WebStorm是一款深受广大程序员喜爱的JavaScript 开发和Web前端开发工具,完美适应各种复杂客户端开发和Node.js的服务器端开发。下面我们来看看即将发布的新版本中有哪些功能得到改善。
在下面,您将找到WebStorm 2021.1 Beta的一些亮点。
改进了对Stylelint的支持
现已经实现了一些改进,这将使使用Stylelint检查CSS代码更加容易。
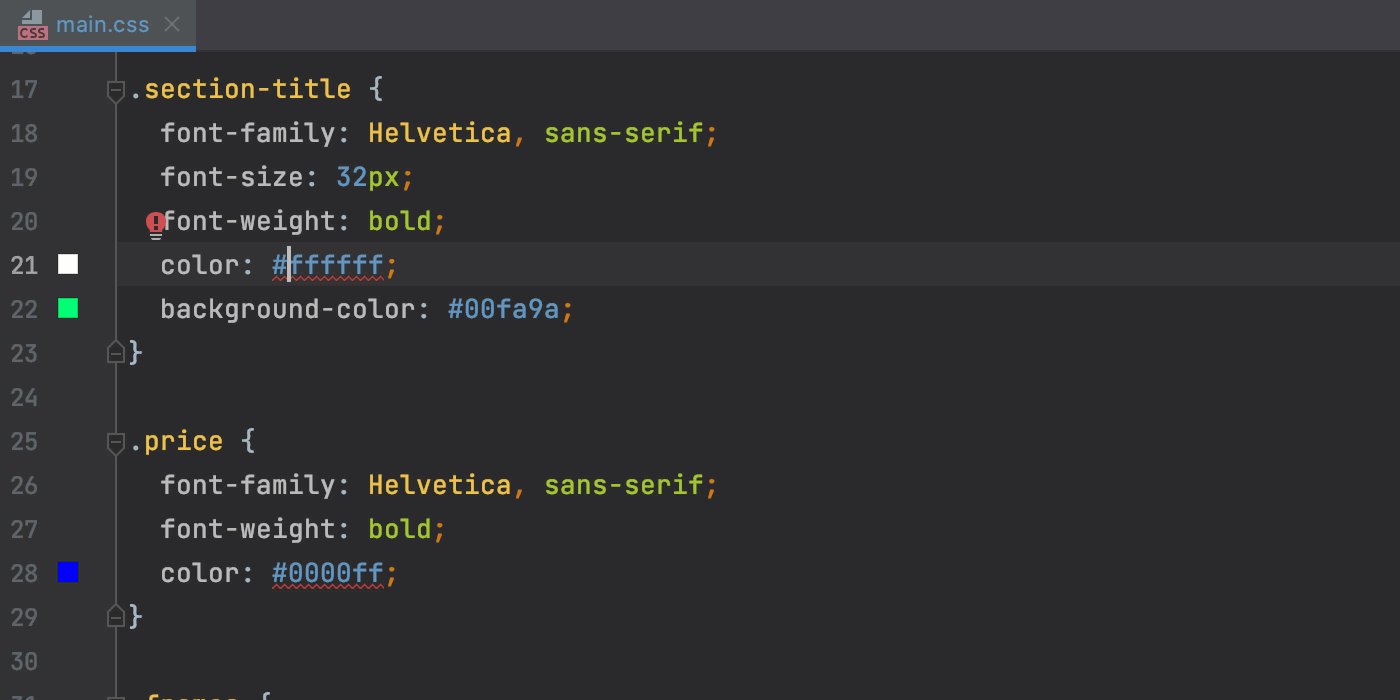
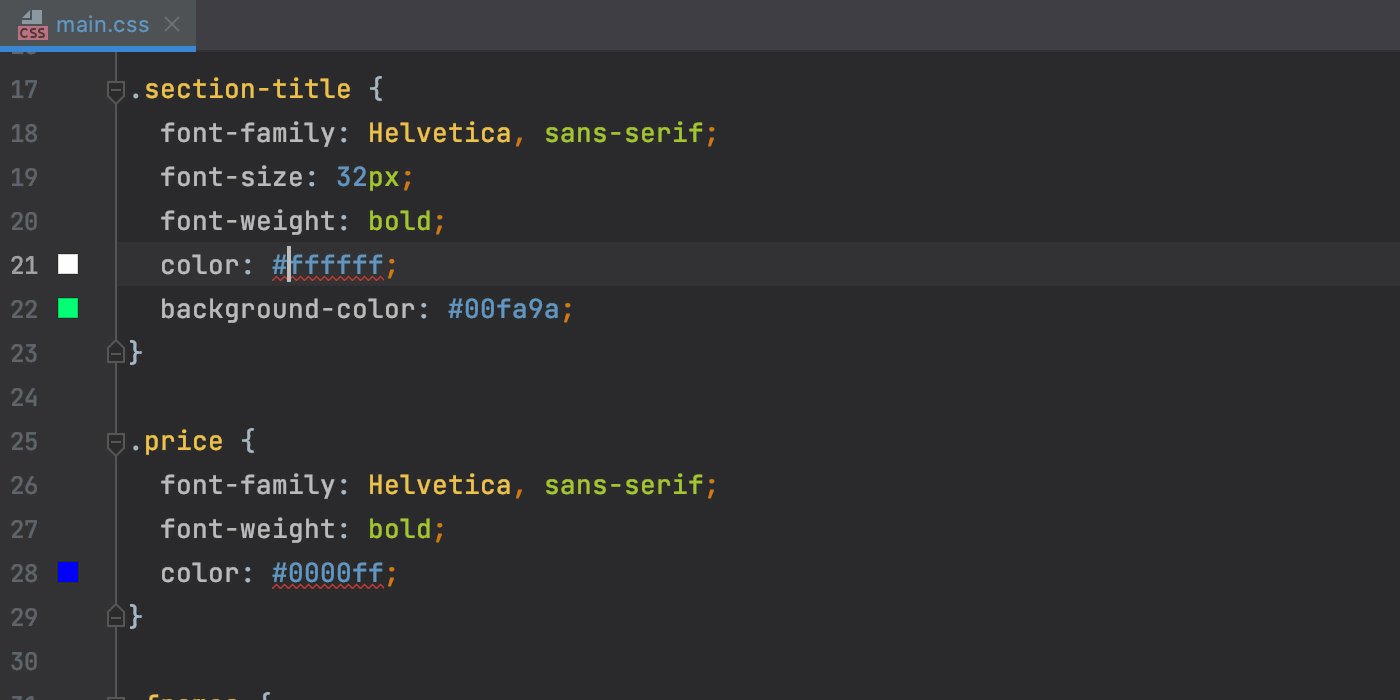
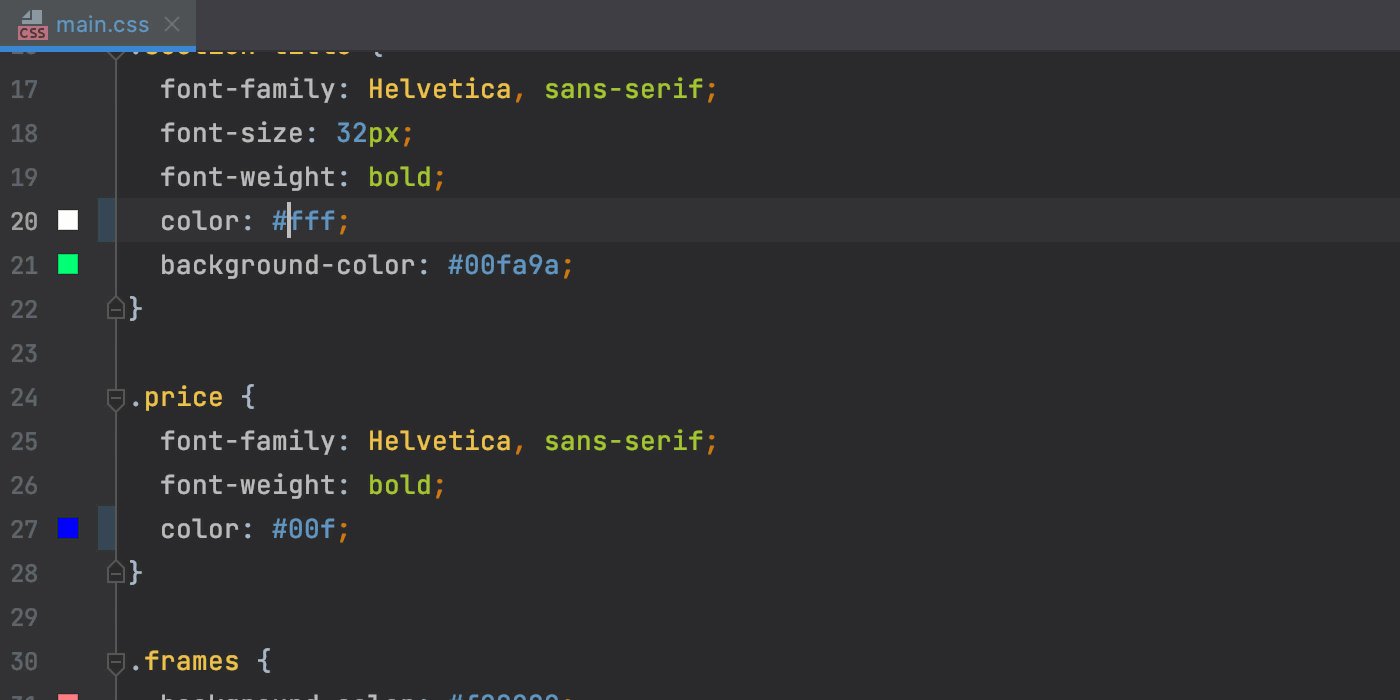
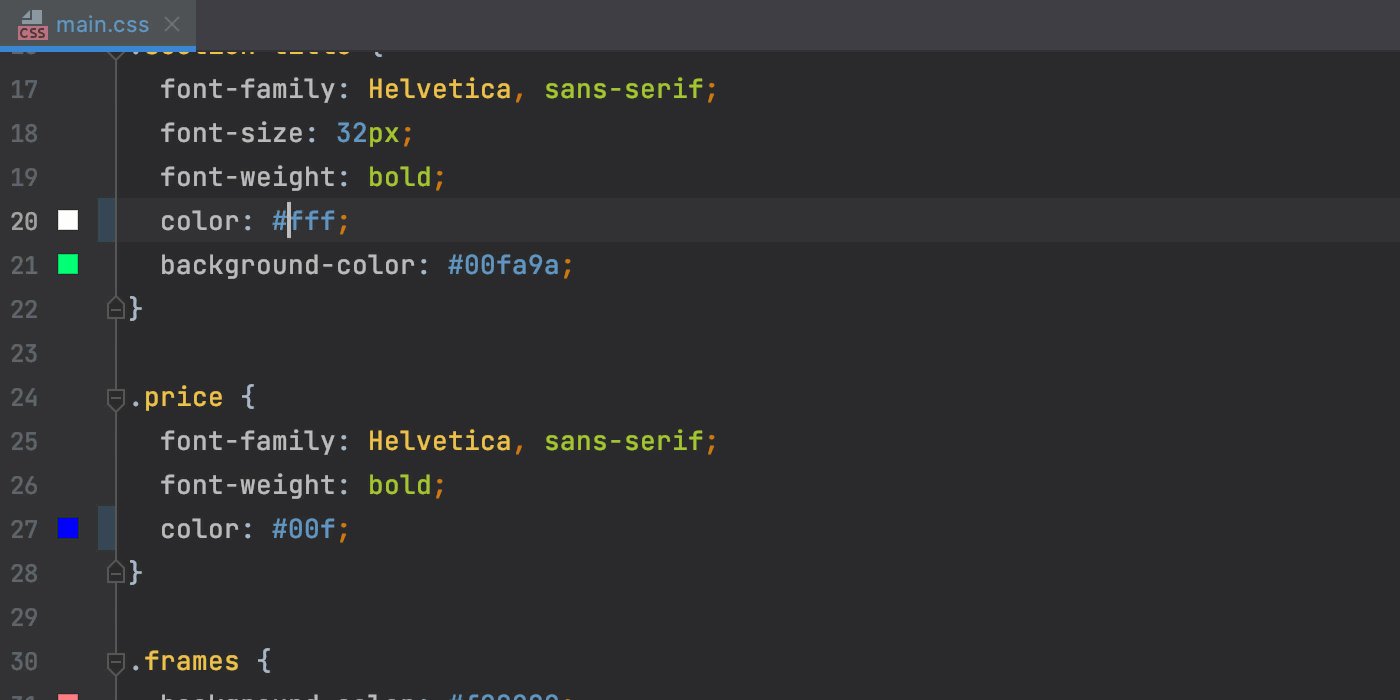
首先,WebStorm现在允许您使用此流行的短绒棉纸快速修复代码。要进行尝试,请将鼠标悬停在CSS文件中的问题上,或将插入符号置于该问题上,然后按Alt + Enter,然后选择Stylelint:Fix Stylelint Problems。您还可以从上下文菜单中调用“Fix Stylelint Problems问题”操作,可通过右键单击或通过Shift + Shift弹出菜单来使用该操作。

现在,您还可以在“Preferences/Settings | Languages & Frameworks | Style Sheets | Stylelint”中的相应字段下指定Stylelint配置文件的路径。
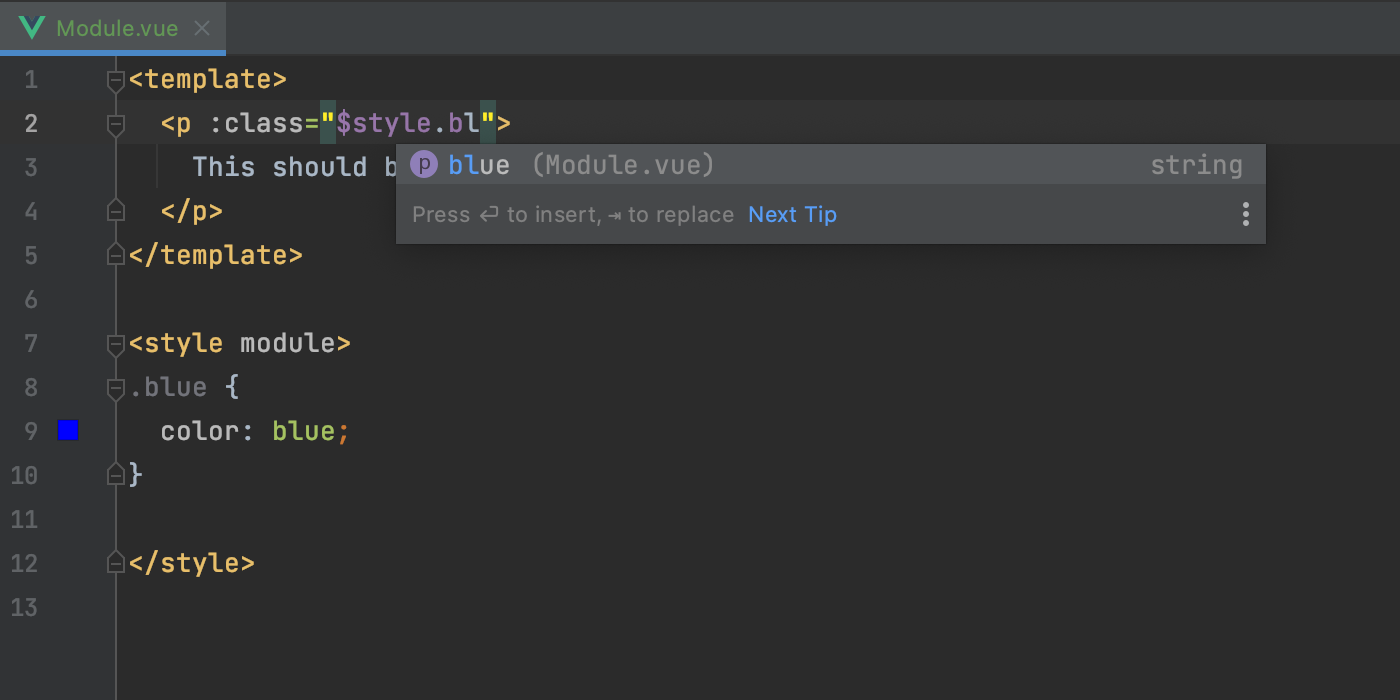
在Vue中支持CSS模块
从v2021.1开始,WebStorm将正确支持.vue文件中使用的CSS模块。IDE将正确解析$ style属性,并为其提供代码完成,导航和基本重构功能。


支持Git提交消息模板
WebStorm现在支持Git提交消息模板,这对于提醒自己需要包含在消息中的内容非常有用。如果定义了这样的模板,IDE将显示来自其的文本作为初始提交消息。

处理拉取请求的增强功能
我们添加了一些改进,可以帮助您更有效地处理请求请求。
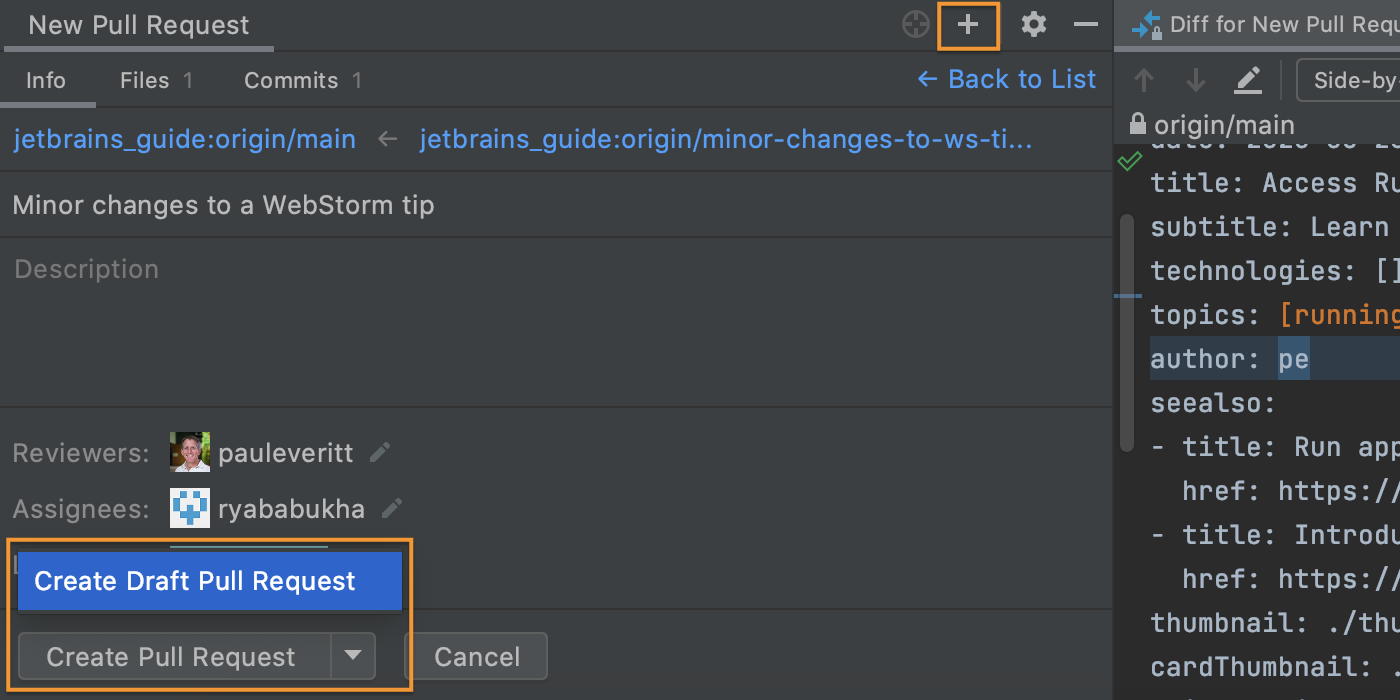
首先,拉取请求的创建现在更加简单。您可以从“Pull Requests”工具窗口中创建一个,方法是单击+图标或转到Git | GitHub | Create Pull Request。IDE将让您直接从“Pull Requests”工具窗口中进行新的PR 。如果需要,它还允许您保存PR草案。

创建新的拉取请求时,可以从新的下拉列表中选择所需的分支,该下拉列表具有当前项目的所有可用分支。

在“信息”选项卡下,您可以选择主存储库及其分支,输入拉取请求标题和说明,任命审阅者和受让人,并添加描述性标签。
现在,已更改的文件显示在专用的“文件”选项卡下。如果双击该文件中的任何文件,IDE将打开该文件的编辑器差异。
最后,WebStorm现在支持拉取请求模板。将带有请求请求描述的pull_requst_template.md文件添加到您的项目中,并且每次创建请求请求时,该描述都会出现在其中。
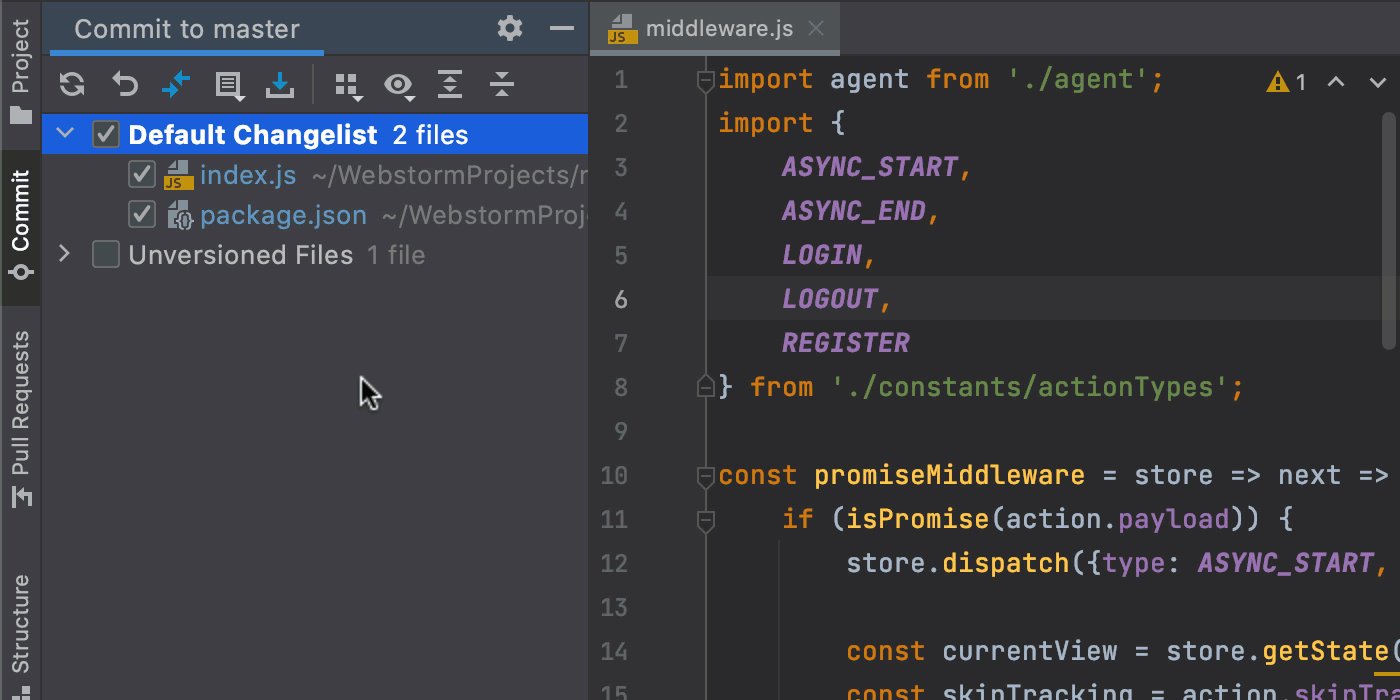
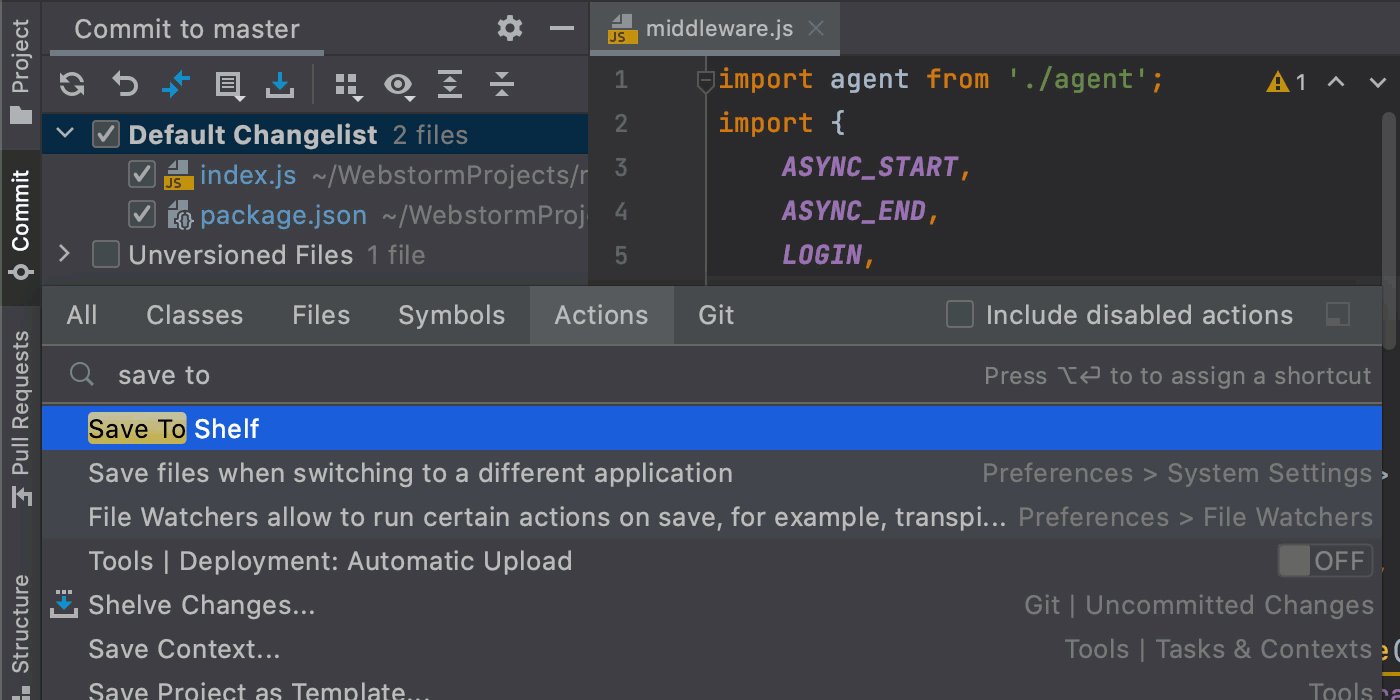
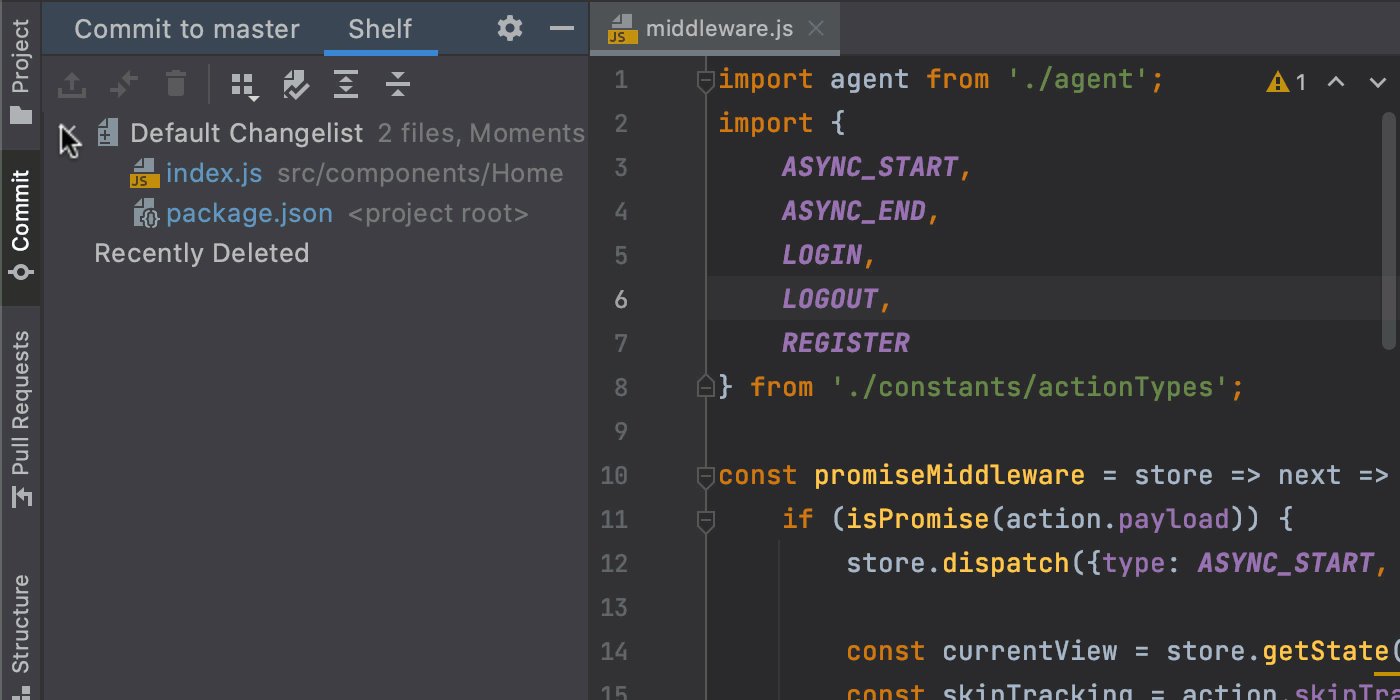
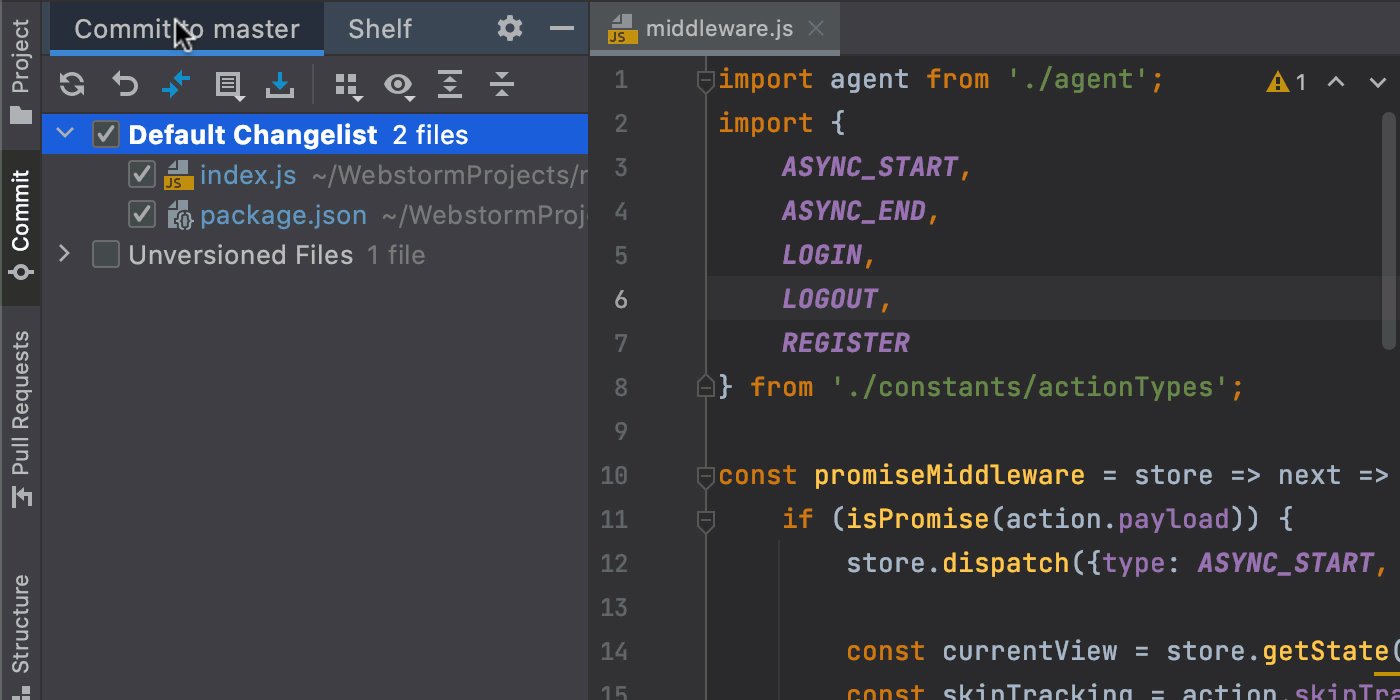
用于保存对Shelf的修改的新操作
使用版本控制时,现在可以使用新的“Save to Shelf ”操作将所做的更改复制到Shelf,同时将其保留在本地更改中。您可以通过在macOS上按Cmd + Shift + A或在Windows或Linux上按Ctrl + Shift + A并键入Save to Shelf来访问此操作。

这就是主要亮点。立即下载webstorm体验吧!