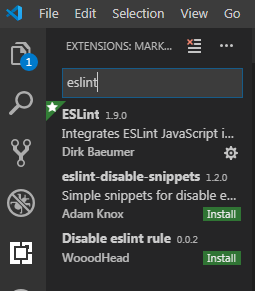
- vs code中安装ESLint扩展;

- 全局或者局部安装eslint库,因为vs code的ESLint的扩展运行需要ESlint库。vscode首先从当前打开的工作去文件夹中查找,如果找不到,则在全局环境中查找;
//全局安装 npm install eslint -g //当前项目中安装 npm install eslint --save-dev
- 安装完成之后,在vscode的file->preferences->setting中搜索eslint,会打开有关该扩展的一些设置,根据需要选择:

- 比如默认情况下,没有选择第一项:always show the ESlint status bar item,如果需要,可以自己勾选;
- 这里可以设置
- eslint的运行包含Javascript生态系统一直以来总结的检查规则,用户或者团队如果想要指定添加自己的规则,或者
参考