传送门:Axure图片轮播效果(一):https://blog.csdn.net/qq_27884377/article/details/81234948
在上一节中,我们讲到了Axure的一个基本轮播效果,可是我们在网上浏览其他网页的时候通常会发现在轮播图的下方会有一排的数字页签,当图片转换的时候,下方的数字也会跟着转换,接下来我们会说一下该效果是怎么实现的。
实现步骤:
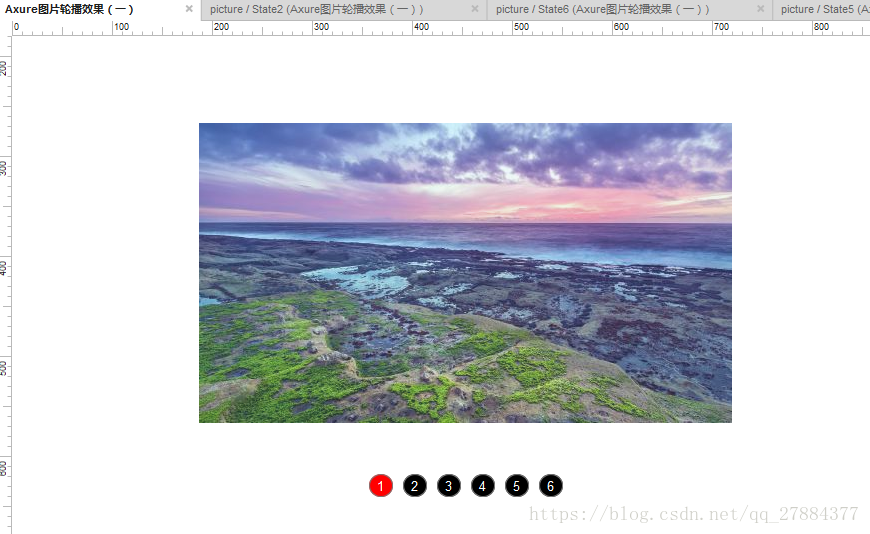
1.首先我们先拖放6个圆形进画布,大小为13,然后设置第一个的颜色为红色,其余的就为黑色,文字颜色都为白色。
2.选中6个圆形再单击鼠标右键,在弹出的菜单中选择“转换为动态面板”
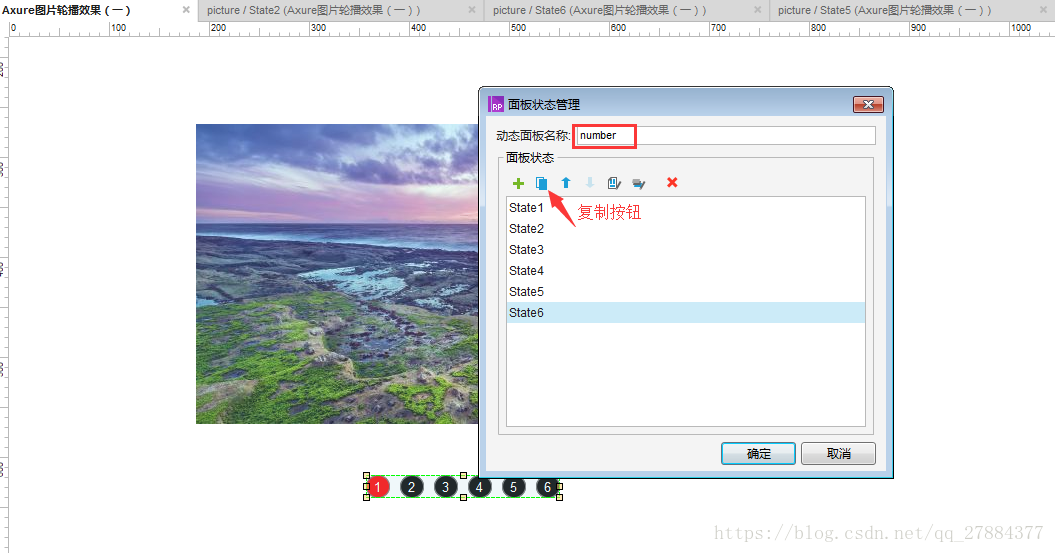
3.双击动态面板,设置动态面板的名称为 “number”,并将第一个状态点中,复制5次:
4.进入动态面板“number”的状态“State2~State6”,并将对应的圆形的填充颜色改为红色,其他圆形改为黑色:
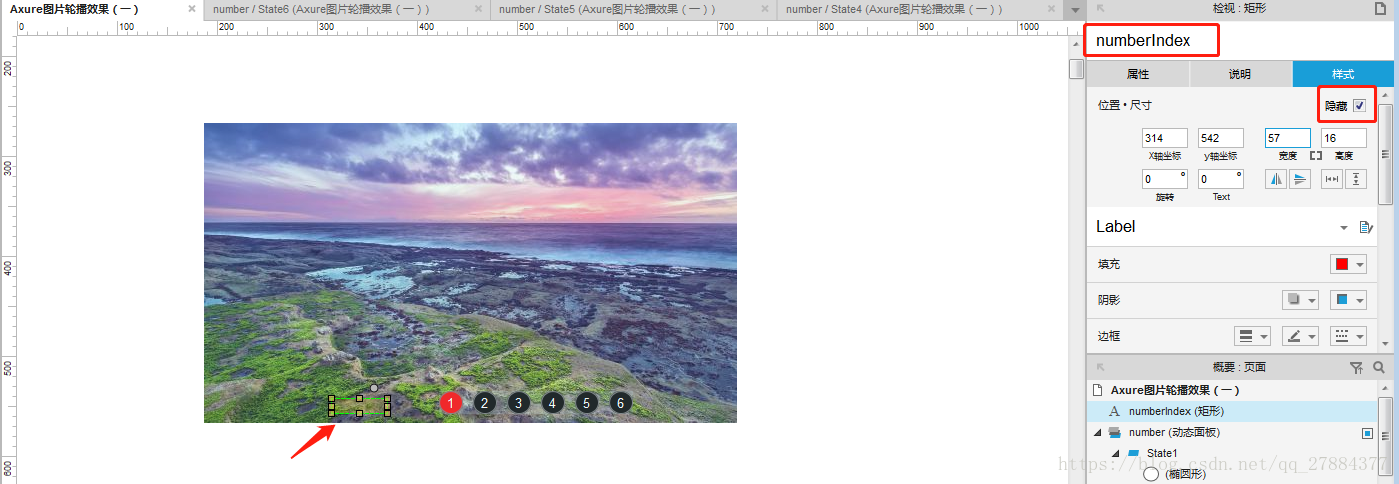
5.将动态面板放到合适的地方,放入一个文本标签,将其隐藏,命名为“numberIndex”,用于记录动态面板切换到的状态名称
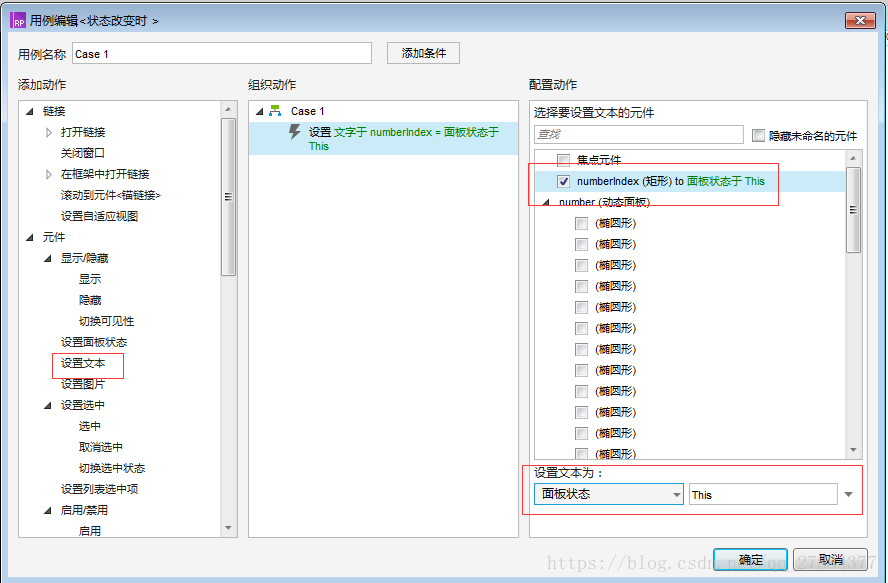
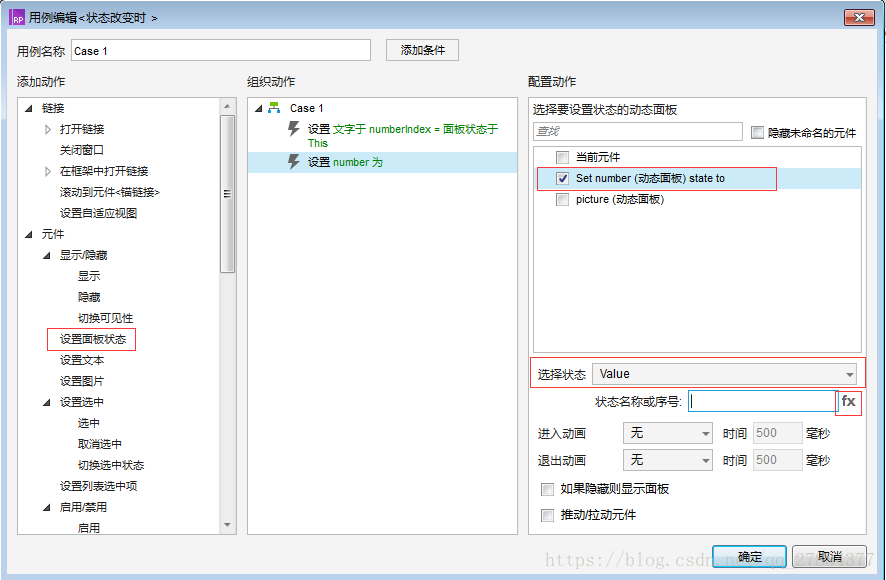
6. 为动态面板“picture”添加“状态改变时”的用例,设置动作为“设置文本”->“numberIndex”->"面板状态"->"this"
7.继续上一步,添加动作“设置面板状态”->“number”,选择状态为“Value”,然后点击后方“fx”按钮,打开编辑文本页面:
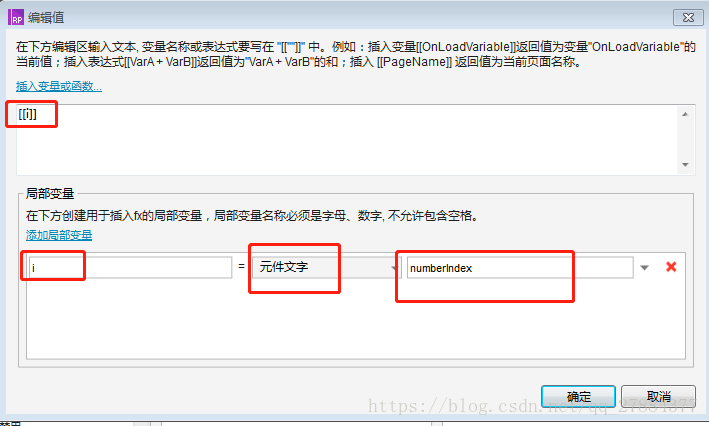
在编辑文本的界面单击“添加局部变量”按钮,创建一个局部变量,命名为“i”;局部变量“i”存入的内容为文本框“numberIndex” 的“元件文字”,然后,在文本编辑区域写入公司“[[i]]”,这样就将动态面板切换到了名称与“numberIndex”元件名字相同的状态
8.然后就可以点进预览了
效果查看地址:https://1fvi2o.axshare.com
原型RP文件下载地址:https://download.csdn.net/download/qq_27884377/10577930