
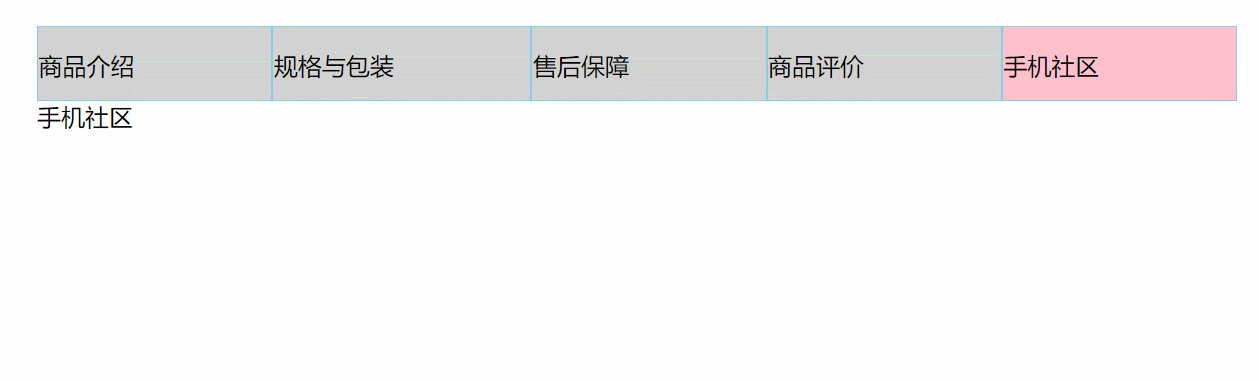
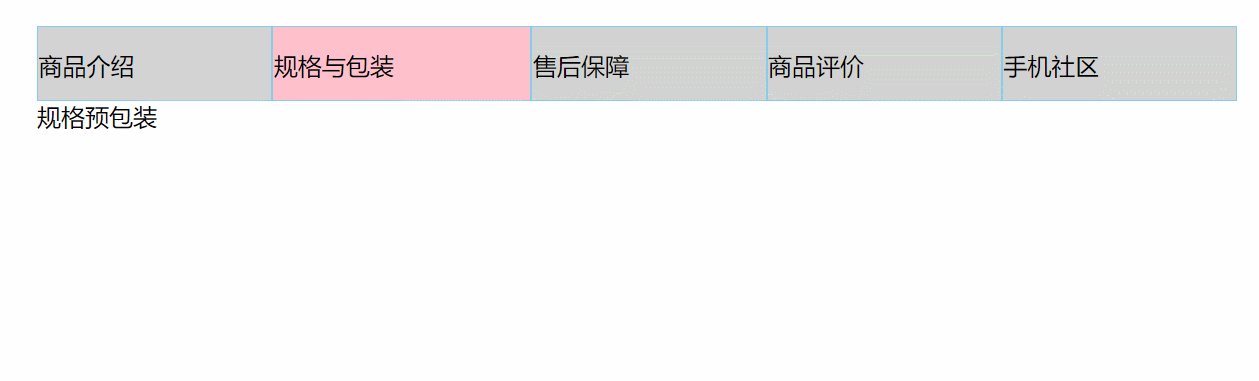
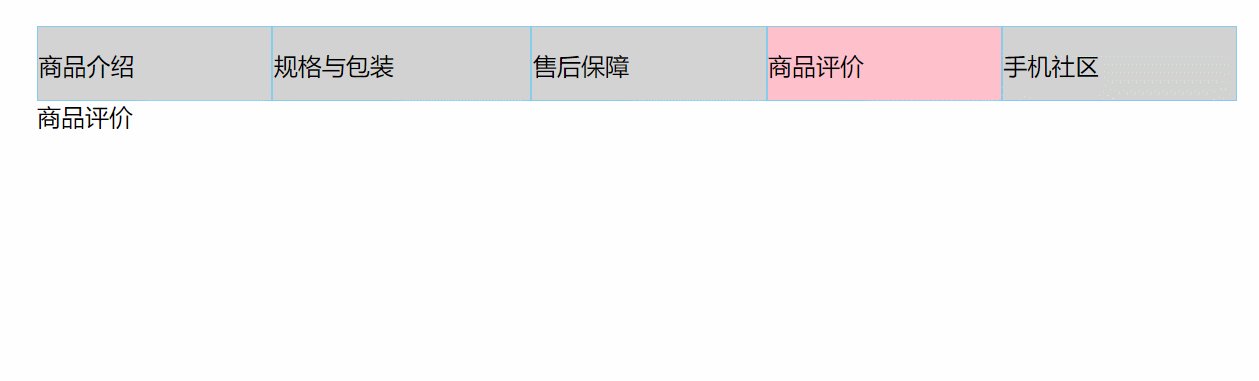
效果展示:

代码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0px;
padding: 0px;
}
#container {
/* background-color: red; */
width: 800px;
margin: 100px auto;
}
#header {
/* background-color: pink; */
}
ul {
list-style: none;
display: flex;
flex-flow: row nowrap;
height: 50px;
line-height: 50px;
}
li {
flex-grow: 1;
border: 1px solid skyblue;
background-color: lightgray;
/* text-align: center; */
/* background-color: skyblue; */
}
.item {
display: none;
}
.current {
background-color: pink;
}
.show {
display: block;
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价</li>
<li>手机社区</li>
</ul>
</div>
<div id="footer">
<div class="show">商品介绍</div>
<div class="item">规格预包装</div>
<div class="item">售后保障</div>
<div class="item">商品评价</div>
<div class="item">手机社区</div>
</div>
</div>
<script>
//获取元素对象集合
var lis = document.querySelector("#header").querySelectorAll('li');
//循环给每个li元素添加点击事件
for (var i = 0; i < lis.length; i++) {
lis[i].setAttribute("index", i); //给每个li添加一个自定义属性index作为标记
lis[i].onclick = function() {
//进行排他思想先清除所有的背景颜色
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
//只留下当前操作的元素改变背景颜色
this.className = 'current';
//显示内容模块
//获取内容模块元素对象集合
var divs = document.querySelector('#footer').querySelectorAll('div');
//排他思想循环将所有的div隐藏
for (var i = 0; i < divs.length; i++) {
divs[i].className = 'item';
}
var indexs = this.getAttribute("index"); //点击那个li就获取那个li的index属性值
divs[indexs].className='show';
}
}
</script>
</body>
</html>