<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- css样式 -->
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 600px;
margin: 100px 500px;
border: 1px solid #999;
}
li {
list-style: none;
}
.tab_top {
width: 600px;
height: 50px;
background-color: #ccc;
}
.tab_top li {
float: left;
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
padding: 0 20px;
}
.current {
background-color: red;
color: #fff;
}
.tab_con {
width: 600px;
height: 300px;
background-color: #fff;
}
先在css里面设置下面小div全部隐藏
.item {
display: none
}
</style>
<!-- html结构 -->
<body>
<div class="box">
<div class="tab_top">
<ul>
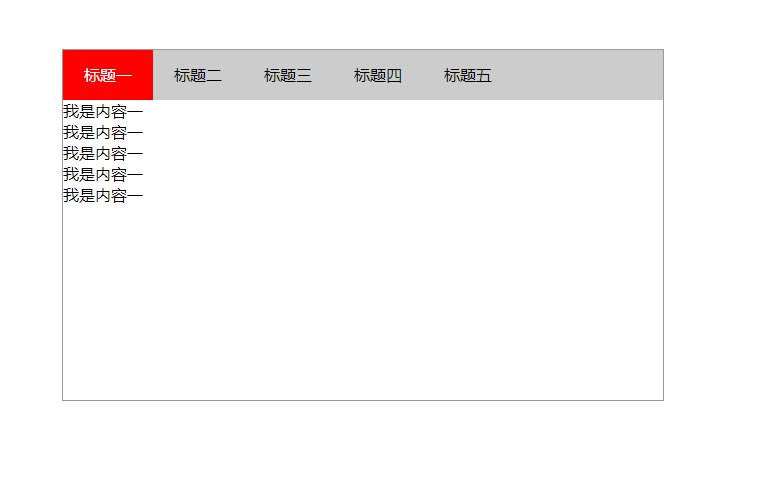
<li class="current">标题一</li>
<li>标题二</li>
<li>标题三</li>
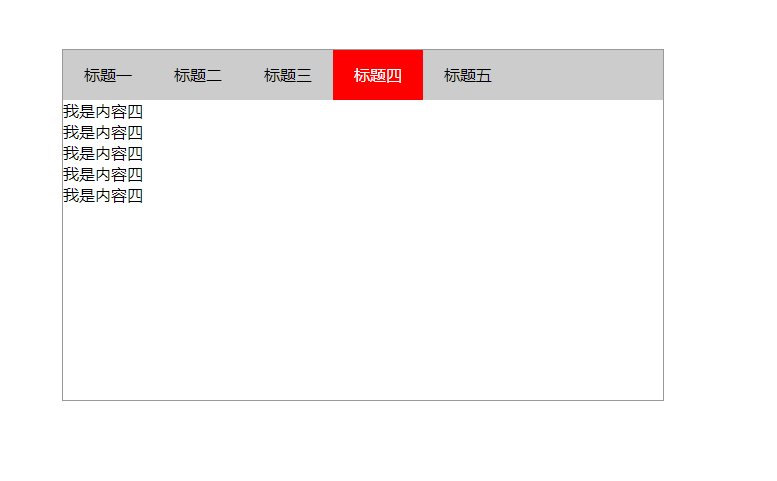
<li>标题四</li>
<li>标题五</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;"> --->此处默认第一个显示
我是内容一<br>
我是内容一<br>
我是内容一<br>
我是内容一<br>
我是内容一<br>
</div>
<div class="item">
我是内容二<br>
我是内容二<br>
我是内容二<br>
我是内容二<br>
我是内容二<br>
</div>
<div class="item">
我是内容三<br>
我是内容三<br>
我是内容三<br>
我是内容三<br>
我是内容三<br>
</div>
<div class="item">
我是内容四<br>
我是内容四<br>
我是内容四<br>
我是内容四<br>
我是内容四<br>
</div>
<div class="item">
我是内容五<br>
我是内容五<br>
我是内容五<br>
我是内容五<br>
我是内容五<br>
我是内容五<br>
</div>
</div>
</div>
</body>
<script>
//1 上的选项卡 点击某一个 当前这一个底色是红色 其余不变 (排他思想) 修改类名的方法
//获取元素
//01 获取上半部分盒子
var tab_top = document.querySelector('.tab_top');
//02 获取上班部分 所有小li 得到一个数组
var lis = tab_top.querySelectorAll('li');
//03 获取下半部分 所有小div盒子 得到一个数组
var item = document.querySelectorAll('.item')
//for 循环所有小li 绑定点击事件
for (var i = 0; i < lis.length; i++) {
//开始给上面li设置索引号 属性index 值 i
lis[i].setAttribute('index', i);
// 注册点击事件
lis[i].onclick = function () {
// 来个排他思想
for (var j = 0; j < lis.length; j++) {
//先让所有的li 点击没有样式
lis[j].className = '';
}
// 谁点击 谁加样式
this.className = 'current'
//2 下面显示内容模块也要写在onclick里面 因为一一对应
// 给上面top 所有li 添加index 索引号 属性从0开始 自定义属性
// 上面已经设置好 现在拿来用
var index = this.getAttribute('index');
// 点击上面li 对应下面div显示出来
//再来排他思想 先干掉其他人 让隐藏 点谁 谁显示
for (var k = 0; k < item.length; k++) {
//所有的小div 隐藏
item[k].style.display = 'none'
}
//点击哪个小li 小li的index对应的div 显示
item[index].style.display = 'block';
}
}
</script>
</html>