<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#box{
margin: 200px auto;
width: 310px;
}
ul,ol{list-style-type: none;}
ul li{
float: left;
width: 100px;
text-align: center;
height: 50px;
line-height: 50px;
cursor: pointer;
}
.ulShow{
background: #b0f7c3;
border: 1px solid blue;
border-bottom: none;
}
.ulHide{
background: white;
border-bottom: 1px solid blue;
}
ol{
display: none;
height: 250px;
width: 300px;
background: #b0f7c3;
}
.olShow{
display: block;
border: 1px solid blue;
border-top: none;
}
</style>
</head>
<body>
<div id="box">
<ul class="nav">
<li class="ulShow">夏季凉鞋</li>
<li class="ulHide">冬季羽绒</li>
<li class="ulHide">四季T恤>
</ul>
<ol class="olShow">
<li>夏季凉鞋</li>
<li>夏季凉鞋</li>
<li>夏季凉鞋</li>
</ol>
<ol>
<li>冬季羽绒</li>
<li>冬季羽绒</li>
<li>冬季羽绒</li>
</ol>
<ol>
<li>四季T恤</li>
<li>四季T恤</li>
<li>四季T恤</li>
</ol>
</div>
<script type="text/javascript">
$("#box>ul>li").click(function() {
var index = $(this).index();
$("#box>ul>li").attr("class","ulHide");
$(this).attr("class","ulShow");
$("#box>ol").removeClass();
$("#box>ol").eq(index).addClass('olShow')
});
</script>
</body>
</html>
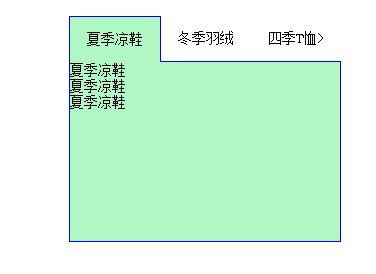
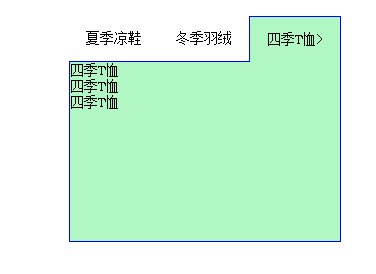
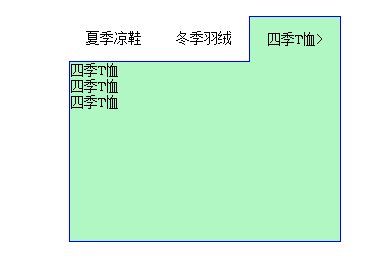
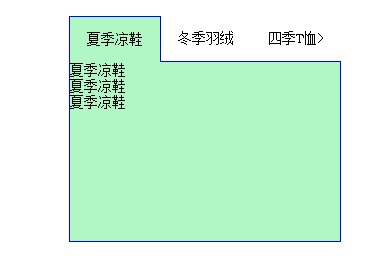
效果展示: