撰写人:黄文政 创建时间:2021年1月18日
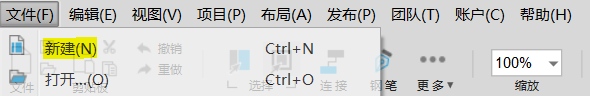
先打开Axure,新建一个文件之后。然后在左下角元件库里找一个矩形,鼠标左键长按拖拽至右边空白页面。选中这个矩形,给这个矩形设置宽高以及填充颜色,还有把它的边框去掉



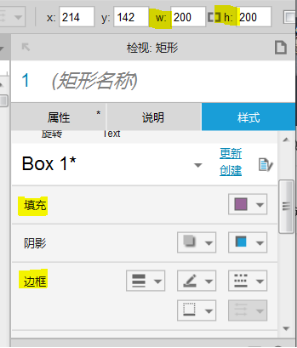
我给这个矩形设置宽200px高200px的正方形,填充颜色为#996699。也可以自己设计喜欢的图形出来,我这个矩形只是做一个参考。然后选中这个矩形,在右边的地方有一个叫属性的点进去找到鼠标单击时交互用例。双击它弹出样式框。

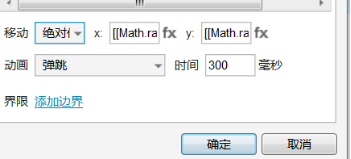
在里面找到移动然后选择当前元件,接着在下方设置样式。移动有绝对位置跟相对位置这里选绝对位置。然后x轴y轴这里点击旁边的fx然后点击插入变量或函数。在里面找到数学,然后点开,接着在找到一个叫random()的。然后点击它这时候下面的空白页面就有[[Math.random()]]的字符串然后在括号右边设置最大可以移动多少像素最少移动多少像素格式为*数字+数字。下图中有示例。最后点击确定就可以了。设置好x轴之后别忘记了设置y轴否则只会在x轴上随机移动。y轴设置随机移动也是跟x轴一样的,设置最大移动长度跟最小移动长度全凭个人喜好设置。动画选择一个弹跳的效果还有时间300毫秒。