
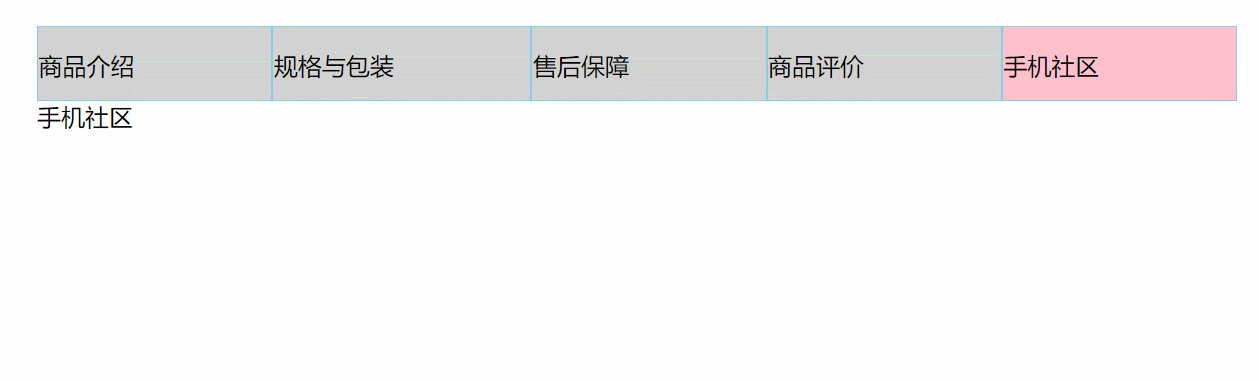
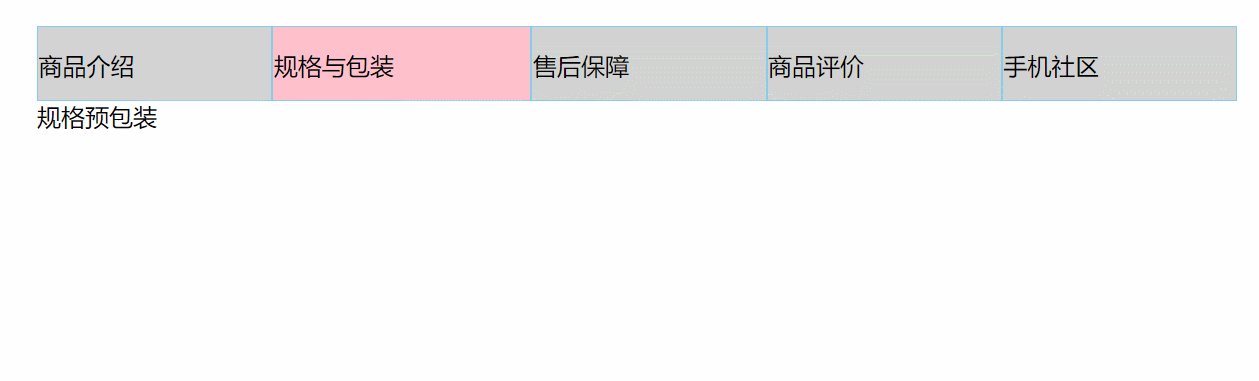
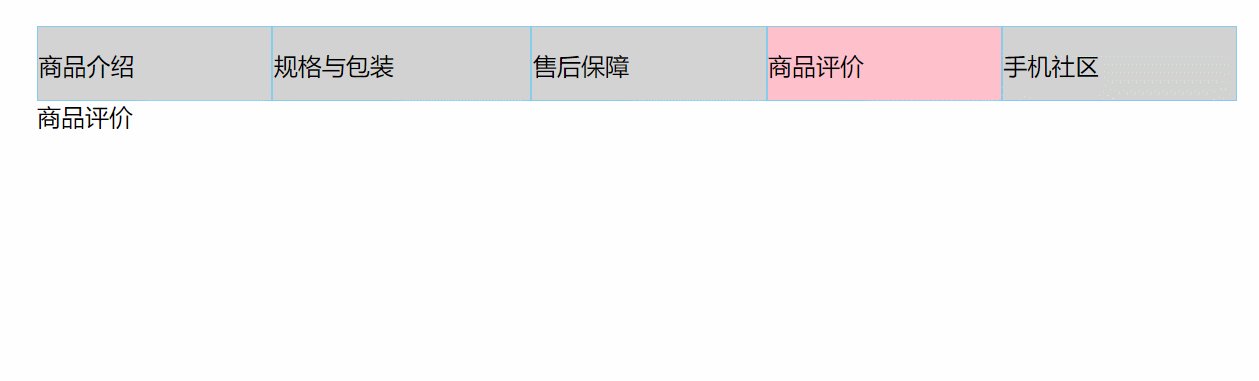
效果展示:

代码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0px;
padding: 0px;
}
#container {
/* background-color: red; */
width: 800px;
margin: 100px auto;
}
#header {
/* background-color: pink; */
}
ul {
list-style: none;
display: flex;
flex-flow: row nowrap;
height: 50px;
line-height: 50px;
}
li {
flex-grow: 1;
border: 1px solid skyblue;
background-color: lightgray;
/* text-align: center; */
/* background-color: skyblue; */
}
.item {
display: none;
}
.current {
background-color: pink;
}
.show {
display: block;
}
</style>
<script src="js/new_file.js"></script>
</head>
<body>
<div id="container">
<div id="header">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价</li>
<li>手机社区</li>
</ul>
</div>
<div id="footer">
<div class="show">商品介绍</div>
<div class="item">规格预包装</div>
<div class="item">售后保障</div>
<div class="item">商品评价</div>
<div class="item">手机社区</div>
</div>
</div>
<script>
$(function() {
$("#header ul li").mouseover(function() {
//当鼠标放到相应li上面的时候,li添加一个类,其余li兄弟元素移除这个类
$(this).addClass("current").siblings("li").removeClass("current");
//当鼠标放到相应li上面的时候,获取当前li的索引
var $index = $(this).index();
console.log($index);
//通过索引来展示相应的数据
$("#footer div").eq($index).show().siblings("div").hide();
})
})
</script>
</body>
</html>