在上三篇文章中,提到的都是mint-ui,是因为我第一个用到的就是它,所以就把它先写出来了。
在工作之余,发现了vux-ui也是很不错的,就研究了一下,它的功能和mint-ui差不多,不过在vux-ui里面多了语言的翻译,所以弄得很是头疼,最后花了两天时间算是弄出来了,但是在语言的切换上还是有点小bug,这个只要把语言设置默认为中文就不会影响使用。如果 嫌麻烦的的话,可以不用翻译,但是你需要把源码里面的$t全部删掉然后把$t里面的默认值要全部修改成你想用的语言,但是我发现这样弄得话,还是比较费时间的,还不如把语言翻译弄上去,虽然有点麻烦,但是谁让咱们是程序猿呢,怕麻烦就没有饭吃啊!
然后就是vux-ui里面多了一个图表组件,但是我下载的vux里面是没有的,去尝试下载也是没有下载下来,这个就先不弄了,等哪天有时间会去弄一下。
由于时间关系这次只弄一些配置的代码和示例网址,示例和官网一样!
示例网址:http://www.wkm123.com/demos/vux
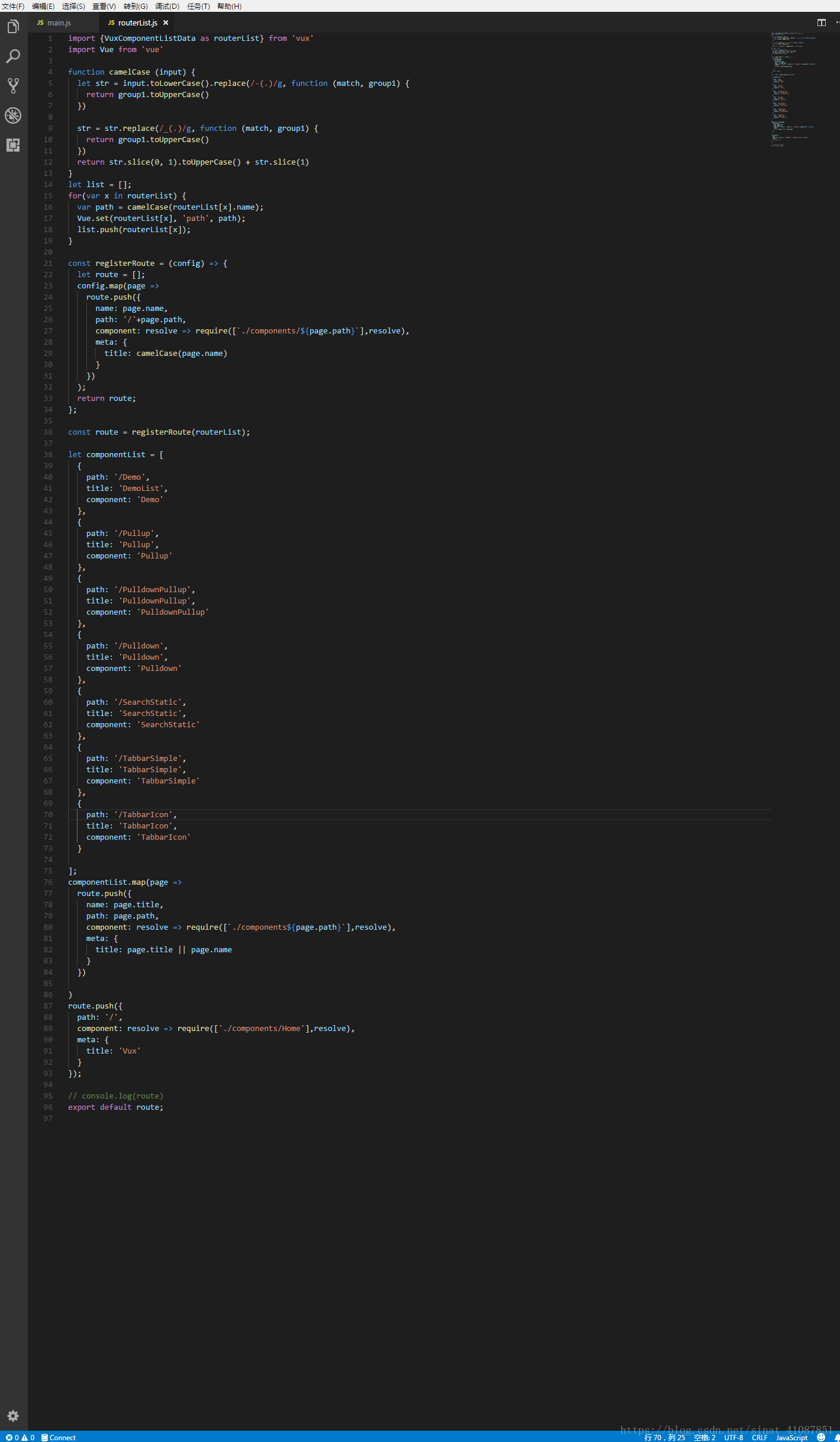
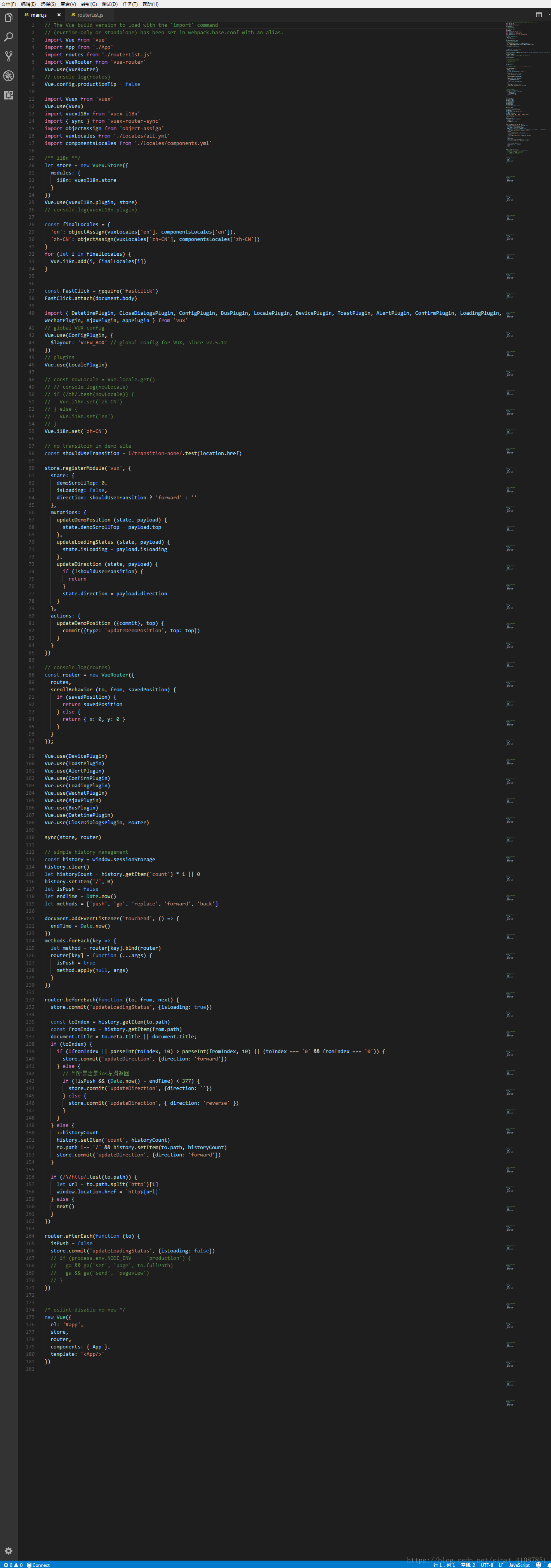
路由文件(看过mint-ui源码的应该知道mint-ui的路由是如何生成的)
routerList.js
main.js
在这里 router这个文件夹是可以删掉的 没有什么用
在路由生成的文件里面自己写一个json文件也是一样的、
源码会在稍后时间上传到GitHub上,会在下篇文章给GitHub的源码链接
QQ:1150239832(同微信)
有什么问题可以用上面的联系方式,添加好友请标明 ‘CSDN’