一、过渡和动画基础
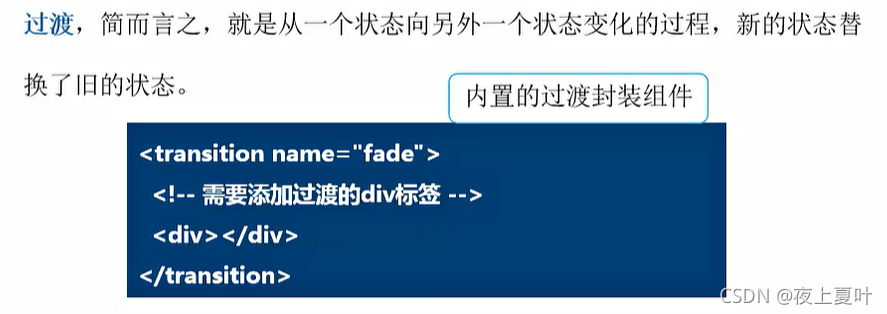
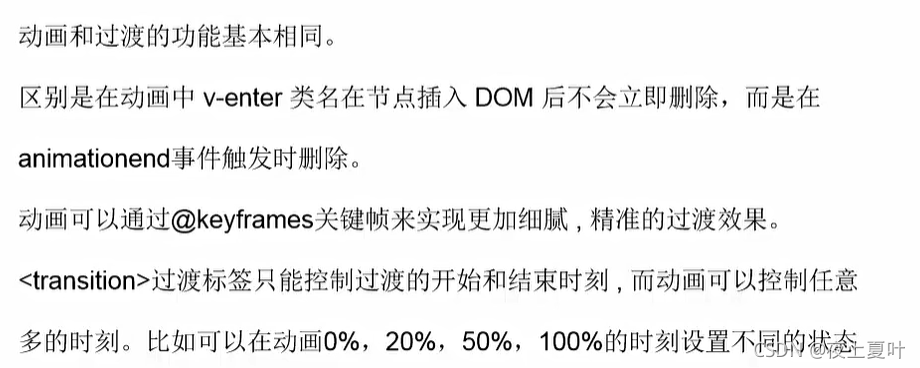
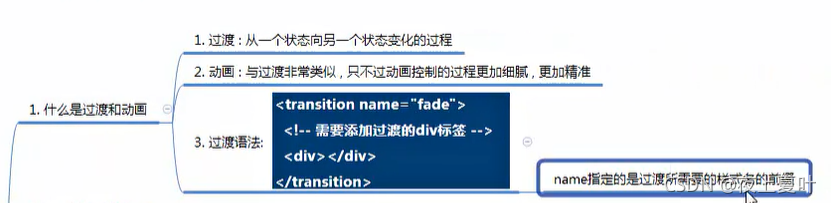
1、过渡



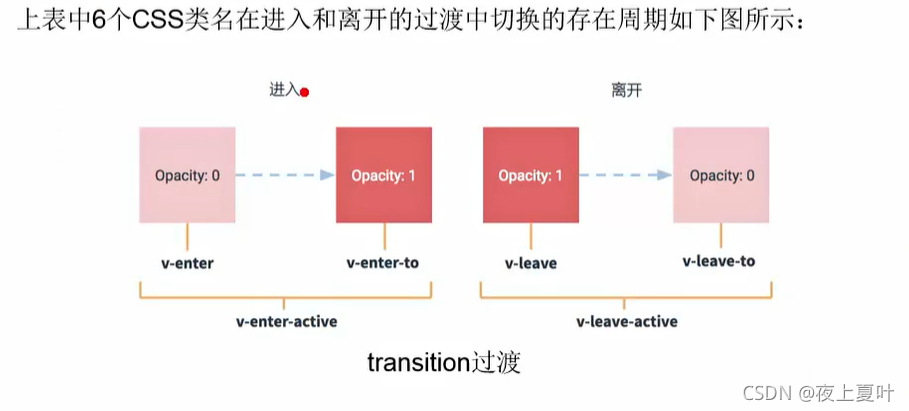
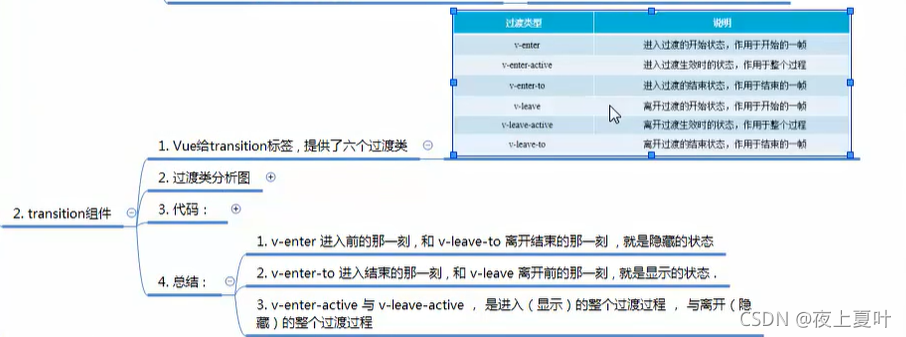
2、transition组件/标签


opacity:透明度

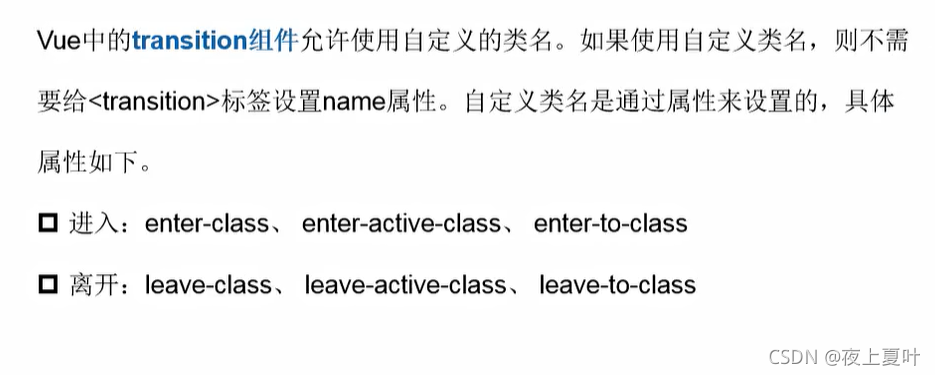
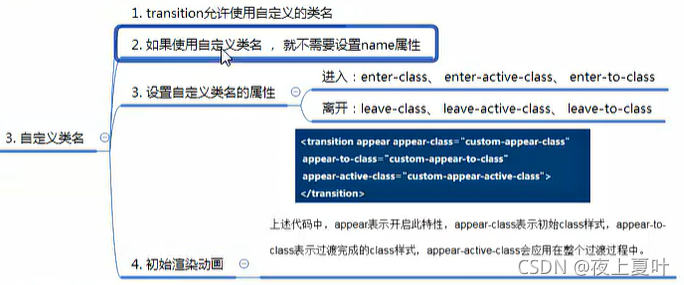
3、自定义类名



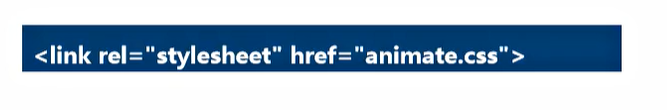
使用animate:基本类名.动画类名
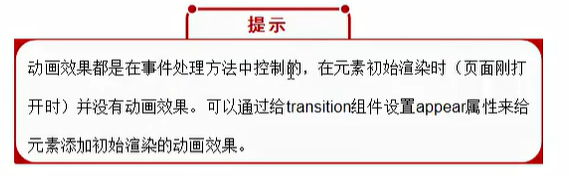
appear:



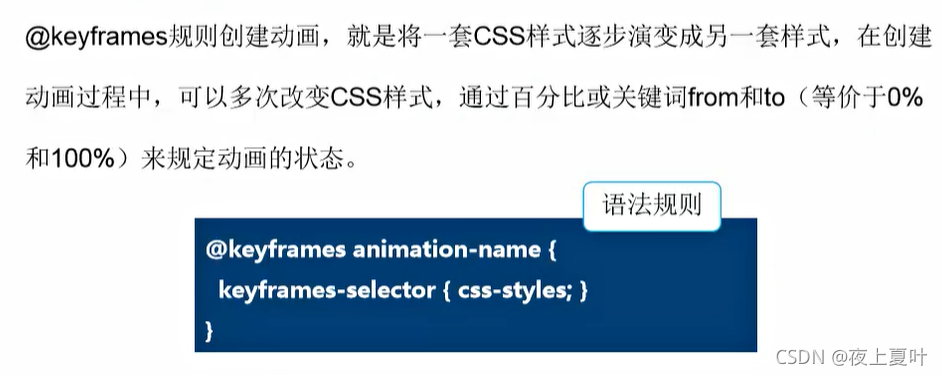
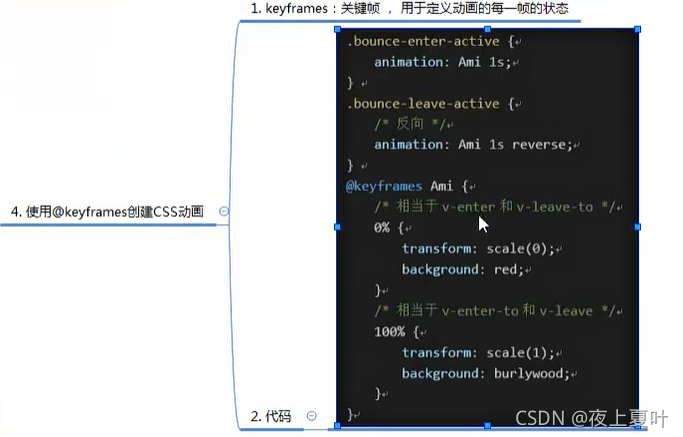
4、使用@keyframes创建CSS动画

transform:scale(x):缩放x,0<=x<=1

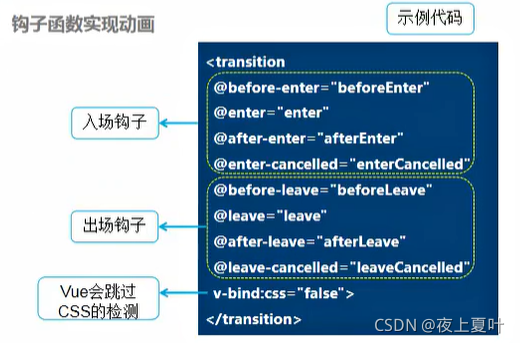
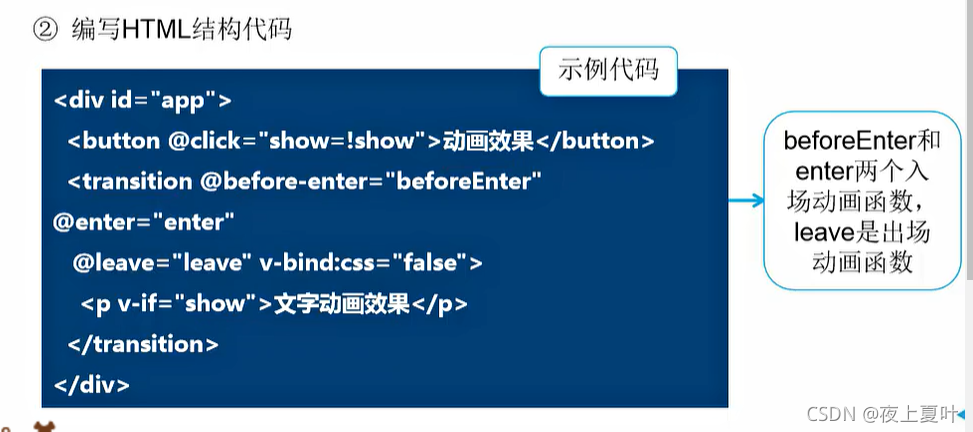
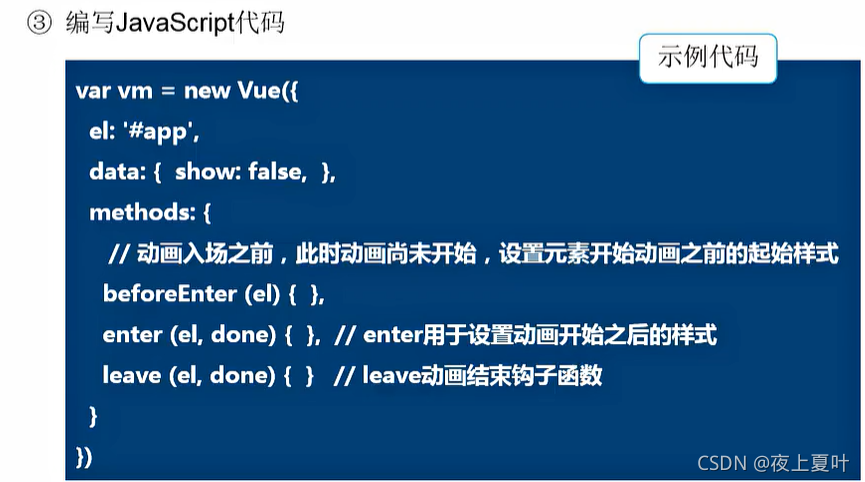
5、钩子函数实现动画


done:代表钩子函数完成,告诉vue动画执行完成

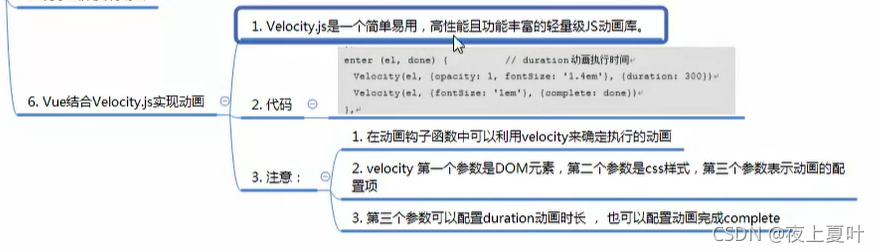
6、vue结合velocity.js实现动画



配置:complete:done

二、多个元素过渡
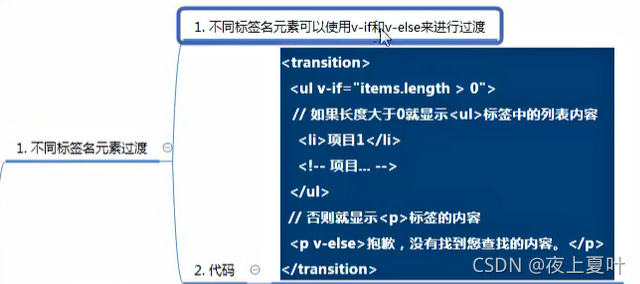
1、不同标签名元素过渡

transition同一时间,只能对一个元素进行过渡。

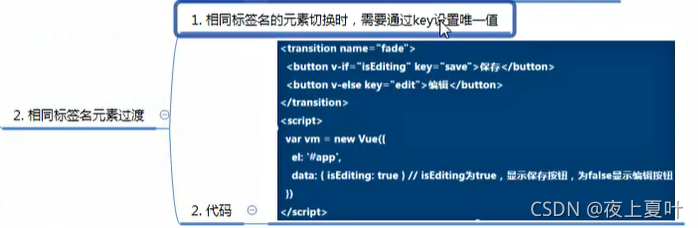
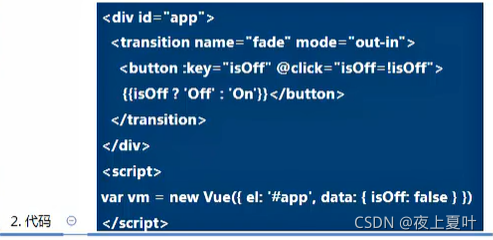
2、相同标签名元素过渡


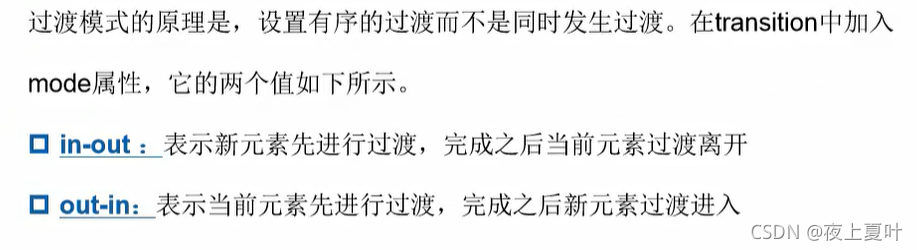
3、过渡模式




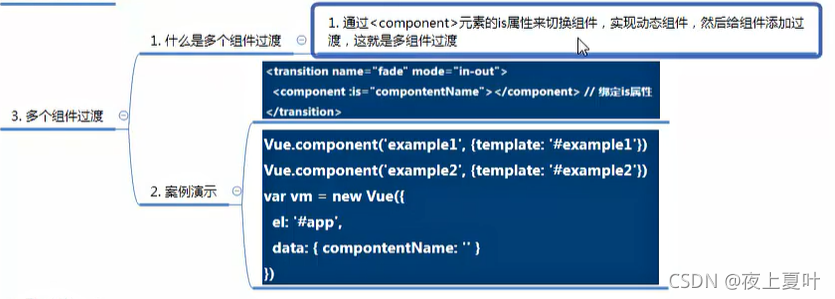
三、多个组件过渡


is属性绑定
javascript:;用于阻止HTML跳转

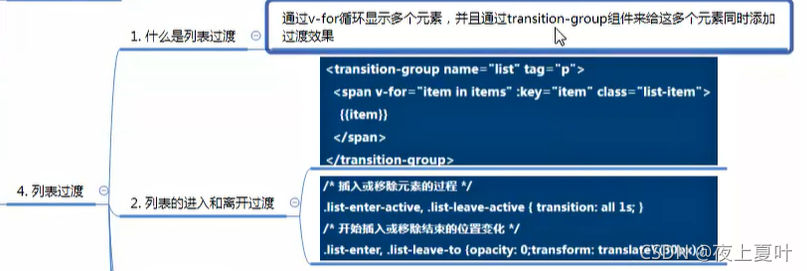
四、列表过渡
1、列表过渡


splice():增加或替换
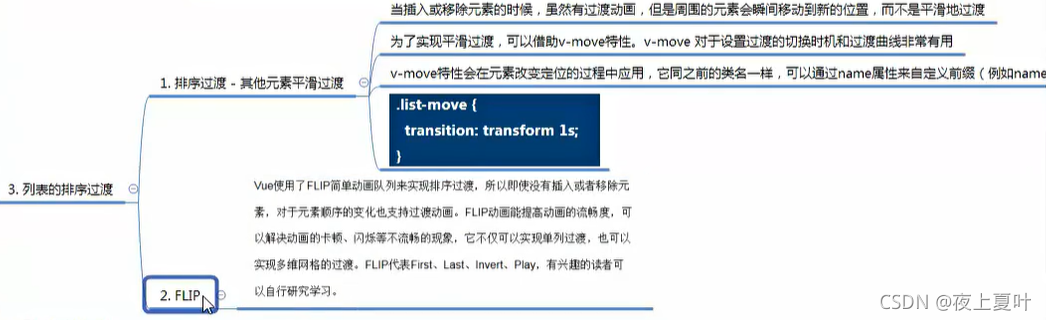
2、列表的排序过渡




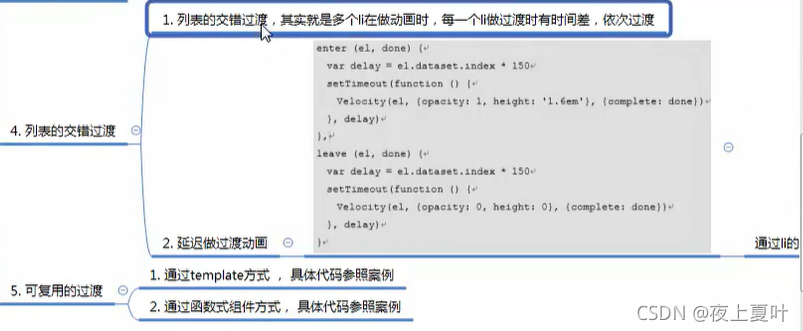
3、列表的交错过渡(延迟过渡)

☆列表的交错过渡通过自定义data属性处理
filter遍历数组中的每一项
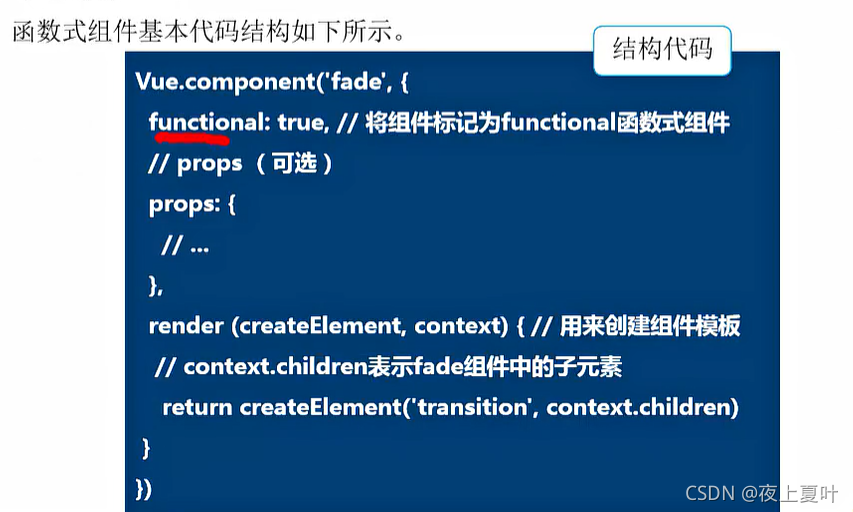
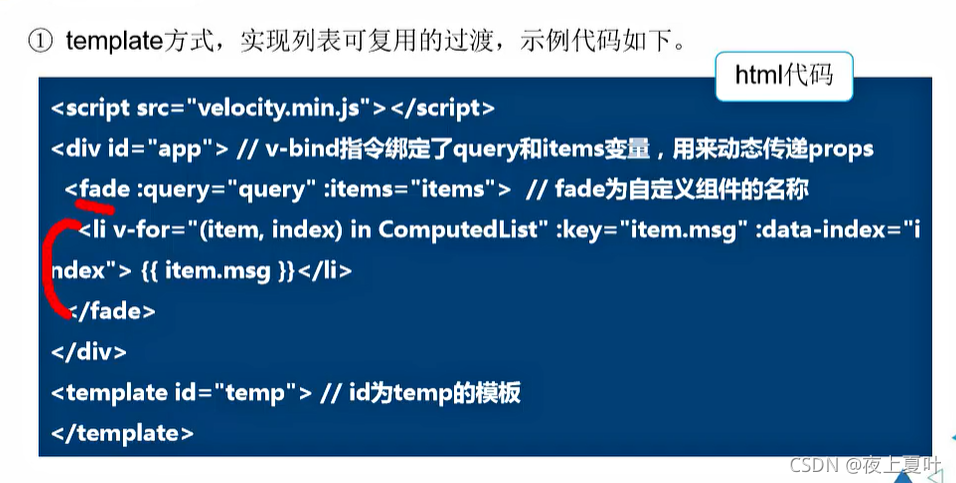
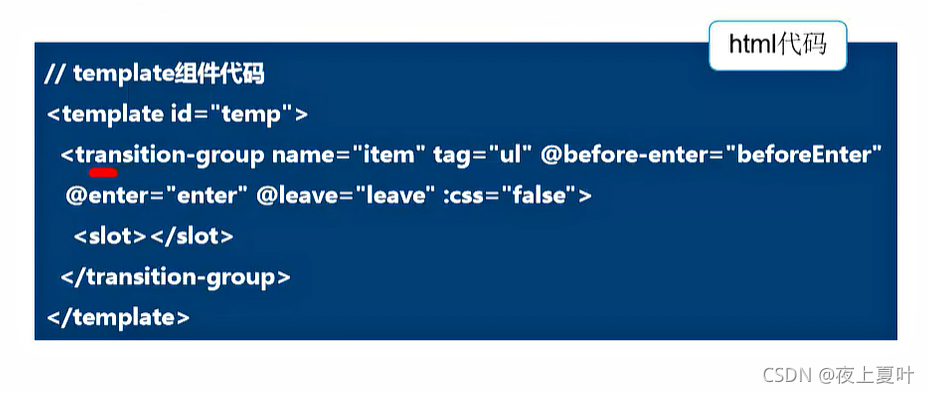
4、可复用的过渡



☆插槽占位