微信官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
1 第三方组件库 Vant Weapp
官网:https://youzan.github.io/vant-weapp/#/intro
1.1 npm构建
从小程序基础库版本 2.2.1 或以上、及开发者工具 1.02.1808300 或以上开始,小程序支持使用 npm 安装第三方包。
此文档要求开发者们对 npm 有一定的了解,因此不会再去介绍 npm 的基本功能。如若之前未接触过 npm,请翻阅 官方 npm 文档 进行学习。
构建npm下要在自己电脑安装,node.js
Nodejs下载
1、安装好后配置Nodejs环境变量到path
2、在cmd打开项目路径 初始化npm
npm init
npm i @vant/weapp -S --production
3、构建npm
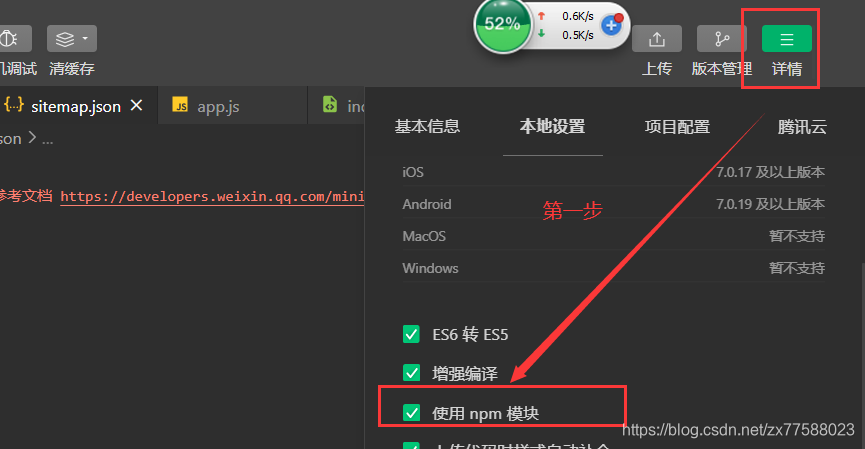
第一步:

第二步:选择工具->构建npm
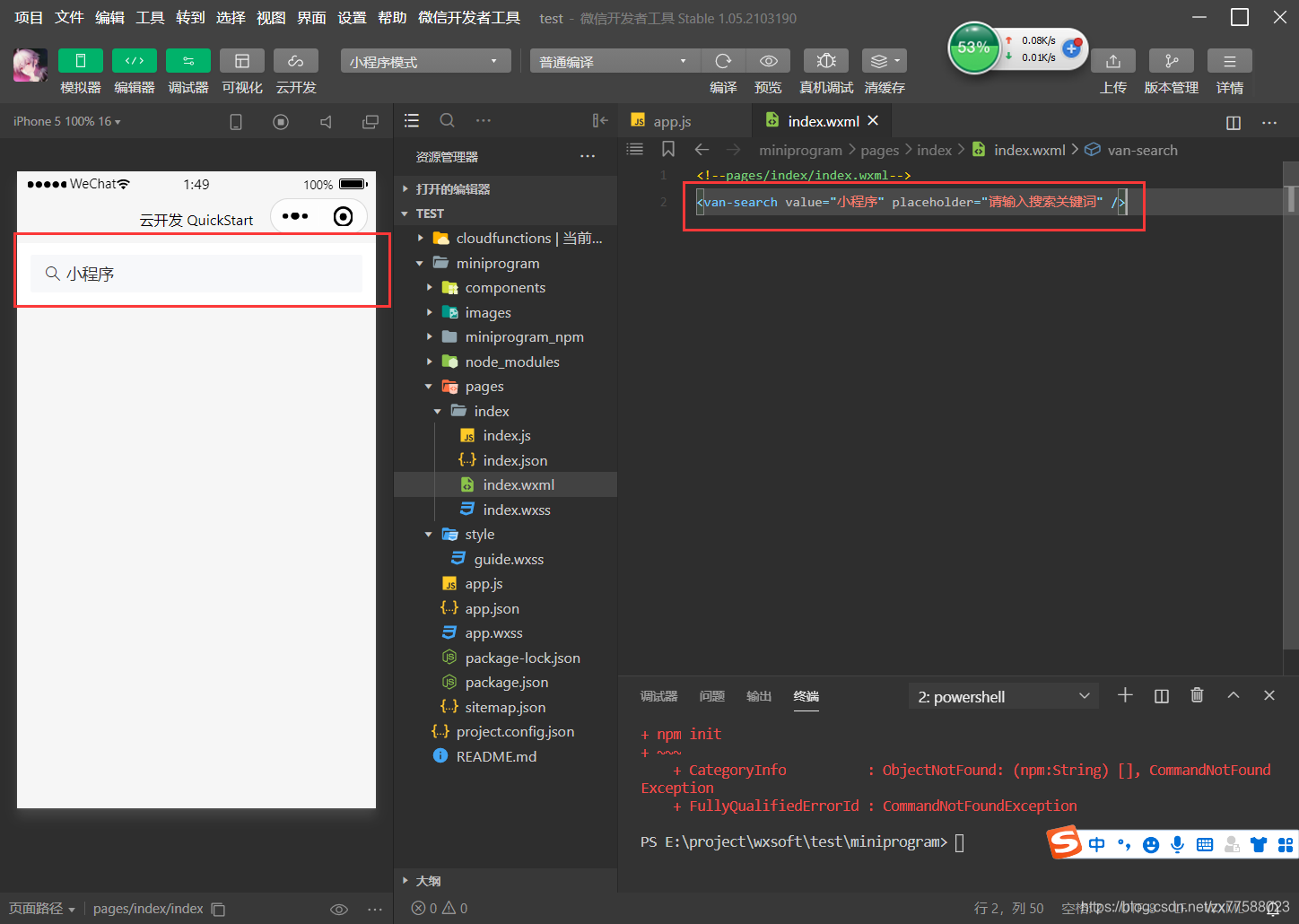
1.2 搜索框
这里以搜索框为例
index.json
{
"usingComponents": {
"van-search": "@vant/weapp/search/index"
}
}
index.wxml
<van-search value="小程序" placeholder="请输入搜索关键词" />

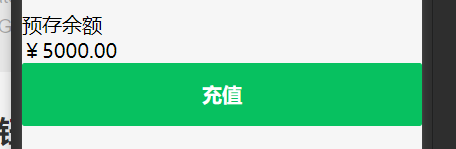
1.3 长按钮

js
"van-button": "@vant/weapp/button/index"
wxml
<view>
<van-button form-type='submit' id="bindBtn" type="primary" custom-style="width:100%;"
size="large">充值
</van-button>
</view>
1.4 文字居中
<text id="money">¥5000.00</text>
#money {
font-size: 75rpx;
display: flex;
align-items: center;
justify-content: center;
}
欢迎加入博主官方QQ群交流: 779133600