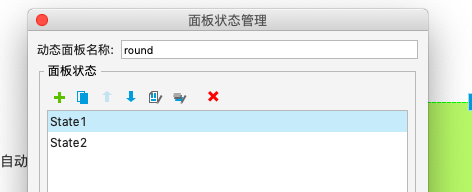
Axure笔记:使用Axure PR 8.0的全局变量实现倒计时效果及跳转
猜你喜欢
转载自blog.csdn.net/qinglianchen0851/article/details/85085547
今日推荐
周排行