简单示例:
代码片段:
<template>
<div>
<div class="ab">
<transition name="fade" mode="out-in">
//transition组件 name可以自定义命名name="lalala"
//mode定义动画过渡模式 out-in 先出后进
<p v-show="show">i am show</p>
</transition>
</div>
</div>
</template>vue实现过渡有两种方式:js过渡和css过渡
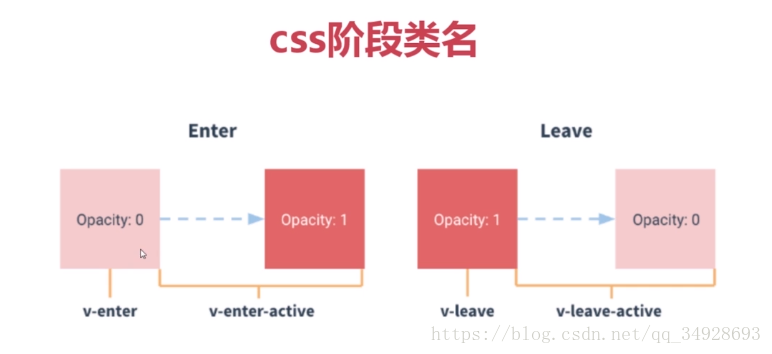
css过渡

css部分代码片段:
.fade-enter-active,.fade-leave-active{
transition:all .5s ease-out;
}
.fade-enter{
//进入时的动画
transform:translateY(-500px);
opacity:0;
}
.fade-leave-active{
//离开时的动画
transform:translateY(500px);
opacity:0;
}tips:
<template>
<div>
<div class="ab">
<transition name="fade" mode="out-in">
<p v-show="show">i am show</p>
<p v-else>not in show</p>
</transition>
</div>
</div>
</template>当transition中有多个标签且标签名相同时 不会执行过渡动画,需要给标签加上key
<template>
<div>
<div class="ab">
<transition name="fade" mode="out-in">
<p v-show="show" key="1">i am show</p>
<p v-else key="2">not in show</p>
</transition>
</div>
</div>
</template>js过渡
可以在属性中声明 JavaScript 钩子,使用v-on监听事件钩子
代码片段:
<transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter"
v-on:enter-cancelled="enterCancelled"
v-on:before-leave="beforeLeave"
v-on:leave="leave"
v-on:after-leave="afterLeave"
v-on:leave-cancelled="leaveCancelled"
>
<!-- ... -->
</transition>js部分代码片段(el代表transition标签内的dom元素,done表示调用完毕之后调用的方法)
// ...
methods: {
// --------
// 进入中
// --------
beforeEnter: function (el) {
// ...
},
// 此回调函数是可选项的设置
// 与 CSS 结合时使用
enter: function (el, done) {
// ...
done()
},
afterEnter: function (el) {
// ...
},
enterCancelled: function (el) {
// ...
},
// --------
// 离开时
// --------
beforeLeave: function (el) {
// ...
},
// 此回调函数是可选项的设置
// 与 CSS 结合时使用
leave: function (el, done) {
// ...
done()
},
afterLeave: function (el) {
// ...
},
// leaveCancelled 只用于 v-show 中
leaveCancelled: function (el) {
// ...
}
}vue官网有更详细的示例