在配置的过程中,踩下的一些坑。在这里不介绍安装ruby,网上一搜一大堆。
第一步:打开Settings,快捷键:Ctrl + Alt + S。在搜索框搜索 File Watches,或者在Tools > File Watches,找到File Watches。如图:

第二步:点击“+”号,选择scss:
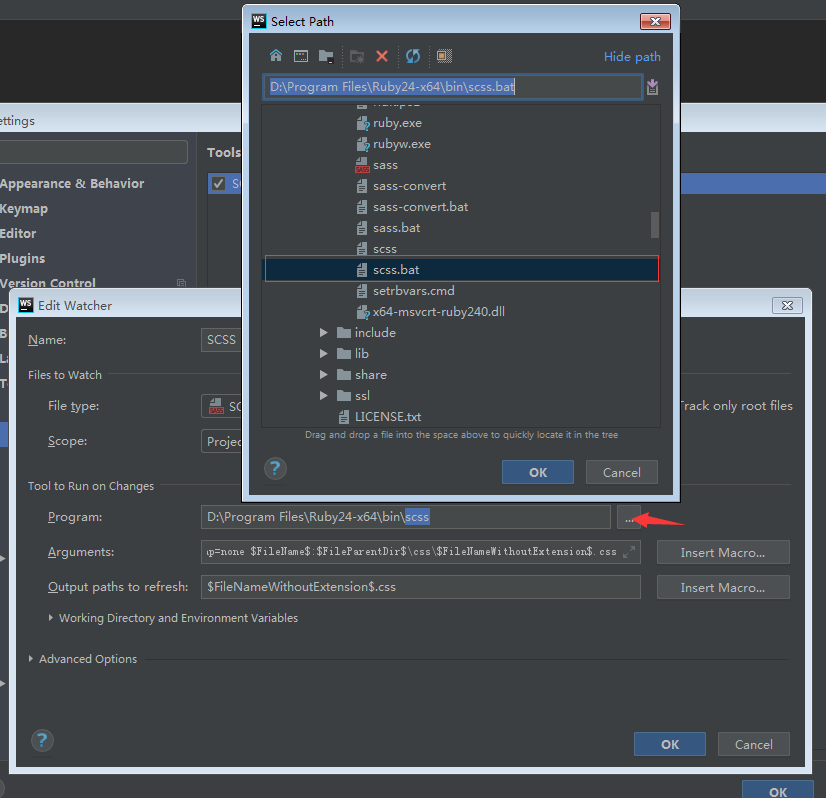
第三步:Program选择,点击后会自动选择scss.bat;

Arguments和Output paths to refresh会有默认值。
Arguments:可以配置编译后的文件的输出路径,我的配置是:--no-cache --update --sourcemap=none $FileName$:$FileParentDir$\css\$FileNameWithoutExtension$.css
生成的css会保存到css文件夹,如果你不希望生成map,只需要加上--sourcemap=none。
Output paths to refresh:$FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
如果你不希望生成map,只要删除:$FileNameWithoutExtension$.css.map
以上步骤做好之后就可以编译了。
我踩下的坑:
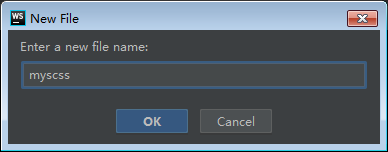
在新建文件的时候,没有加上后缀, ,而且点击OK之后,
,而且点击OK之后,
还有一个选择类型的框 ,自然觉得是会自动生成一个myscss.scss的文件,一直报错。后来在看到Youtube的配置sass的视频,豁然大悟,再新建文件的时候,必须加上后缀,xxx.scss。
,自然觉得是会自动生成一个myscss.scss的文件,一直报错。后来在看到Youtube的配置sass的视频,豁然大悟,再新建文件的时候,必须加上后缀,xxx.scss。