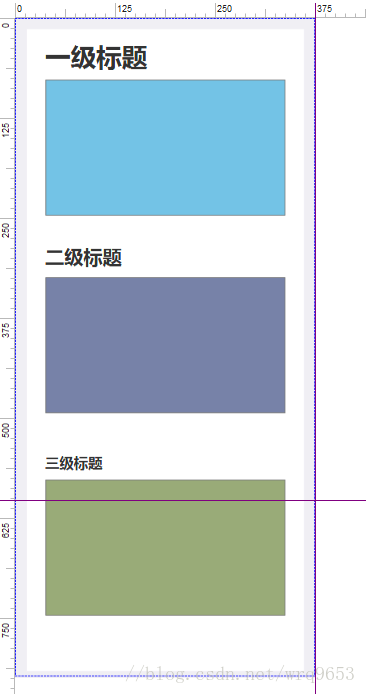
1.以iphone6为例,在工作区域拖入一个动态面板,命名为“动态面板1”宽375,高667.
2.双击State1进入动态面板1里,在动态面板里再拖入一个动态面板,命名为“顶部菜单”宽375,高667,双击State1进入顶部菜单,设置需要的效果和文字。
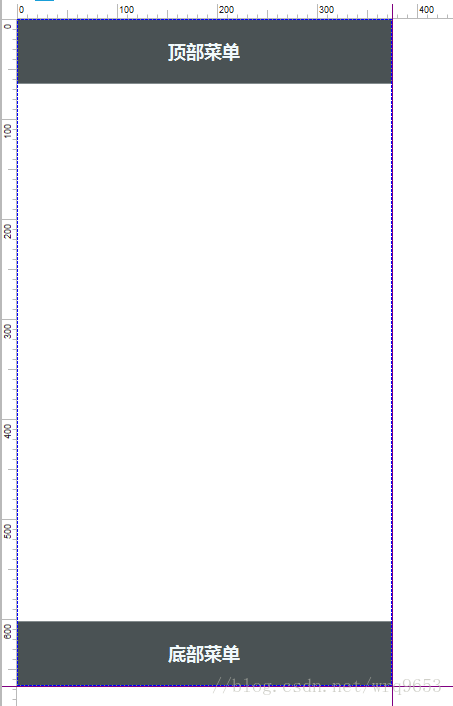
3.回到动态面板1里,再添加一个底部菜单,方法同上。效果如图所示
4.在动态面板里再加一个动态面板,命名为“内容”宽375,高自定义。
5.双击State1进入内容里,拖入矩形,大小跟内容面板一样大,底色自定,添加页面内容。
7.回到动态面板1,选中动态面板1添加事件:
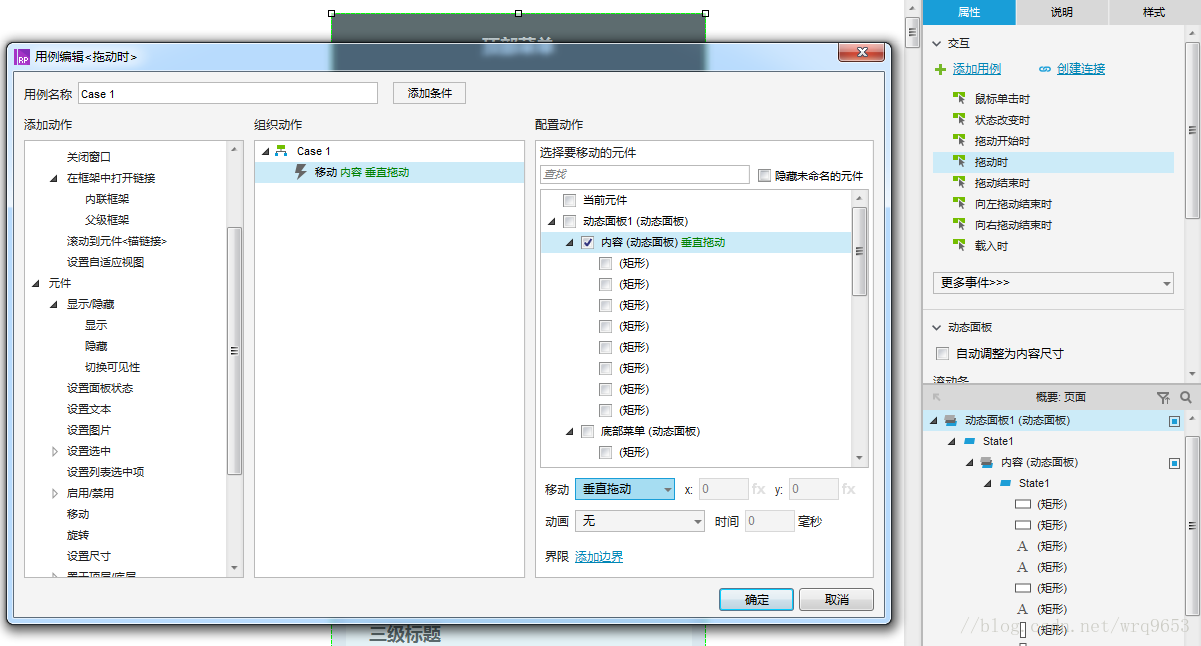
a:选中"动态面板1”,选择事件“拖动时”双击添加事件,在用例编辑器中选择“移动”。
b:编辑用例,选择“内容”动态面板设置为“垂直拖动”,确定。
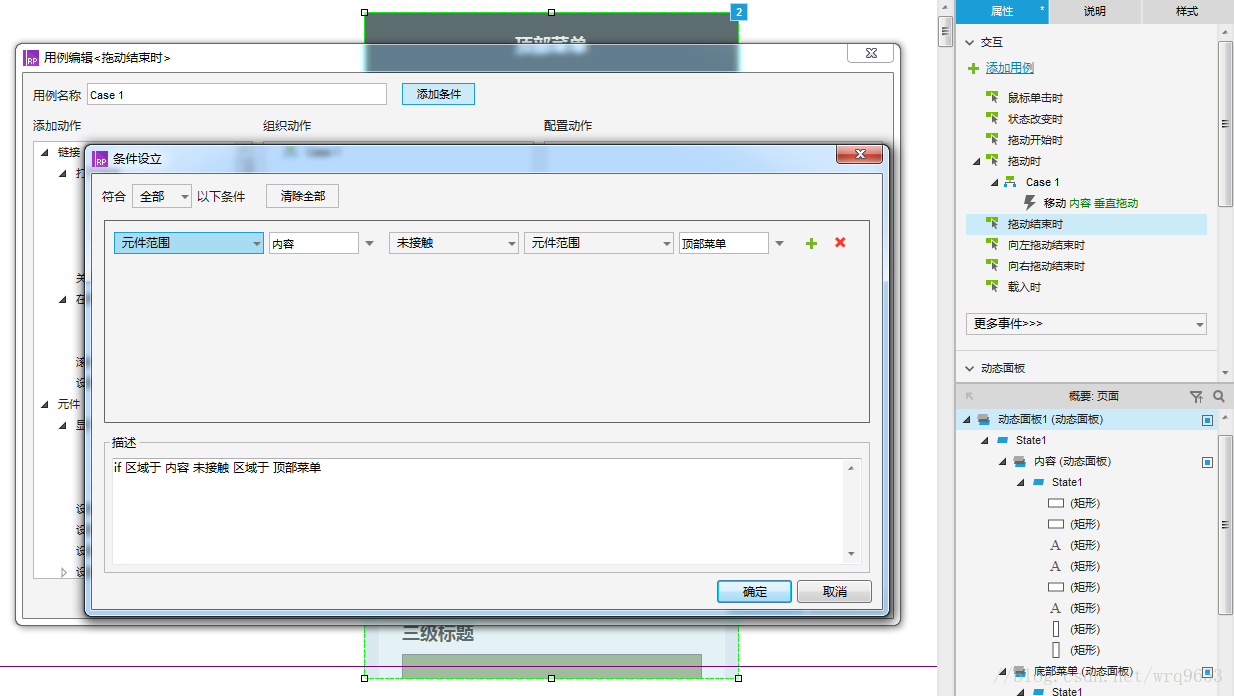
c:选中“动态面板1”,选择事件“拖动结束时”,添加条件“内容动态面板”“未接触”“顶部菜单”,确定。
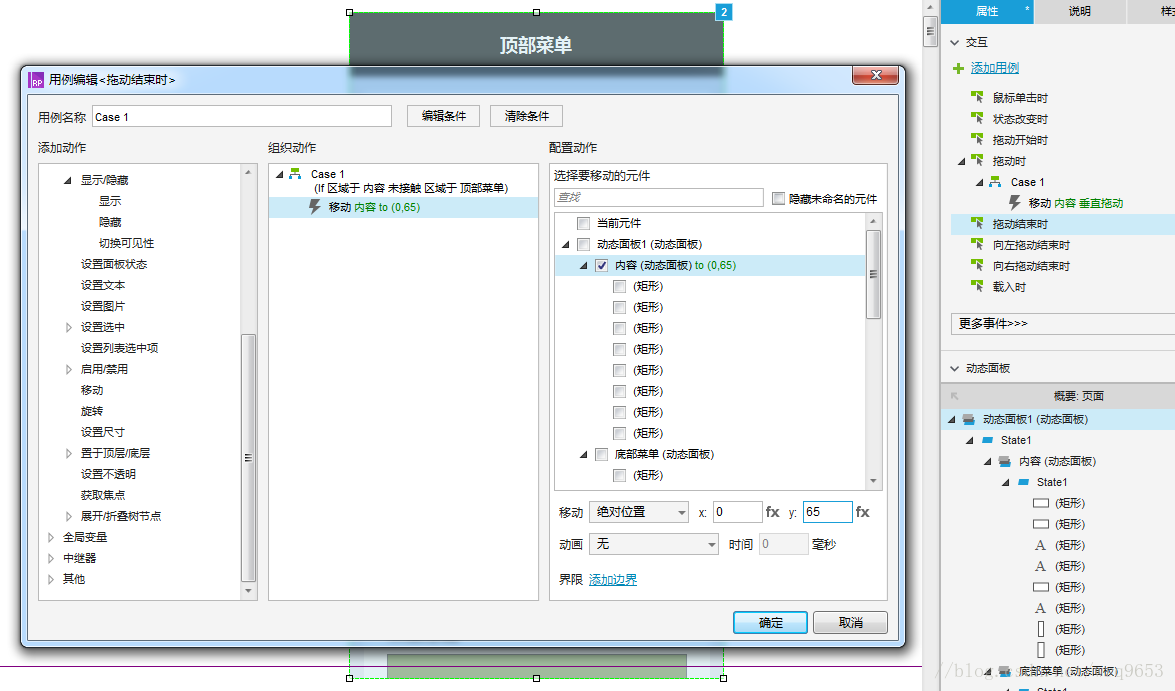
d:编辑动作,移动“内容动态面板”选择“绝对位置”(0,65)位置,65是顶部菜单的高度,确定。
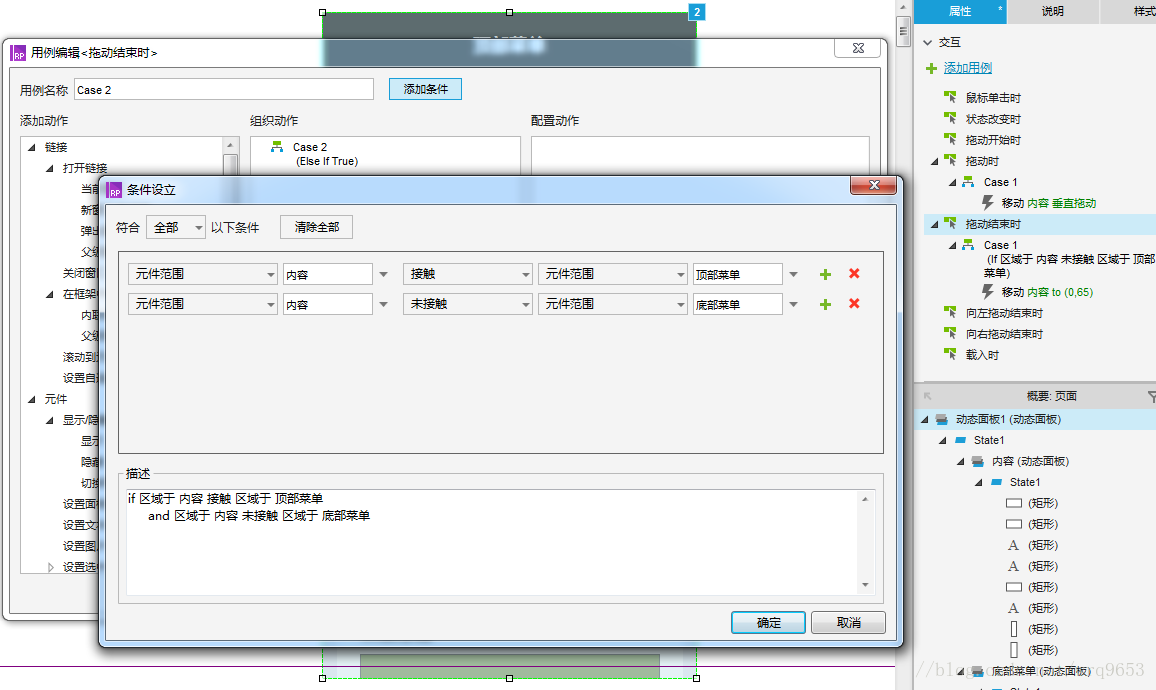
e:添加第二个“拖动结束时”事件,设置条件,“内容动态面板”接触“顶部菜单”,未接触“底部导航”,确定。
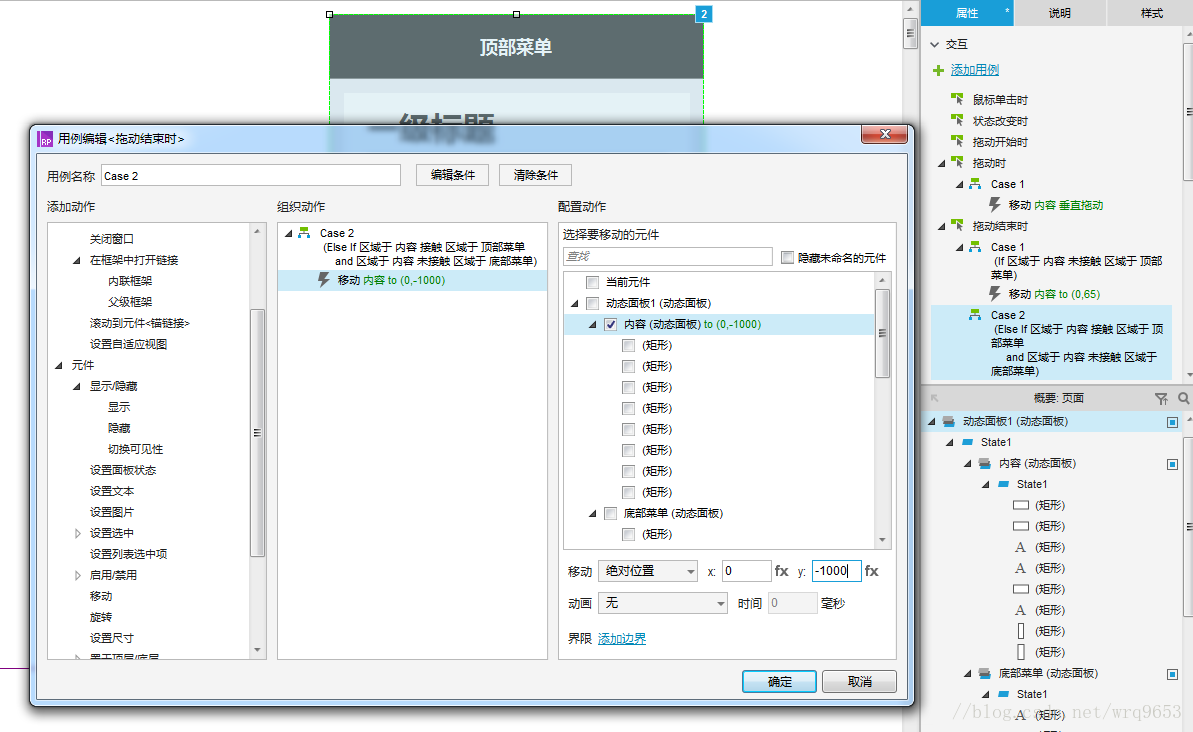
f:设置动作,选择“移动”“内容动态面板”至(0,-448)-448=375-823,823是“内容动态面板”的高度,确定。
最后比较重要的一步,在用例上右键把条件切换一下,改【else if】为【if】。
最后,再把动态面板1里的“顶部菜单”和“底部菜单”两个动态面板至于底层就可以了。