版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/fjxcsdn/article/details/86660095
一、什么是渐变
多种颜色平缓变化的一种显示效果
如图所示

二、渐变的主要因素
色标 :一种颜色 及其 出现的位置。一个渐变是由多个色标组成(至少两个)
三、渐变分类(如上图)
| 线性渐变 | 以直线的方向来填充渐变色 |
| 径向渐变 | 以圆形的方式实现的填充效果 |
| 重复渐变 | 将线性渐变 或 径向渐变 重复几次实现出来 |
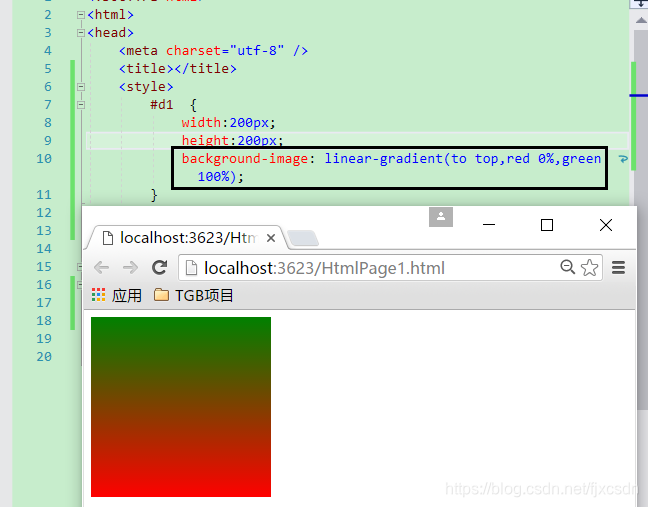
线性渐变
| 属性 | background |
| 取值 | linear-gradient(angle,color-point1,color-point2,...); |
| 关键字 | to top:从下向上填充渐变色 to right:从左向右填充渐变色 to bottom:从上向下填充渐变色 to left:从右向左填充渐变色 |
| 角度值 | 0deg: 从下向上填充渐变色等同于 to top 90deg:从左向右填充渐变色等同于 to right 180deg:从上向下填充渐变色等同于 to bottom 270deg:从右向左填充渐变色等用于 to left |
| 取值 | 颜色 以及 位置的组合,中间用 空格 隔开 |
效果展示:

四:注意:浏览器兼容性(不会用到,直接略过)
各浏览器的新版本都支持渐变属性——对于不支持的浏览器版本,可以通过增加浏览器前缀的方式,让浏览器支持渐变
| (火狐)Firefox : -moz- | background:-moz-linear-gradient(0deg,red,blue); |
| (谷歌)Chrome & Safari : -webkit- | background:-webkit-linear-gradient(0deg,red,blue); |
| Opera : -o- | background:-o-linear-gradient(0deg,red,blue); |
| IE : -ms- | background:-ms-linear-gradient(0deg,red,blue); |
CSS的渐变性就先分享到这里,如果本篇博客对您的学习有所帮助,记得点个赞哦!