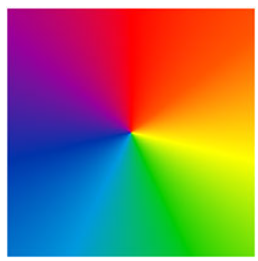
渐变的方式可以指定百分比等或是角度deg,默认从中心往上的线开始,顺时针开始旋转渐变
(1)指定渐变开始点
background:conic-gradient(white 45deg, black 90deg,red 180deg);
45deg以前的区间为白色
90deg的地方不渐变,其他区间会和前后的元素产生渐变
180deg的地方不渐变,之前的区间会和前面的元素产生渐变,之后不渐变
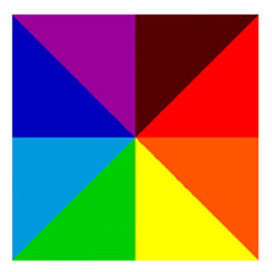
(2)只需要间断颜色,不需要渐变(设置起始点都为一个颜色,下一个颜色的起点为上一个的终点)
background:conic-gradient(
#500 0, #500 45deg,
#f00 45deg, #f00 90deg,
#f50 90deg, #f50 135deg,
#ff0 135deg,#ff0 180deg,
#0c0 180deg, #0c0 225deg,
#09d 225deg, #09d 270deg,
#00b 270deg, #00b 315deg,
#909 315deg, #909 360deg
);
(3)重复锥形渐变
background:repeating-conic-gradient(颜色 渐变开始点,颜色2 渐变开始点2 ,...);
会根据0到最后一个渐变开始点的位置为一个整体,进行顺时针的重复填充
效果图:


代码示例:
background:conic-gradient(#f00, #f50, #ff0, #0c0, #09d, #03a, #909, #f00);
background:conic-gradient(
#500 0, #500 45deg,
#f00 45deg, #f00 90deg,
#f50 90deg, #f50 135deg,
#ff0 135deg,#ff0 180deg,
#0c0 180deg, #0c0 225deg,
#09d 225deg, #09d 270deg,
#00b 270deg, #00b 315deg,
#909 315deg, #909 360deg
);
制作饼图:

div{
width:200px;
height:200px;
border-radius:50%;
background:conic-gradient(
#fc0 0,
#fc0 45deg,
#59f 45deg
);
}
重复锥形渐变:

background:repeating-conic-gradient(
#f00 0,
#f00 15deg,
#fa0 15deg,
#fa0 30deg
);