
如何用Axure制作上面效果的菜单栏?直接上步骤:
-
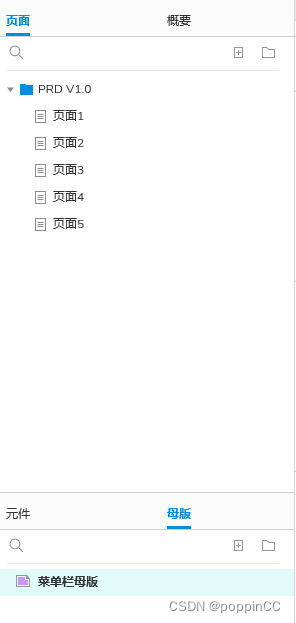
新建1个母版(菜单栏模板)和5个页面(页面1——页面5),当点击菜单栏按键时,对应弹出页面效果

-
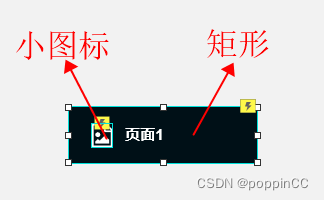
【母版制作】制作一个菜单框,拖一个矩形并输入“页面1”,再拖一个小图标和矩形做一个组合。

-
【母版制作】菜单框属性设置:矩形和小图标分别设置属性,属性为黑底白字,再设置鼠标悬停时为绿底白字,元件选中时黑底绿字。

-
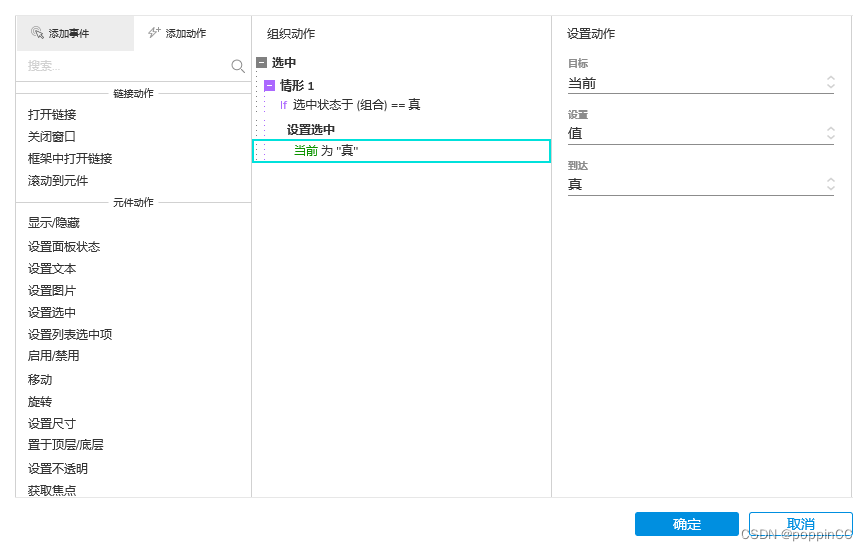
【母版制作】菜单框交互设置1:矩形设置交互,如果当前组合的选中状态 == 真 ,则矩形设置为选中。小图标做相同交互设计。

-
【母版制作】将上面菜单框复制5个,并分别改名为:页面1、页面2、页面3、页面4、页面5
-
【母版制作】菜单框交互设置2:“页面1”组合设置交互,单击时打开链接,链接为页面1,这样的效果是单击菜单框“页面1”就会跳转到“页面1”页面。其余4个菜单框做相同设置
-
【母版制作】将母版添加到5个页面中
-
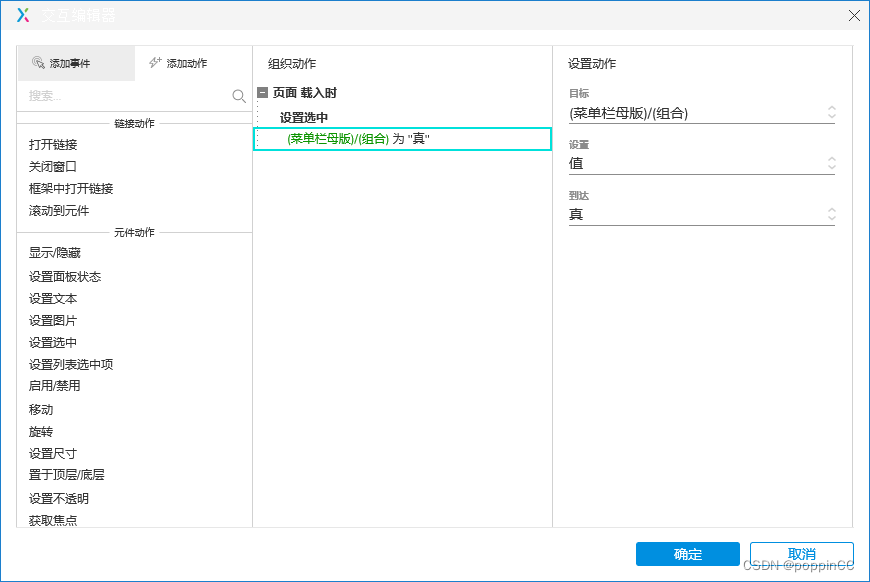
【页面交互】进入页面1,设置交互:页面载入时,菜单栏组合“页面1”设置为选中状态。其余4个页面做相同设置。

完成以上设置后,预览,就能看到最上面的交互效果!