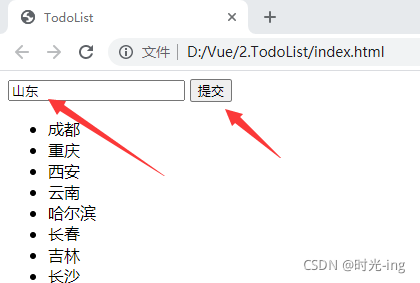
效果展示:
在input框内输入内容,自动添加并显示在下方。

引入Vue.js:
<Script src="./vue.js"></Script>
部分源代码实例:
<div id="app">
<input type="text" v-model="inputValue">
<button v-on:click="handleBtnClick">提交</button>
<ul>
<li v-for="item in list">{
{item}}</li>
</ul>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
list: [],
inputValue: '',
},
methods: {
handleBtnClick: function() {
this.list.push(this.inputValue)
this.inputValue = ''
}
}
})
</script>