vant-weapp 组件样式修改
Collapse 折叠面板
Collapse 折叠面板 介绍
将一组内容放置在多个折叠面板中,点击面板的标题可以展开或收缩其内容。
https://vant-contrib.gitee.io/vant-weapp/#/collapse
个人不是很喜欢这种很尖锐的直角,而且纯白色也和我小程序的主色调不匹配,所以就研究了一下怎么改变它的样式
刚开始我用的是vant-weapp提供的样式类来尝试改变样式
结果最外面的那个面板改变不了样式,可能是我的使用方法不对吧
Collapse 外部样式类 -----------------| CollapseItem 外部样式类
类名-------------| 说明 -------------------| 类名-------------|-- 说明 -----------------|
custom-class -| 根节点样式类 -------| custom-class -| - 根节点样式类------|
-----------------------------------------------| content-class -| - 内容样式类---------|
用法:
1.wxml文件:
<van-collapse custom-class="c" >
<van-collapse-item content-class="a" custom-class="b" >
2.wxss文件:
.c{
}
.a{
}
.b{
}
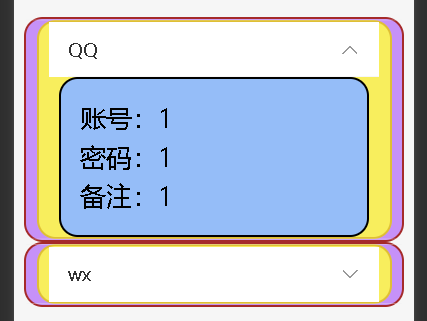
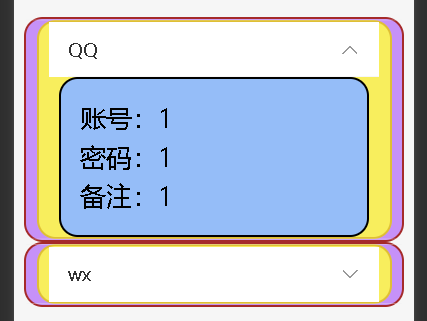
在wxss文件里改变样式,测试如下:


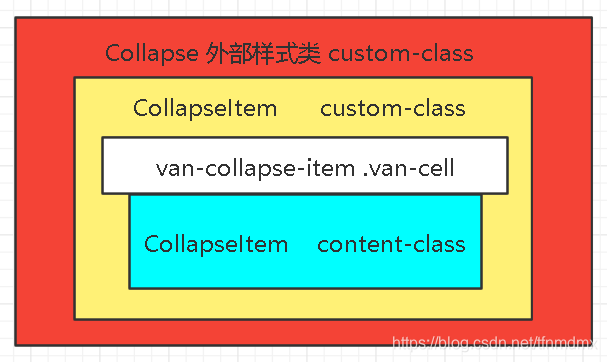
我把最外面红边框紫色的内容 称作 外总面板,对应 Collapse 外部样式类 custom-class
黄边框内的 称作 内总面板,对应 CollapseItem 外部样式类 custom-class
白色那一块 称作 主面板,无对应
黑边框内蓝色的 称作 子面板,对应 CollapseItem 外部样式类 content-class
接下来就要想办法,改变主面板的样式了
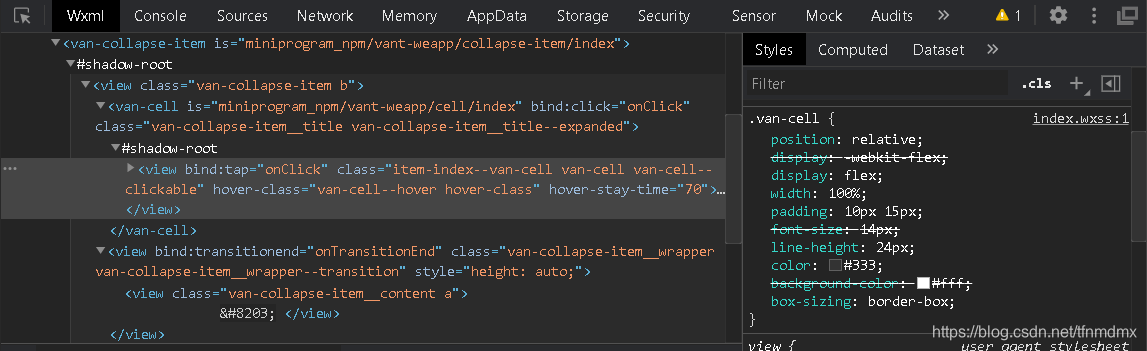
点击 调试器 - 点击 Wxml - 再点击 Wxml 左边的按钮 - 然后 点击 模拟器里的 某个主面板

可以看到 styles 里有个.van-cell ,可以将鼠标放在上边,属性前面会出现框框,可以选择是否勾选来决定是否显示属性,被划掉的属性是权重不够,被其他的覆盖了
你会发现这个类控制的就是主面板
然后我们就要改变这个类的样式了,但是这个类对应所有的 单元格组件,所以改变这个类会导致所有单元格的样式被改变
这个单元格是放在 van-collapse-item 里的,所以我们在类名前加上van-collapse-item ,如:
van-collapse-item .van-cell{
}
这样就可以只改变 van-collapse-item 里单元格的样式了

总结
改变组件样式的方法:
1.在官网查找,根据官网提供的外部样式类进行 类命名
若无外部样式类,则直接用class=“”进行 类命名
2.在wxss里通过 .类名{} 修改样式
3.若发现样式没有改变,则观察调试器 styles 里的样式信息,看看是被覆盖(被划掉)了,还是样式成功了,但是看不见,比如改变背景色,但是前面有东西挡着,以为没有改成功,其实是成功了的
4.如果是被覆盖了,可以尝试在属性后添加 !important,来提高其优先级以改变样式,如: background-color: #000000 !important;
5.如果加 !important也没有用的话,或者需要加 !important的属性太多了,在wxml文件里看 其被什么标签包裹,通过在前面添加 标签 来提高其优先级,如:view .btn { }
6.以上方法都没有实现你想改变的样式的话,在模拟器里选择你想改变的地方,在调试器里仔细观察styles里的信息。
我刚开始死活改不了样式的时候,就是偶然发现了这里的属性信息,通过勾选是否显示属性,才发现原来通过某个类能实现我想要的效果,这样我只要用这个类改变一下样式,就行了,但是它连带着搜索框的样式都改变了,稍微一想就是类的问题,他俩类一样,肯定就被一起改了,所以添加一个标签选择器就ok了

大家可以根据上图,随心所欲的修改 Collapse 折叠面板 的样式了



其他组件同理即可
