仅作为学习正点原子Linux嵌入式开发的学习笔记
VS Code(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。关于它的细节我就不说了,直接进入正文。
VS Code下载
进入VS Code 官网 https://code.visualstudio.com/进行下载,

VS Code安装
将下载的安装包拷贝到虚拟机(Ubuntu)中,

有两种安装方法,分别是图形界面安装和命令行安装:
- 图形界面安装

- 命令行安装

设置快速启动
安装完成后,可以直接在命令行输入code 启动 VS Code,如果觉得麻烦,我们可以将它添加到桌面快捷方式或者锁定到启动器。
- 添加桌面快捷方式
进入/usr/share/applications/,将Visual Studio Code 拷贝到桌面

此时,我们可以在桌面上打开VS Code,

- 将 VS Code 锁定到Ubuntu启动器
Ubuntu 的左侧(我将它移动到底端)有个启动器,类似于Windows下的任务栏,一般软件打开后,会显示在启动器上,如果我们将它锁定,以后打开那个软件就变得方便了。
但是通过上面创建的桌面快捷方式打开的 VS Code 不会显示在启动器上,此时我们需要先用命令行终端打开VS Code,然后才会在启动器上看到 VS Code 的图标,

接着我们将它锁定到启动器。

为 VS Code 安装插件
VS Code 支持多种语言,而且带有很多外部扩展包,但这些都是需要手动安装的,下面是插件的安装方法:

下面是正点原子教程里推荐的插件:
安装完后,可以查看自己安装了哪些插件,

VS Code 简单使用
首先选择一个空文件夹作为工程目录,

新建一个文件,

将文件保存,同时重命名,

编写一个简单的C程序,

试试用 VS Code 直接编译,选择编译器,

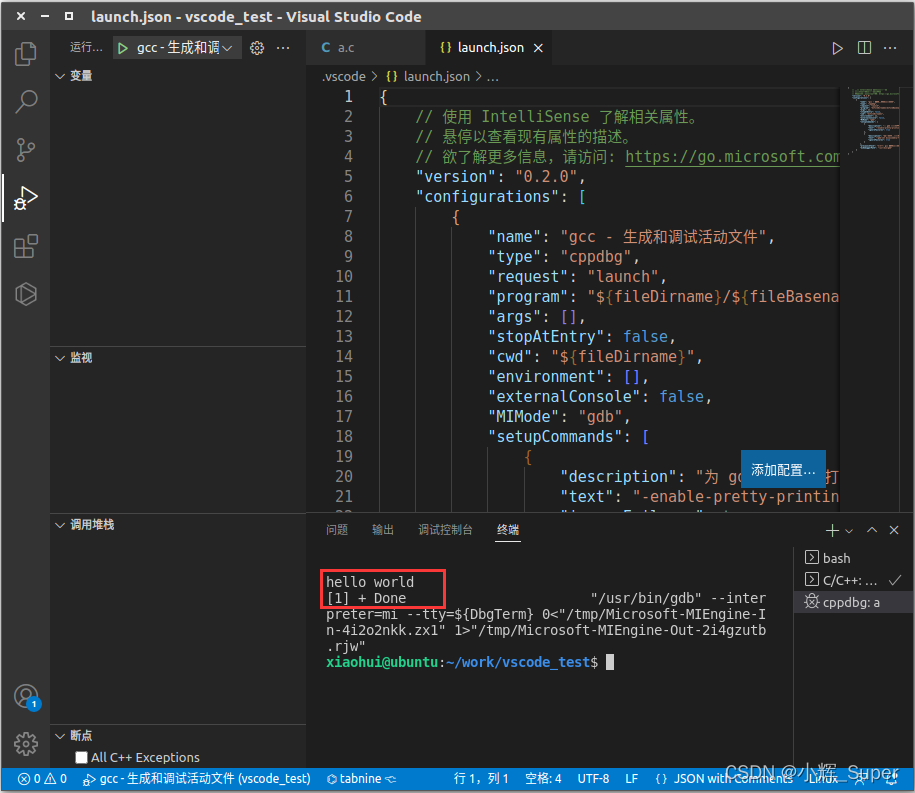
编译完成,成功运行,运行结果显示在终端上,

我们也可以直接在终端用命令编译,首先新建一个终端,

操作和系统的终端没有差别,右侧还有已创建终端的列表,

如果要把这个工程保存,以便在其他位置重新打开,可以点击 “将工程区另存为”,

给工程(工作区)命个名,

在文件管理器里,可以直接通过这个工作区文件打开 VS Code工程,

