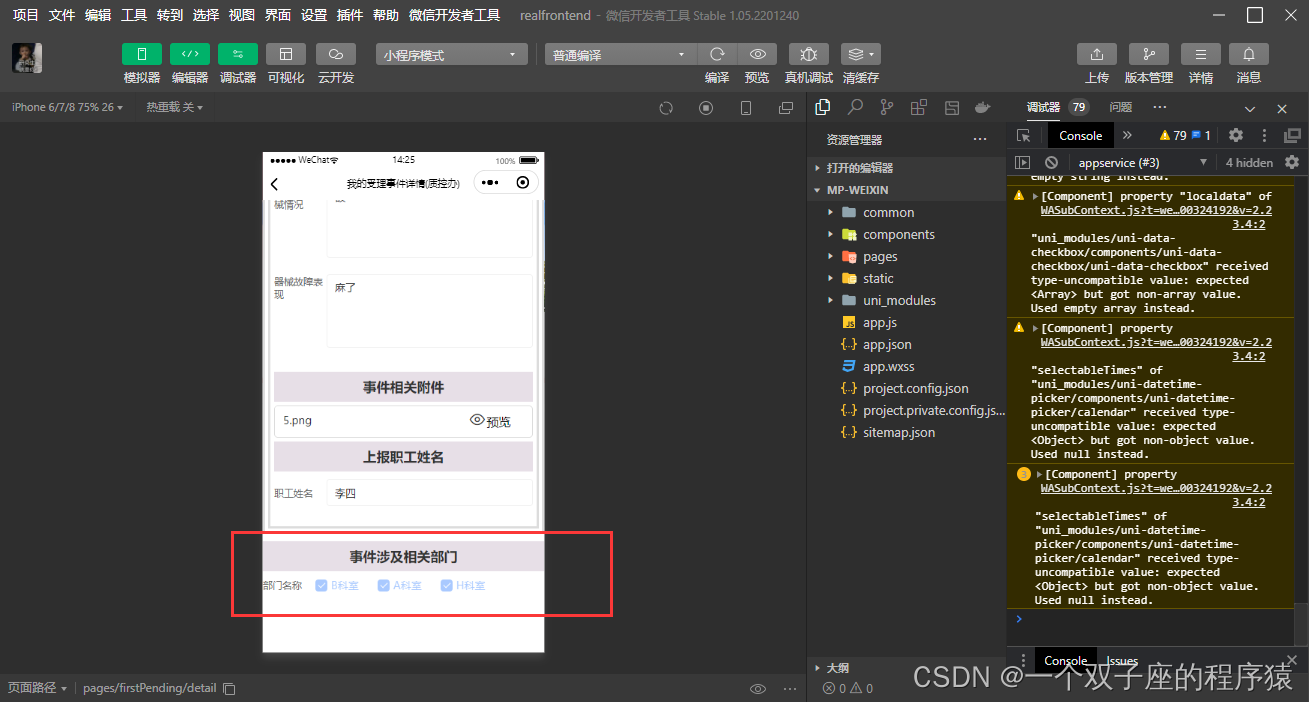
已通过事件详情。 与待审核事件详情类似,不同之处在于仅显示质控办派发的科室或者职能部门名称,而非显示所有部门名称。实现逻辑是一致的,因为服务器返回的数据中的部门信息数据是被派发到的部门信息。这里其实是动态显示数据,由显示什么部门是由后端逻辑操控。
-
已驳回事件详情。 与我的上报的被驳回事件详情一致,故不再说明。
-
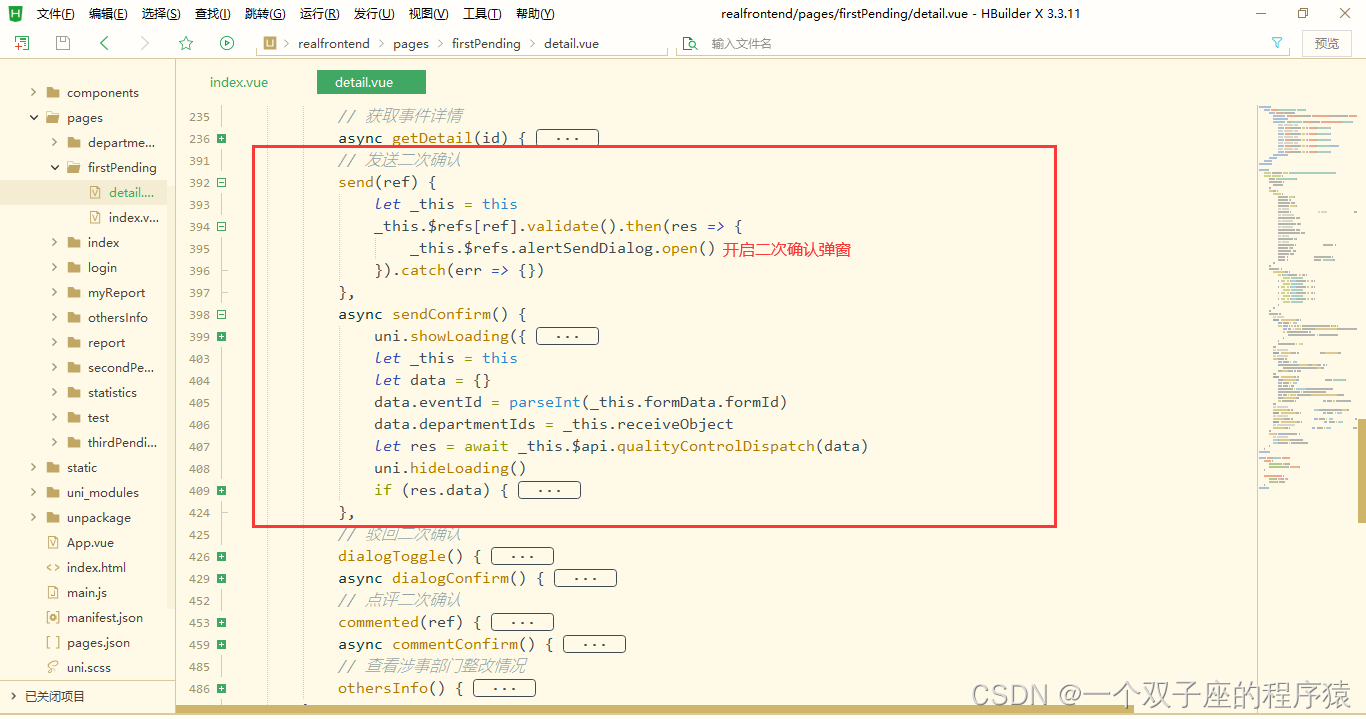
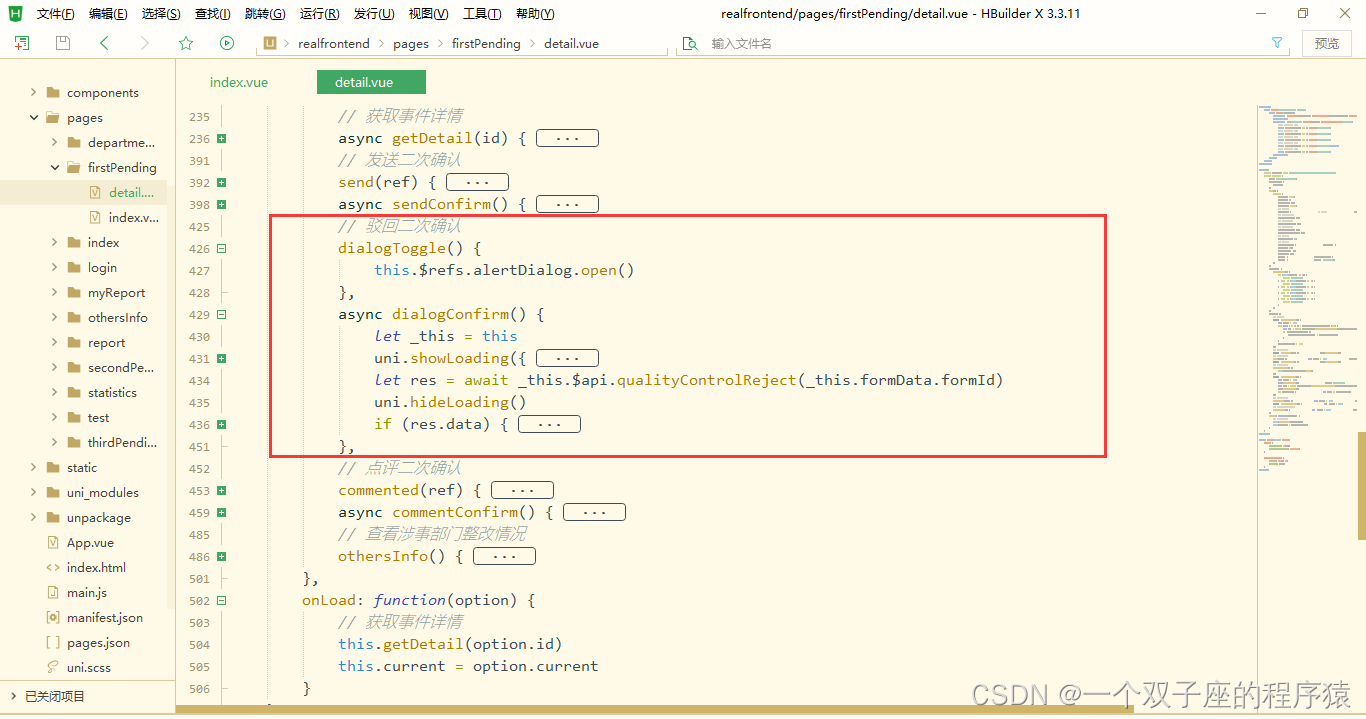
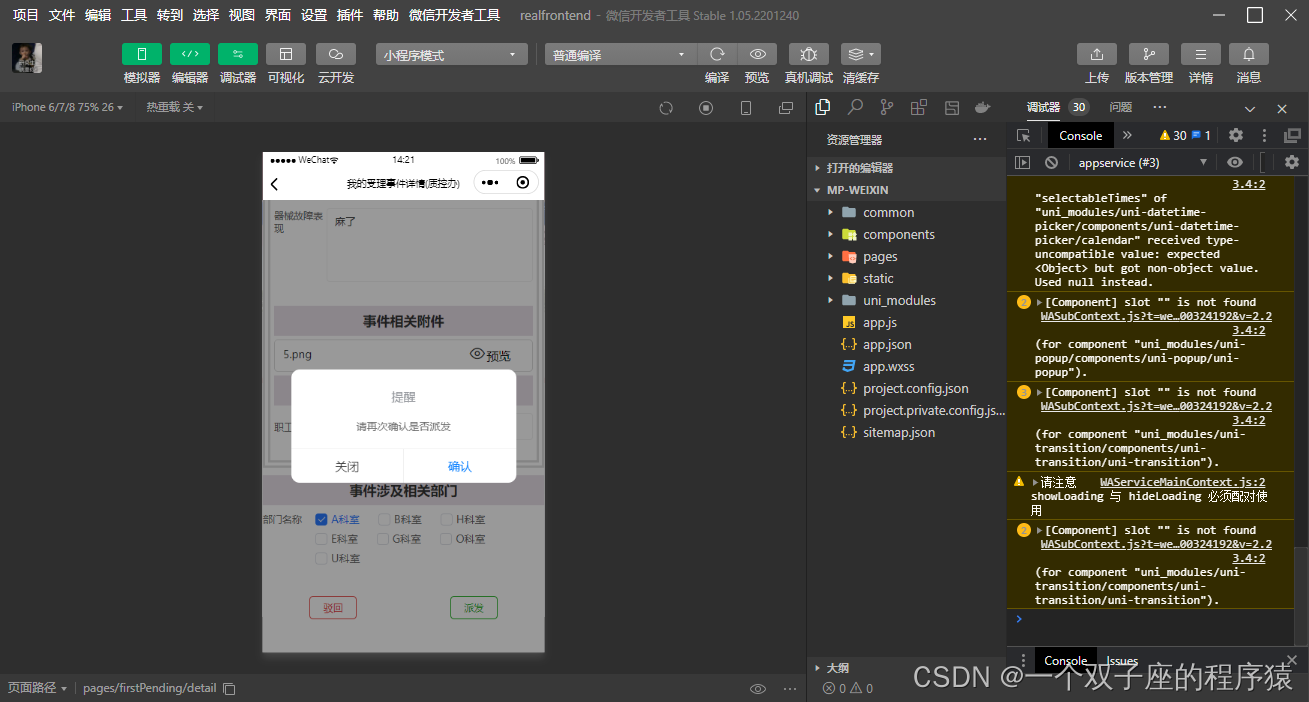
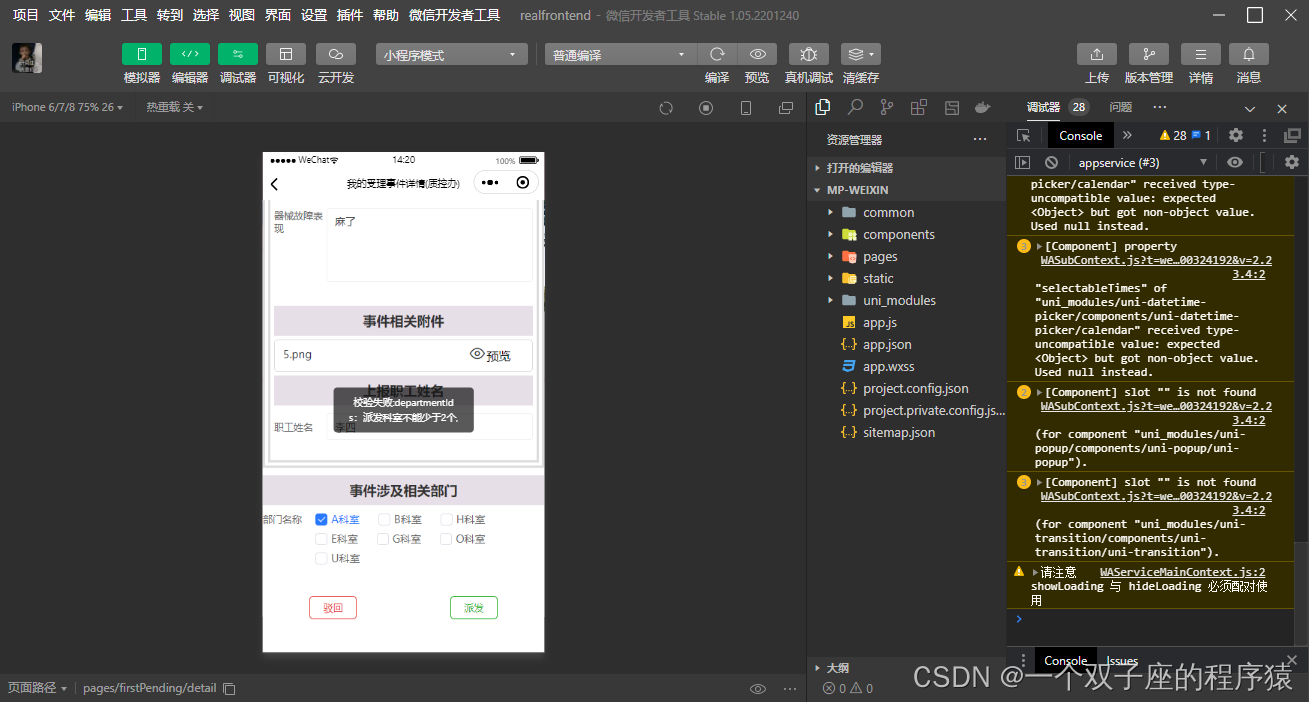
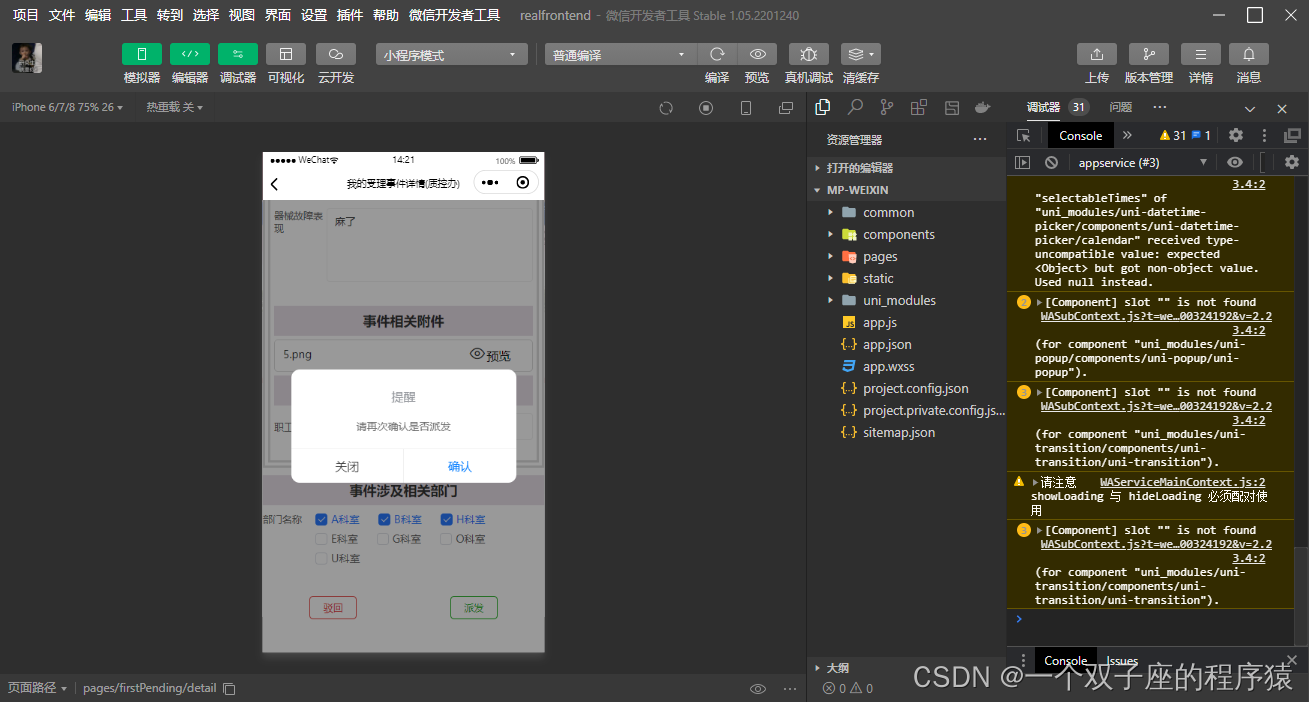
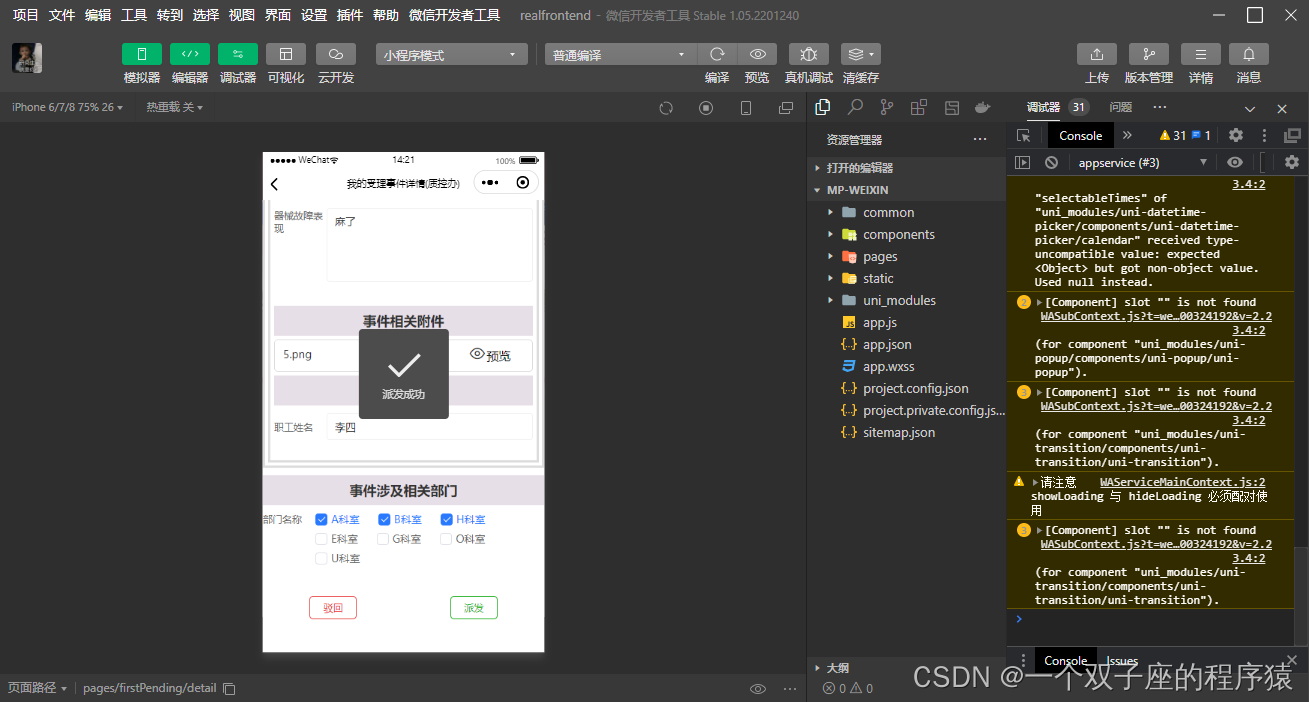
事件派发功能。 在审核事件视图中,有事件派发功能,点击派发按钮时 ,避免用户误触发起请求的情况,笔者使用了二次确认逻辑,二次确认点击后,在点击事件中实现向服务器发起事件派发请求。如果派发成功,则回到首页,否则提示派发失败的原因。

-
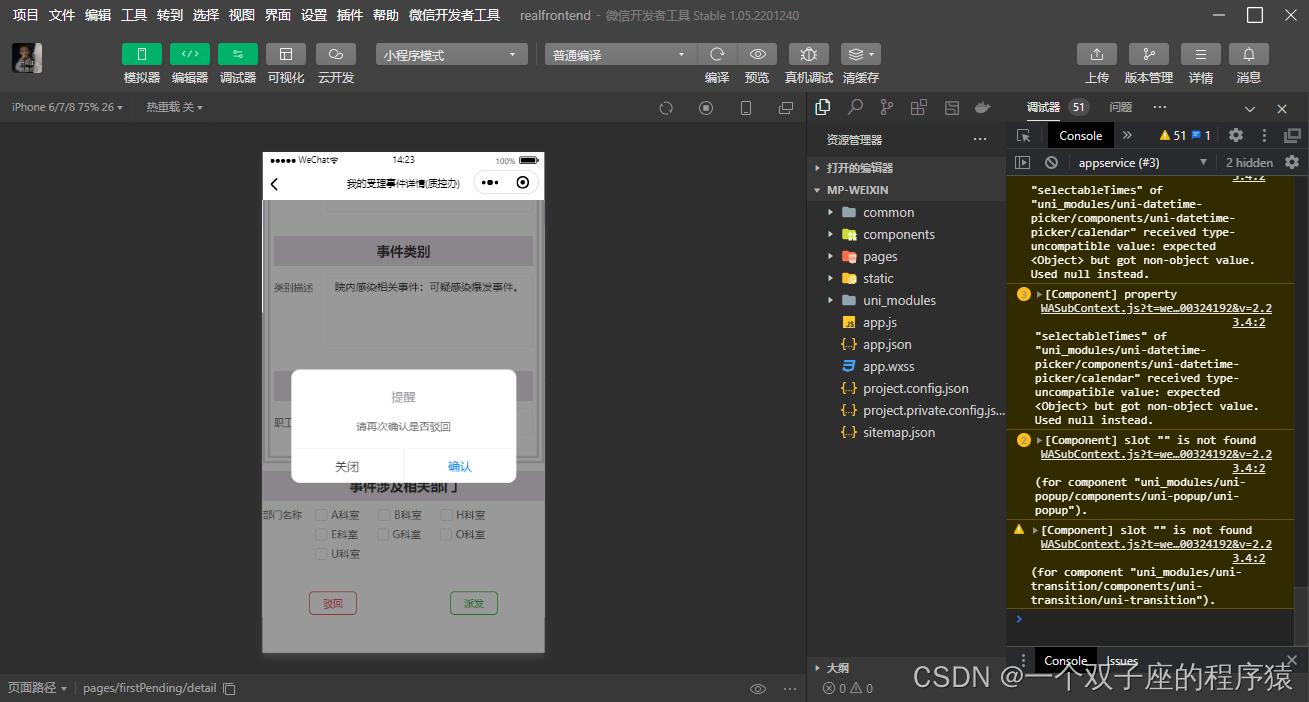
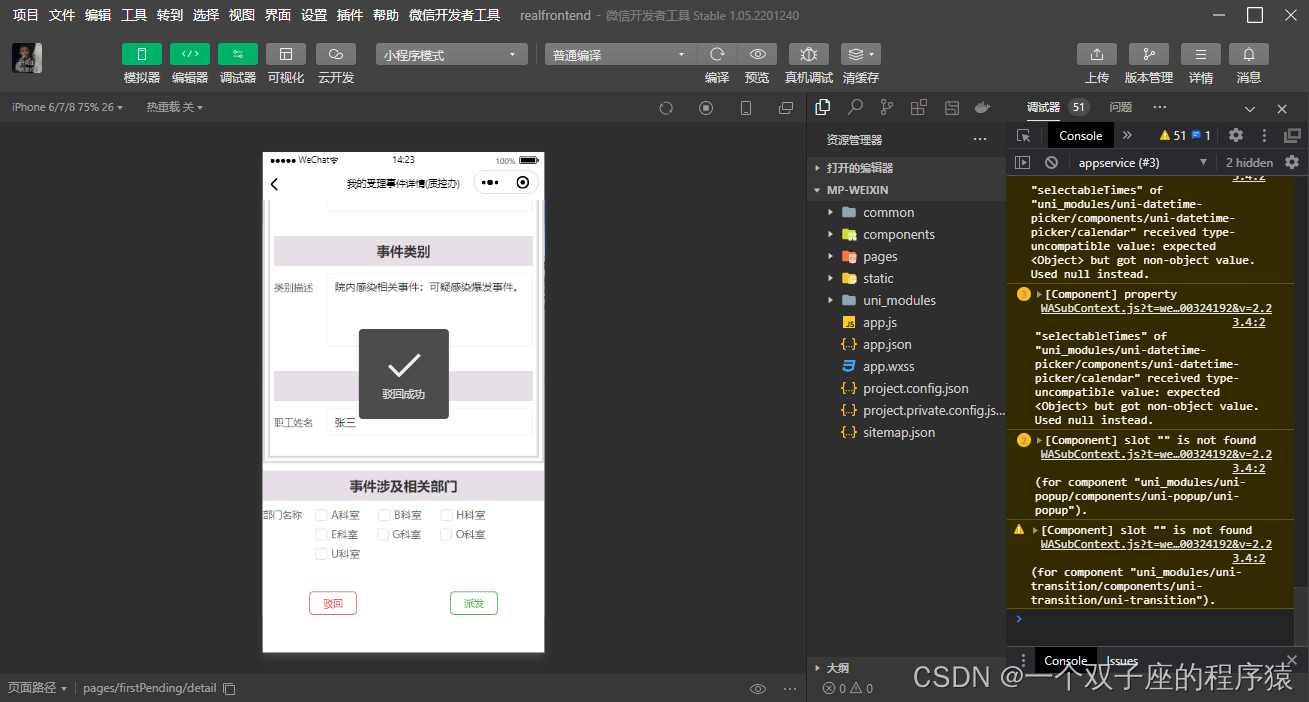
事件驳回功能。 与事件派发功能类似,避免用户误触发起请求的情况,也使用二次确认逻辑,二次确认后,在点击事件中实现向服务器发起事件驳回的请求。

质控办查询事件详情效果
-
待审核事件派发效果





 扫描二维码关注公众号,回复: 14132885 查看本文章
扫描二维码关注公众号,回复: 14132885 查看本文章
-
待审核事件驳回效果


-
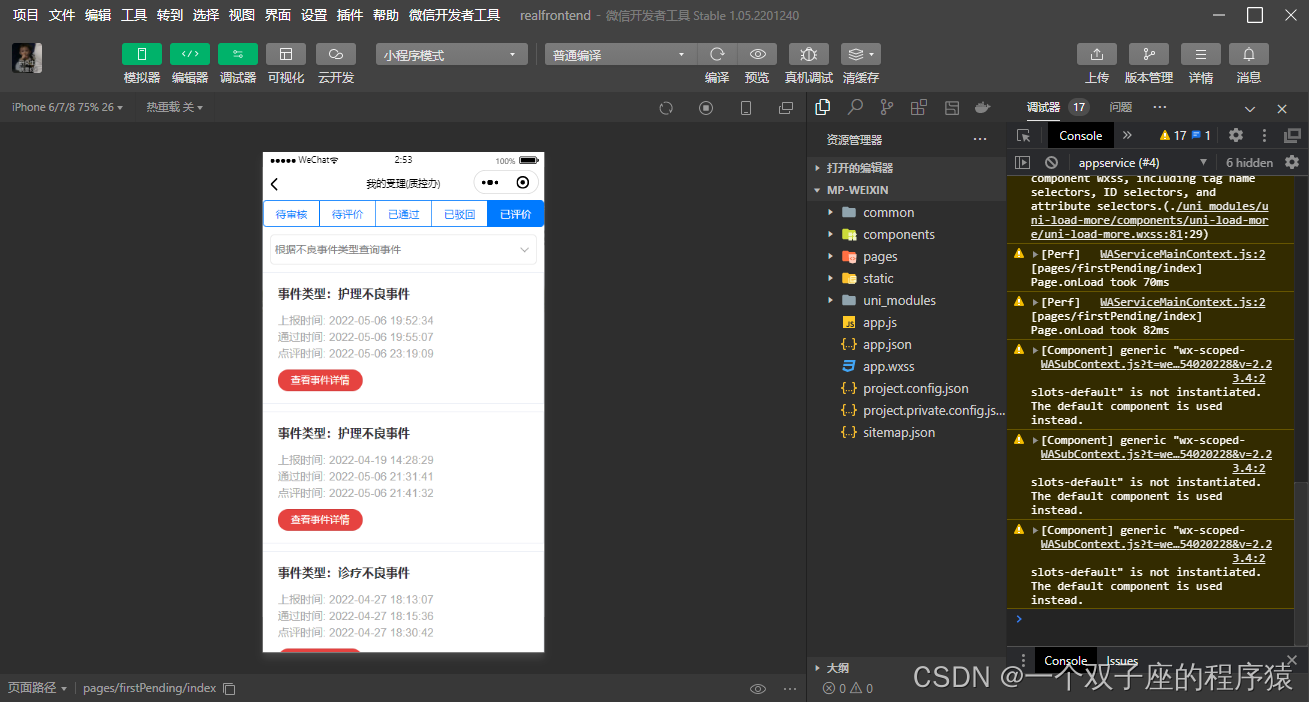
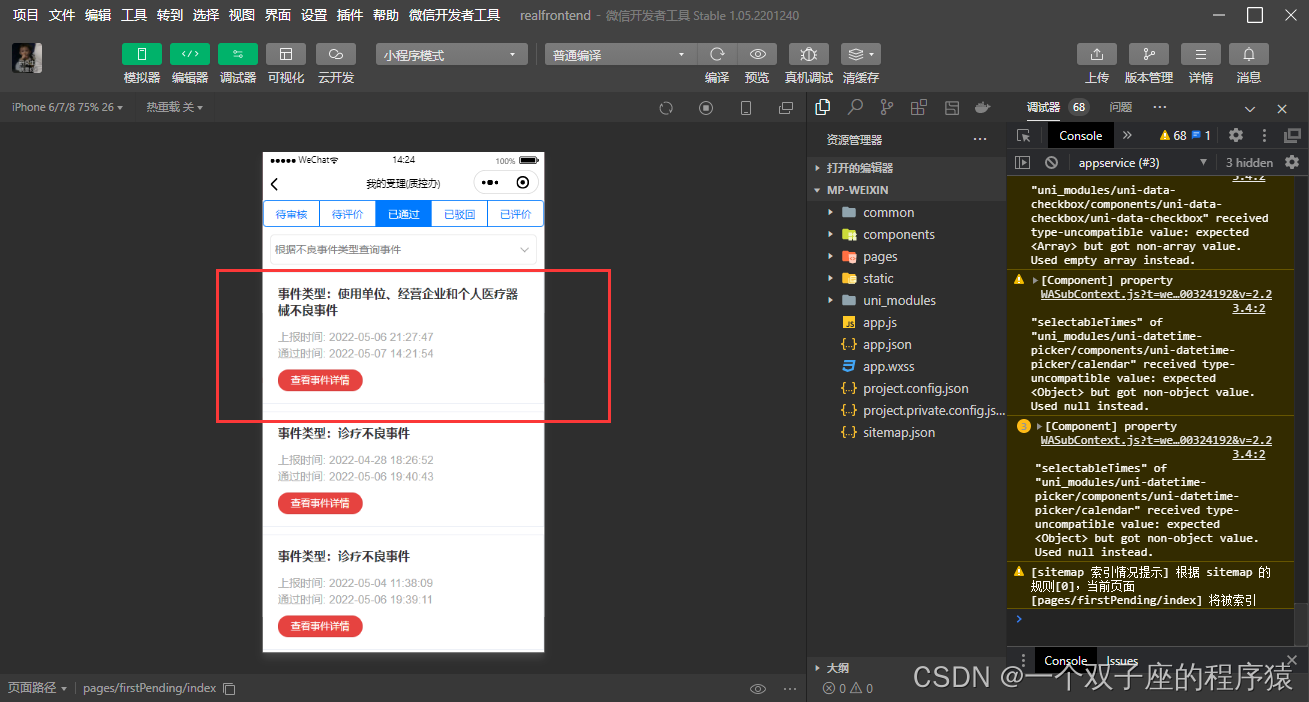
已通过事件效果,可以看到刚刚派发成功的事件


-
已驳回事件效果,可以看到刚刚驳回成功的事件,查看详情与我的上报的被驳回事件一致。