WebStorm 配置 stylelint
安装
npm i -D stylelint stylelint-config-prettier stylelint-config-recess-order stylelint-config-standard stylelint-order stylelint-scss
根目录创建 .stylelintrc.js
内容
module.exports = {
extends: [
"stylelint-config-standard",
"stylelint-config-recess-order",
"stylelint-config-prettier",
],
plugins: ["stylelint-scss", "stylelint-order"],
rules: {
"at-rule-no-unknown": [
true,
{
ignoreAtRules: [
"extend",
"at-root",
"debug",
"warn",
"error",
"if",
"else",
"for",
"each",
"while",
"mixin",
"include",
"content",
"return",
"function",
],
},
],
},
};
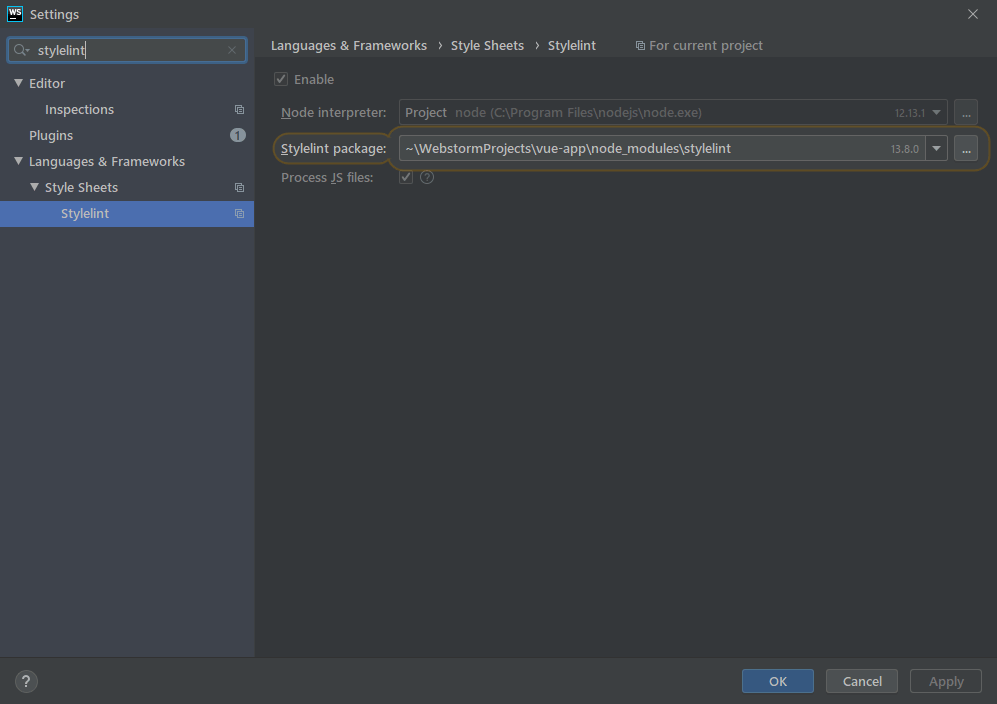
开启 stylelint
File | Settings | Languages & Frameworks | Style Sheets | Stylelint

命令
package.json 中 scripts 下添加
"lint:style": "stylelint src/**/*.{css,sass,scss,less,vue}",
"fix:style": "stylelint --fix src/**/*.{css,sass,scss,less,vue}"
配置快捷键
https://blog.csdn.net/MAIMIHO/article/details/110226225