上一篇文章我们安装了组件库,接下来让我们来使用这个组件库
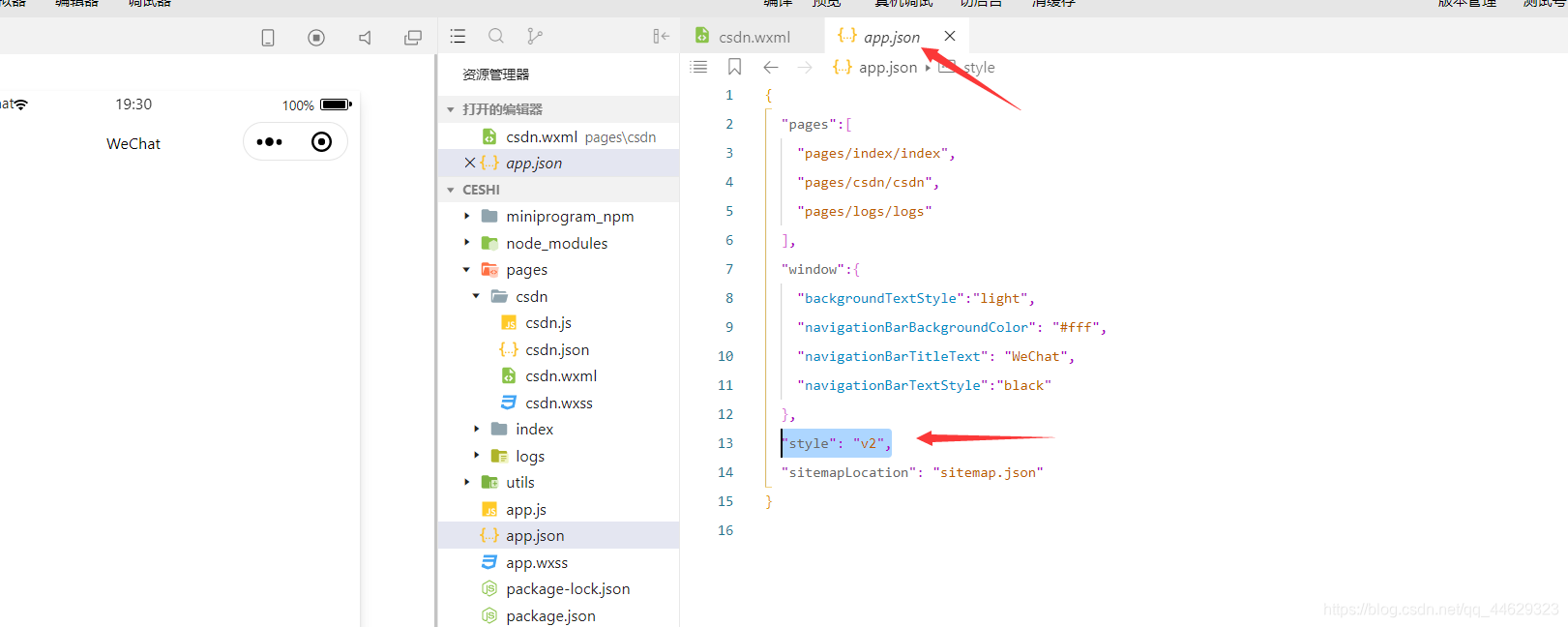
1.首先我们先将app.json中的"sty1e”: "v2” 去除, 小程序的新版基础组件强行加上了许多样式,难以去除,不关闭将造成部分组件样式混乱
按ctrl+s保存快捷键

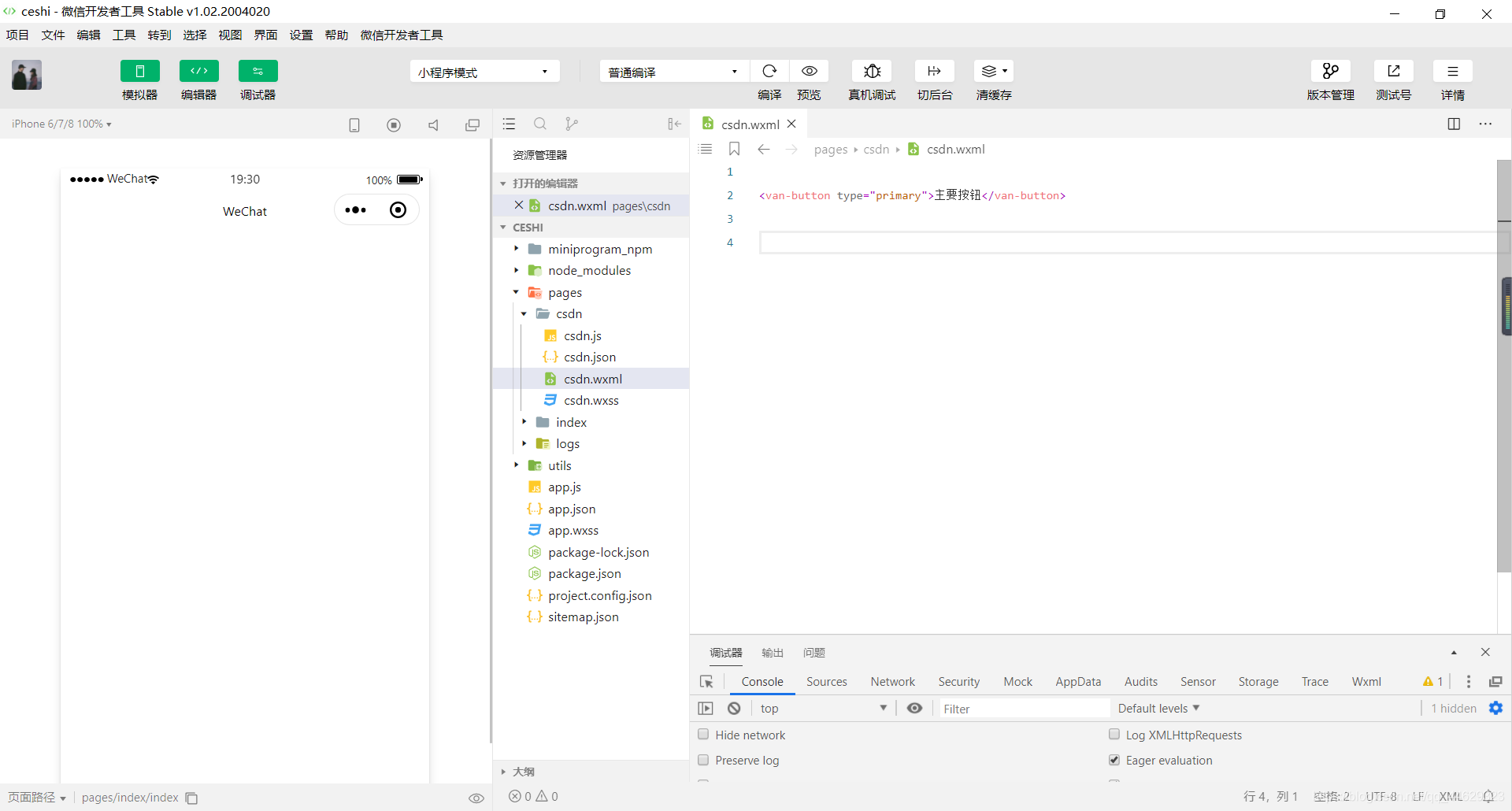
2.比如我们想弄一个按钮:
我们需要在新建的wxml文件中添加代码
<van-button type="primary">主要按钮</van-button>
按ctrl+s保存快捷键就会显示出来
但是这是你会发现没有显示按钮,因为并没有引入组件

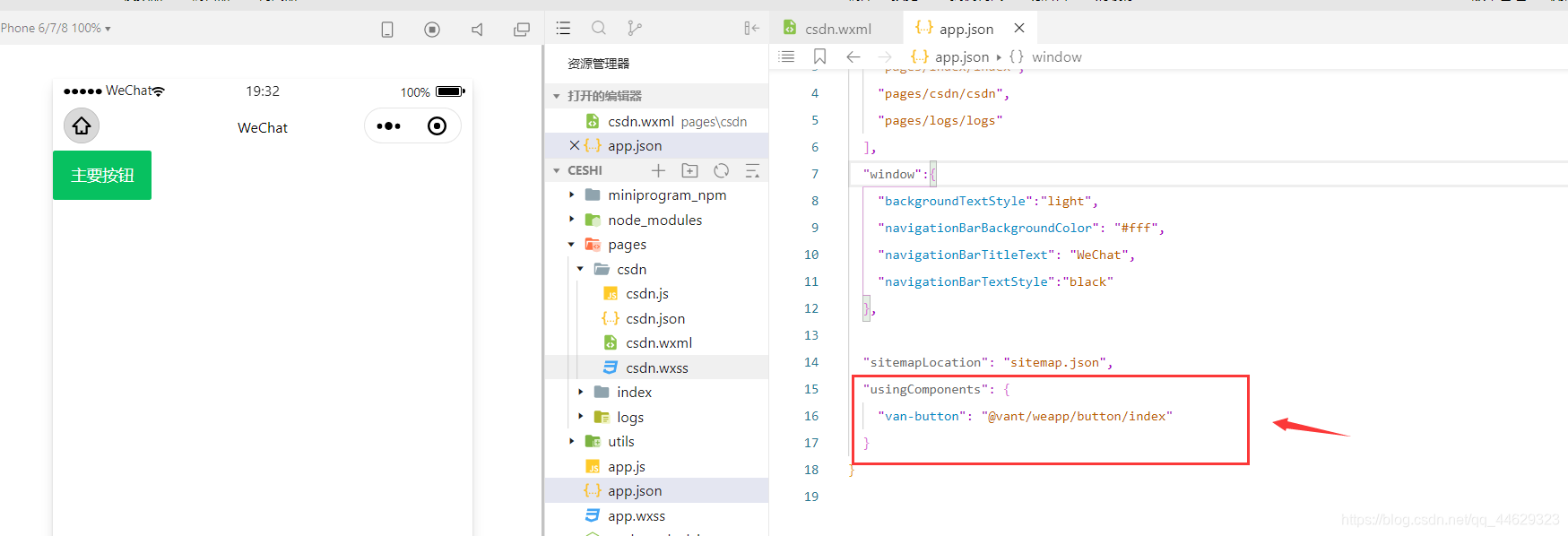
3.这时我们只需要在app.json中添加代码:
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
按ctrl+s保存快捷键就会显示出来
此时按钮就出现了

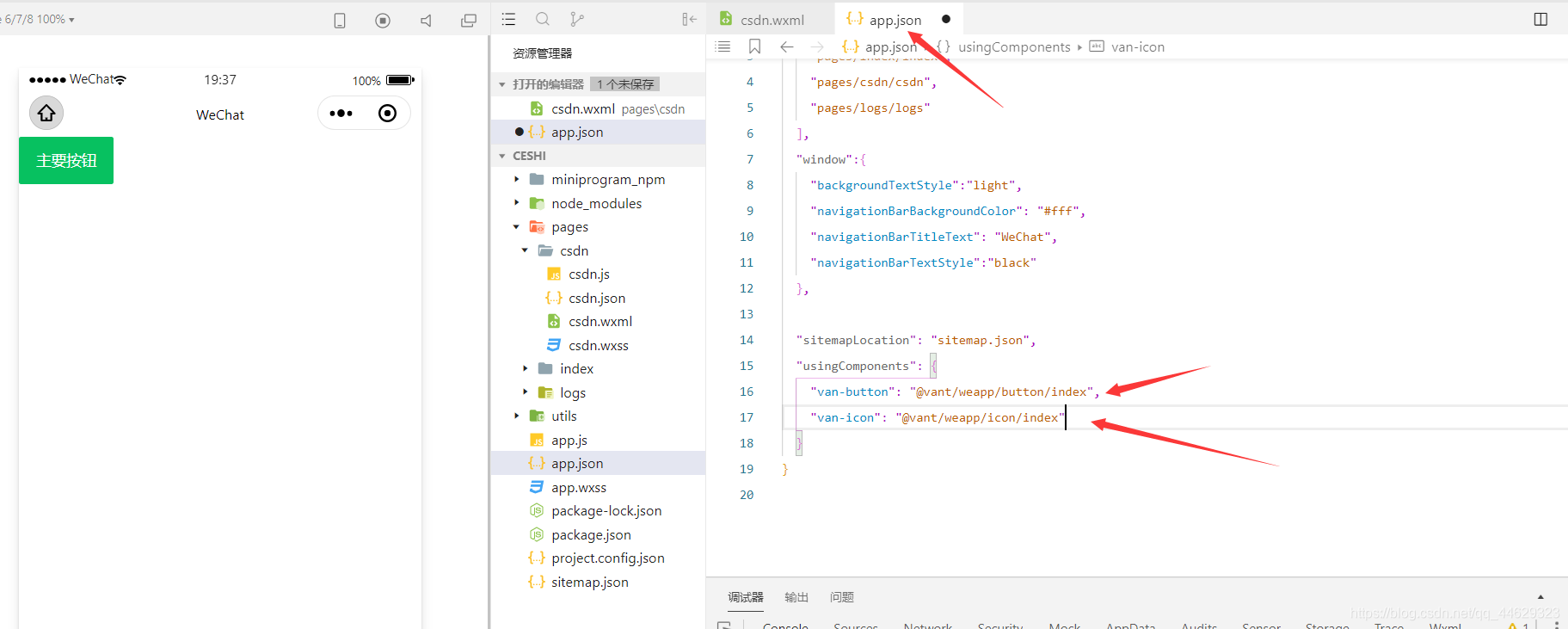
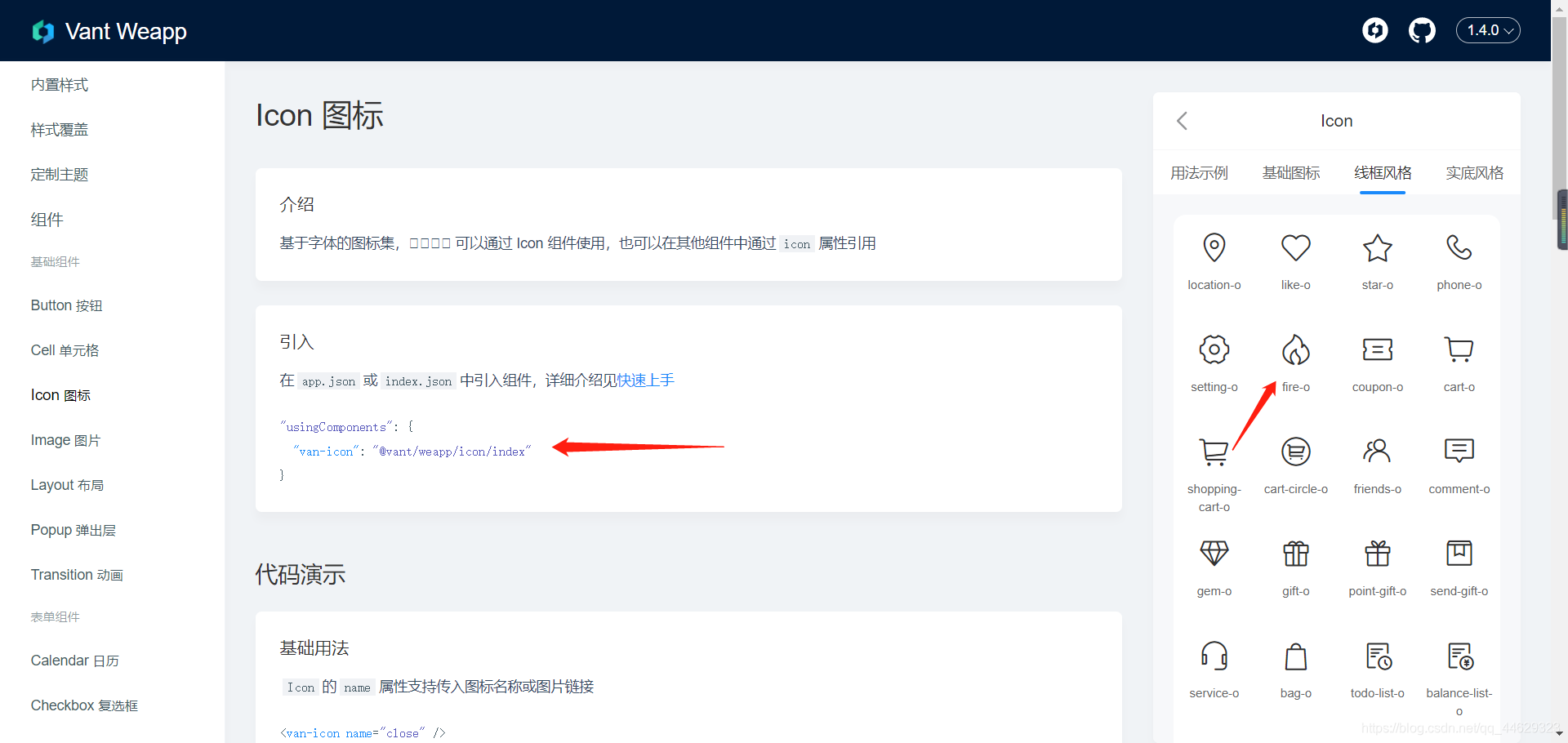
4.如果你想改变按钮,或者在按钮上添加图标,相同的你只需要在app.json中引入相应的组件就可以,比如添加一个这个图标,在app.json中添加代码
"van-icon": "@vant/weapp/icon/index"
即可,如图:别忘了加逗号


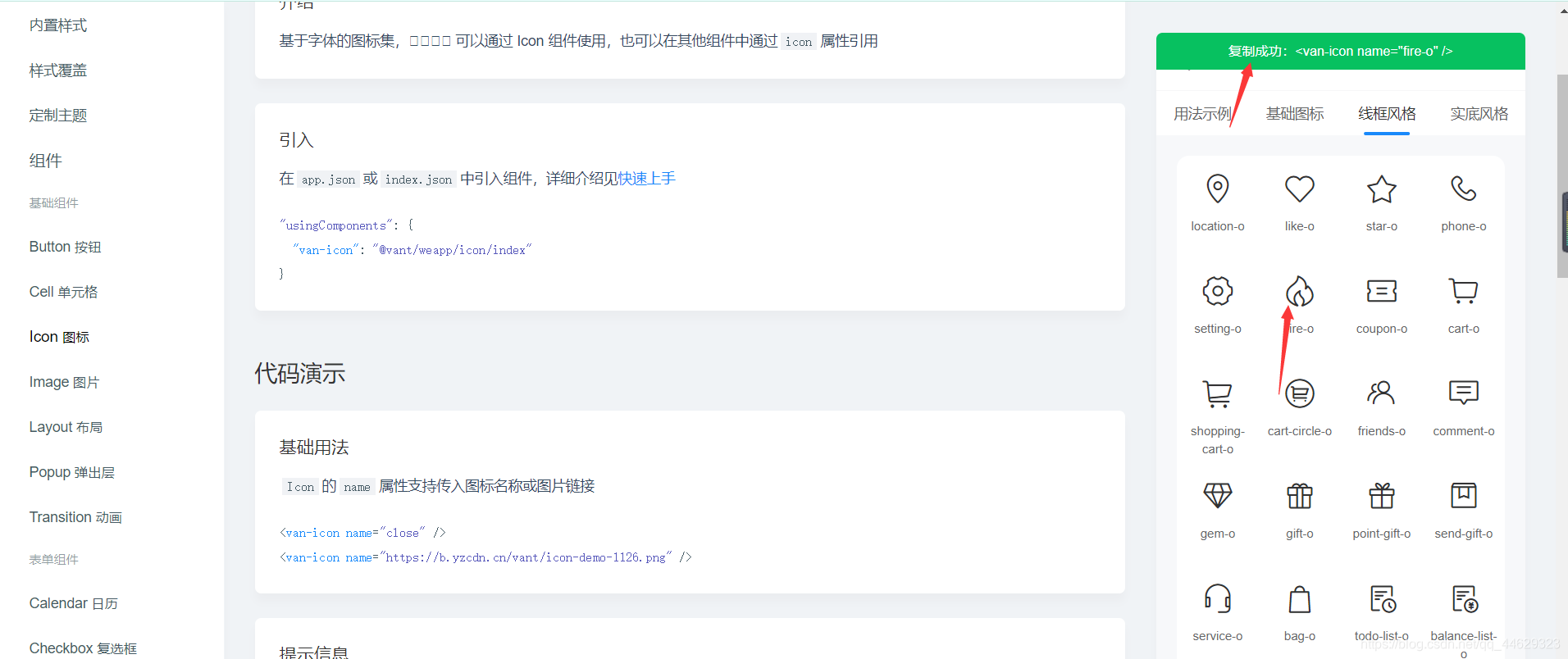
5.在wxml中添加代码<van-icon name="fire-o" />
当你点击时就会自动复制相应代码

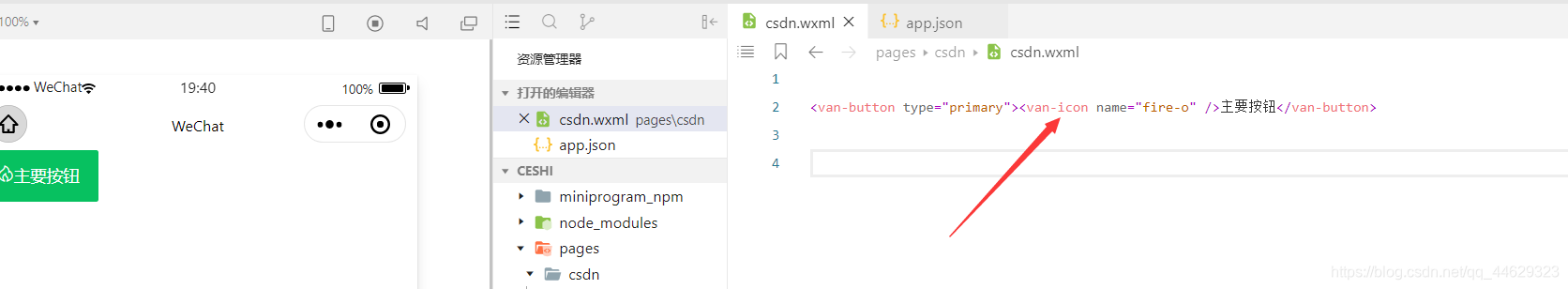
需要注意的是图标代码应该放在按钮代码里面,如图,此时按ctrl+s保存快捷键就会显示出来

如果你想改变样式这是只是写class选择器就不行了,需要添加根节点样式类
custom-class
即可在wxss中修改添加样式