一、node.js
(1)下载
Node.js 安装包及源码下载地址为:Download | Node.js。

你可以根据不同平台系统选择你需要的 Node.js 安装包。
Node.js 历史版本下载地址:Index of /dist/
注意:Linux 上安装 Node.js 需要安装 Python 2.6 或 2.7 ,不建议安装 Python 3.0 以上版本。
Windows 上安装 Node.js
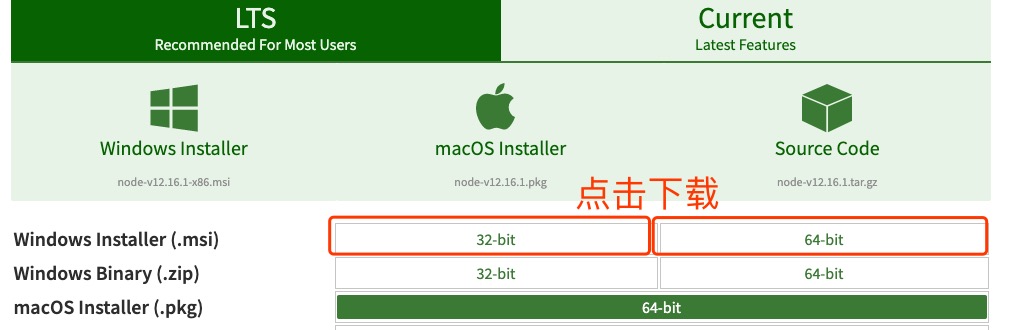
你可以采用以下两种方式来安装。
1、Windows 安装包(.msi)

(2)安装
本文实例以 v0.10.26 版本为例,其他版本类似, 安装步骤:
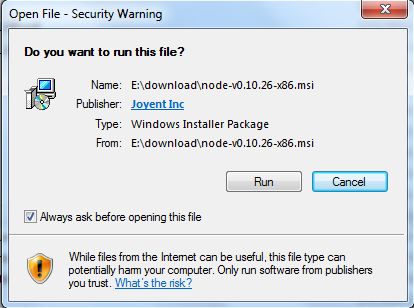
步骤 1 : 双击下载后的安装包 v0.10.26,如下所示:

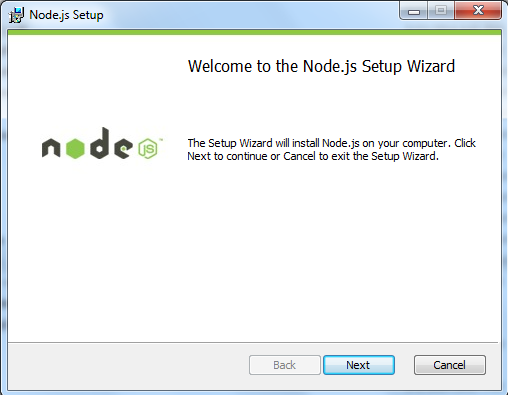
步骤 2 : 点击以上的Run(运行),将出现如下界面:

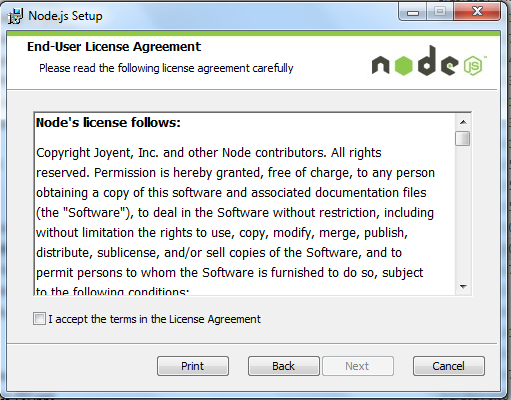
步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 :

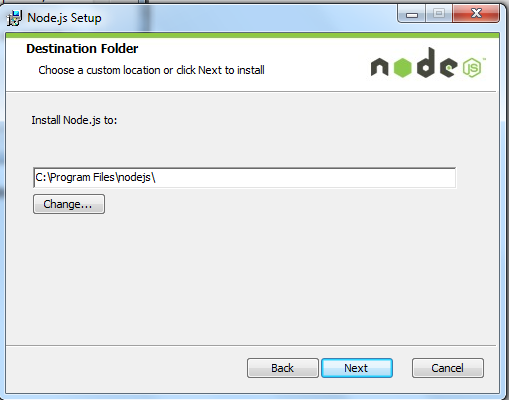
步骤 4 : Node.js默认安装目录为 "C:\Program Files\nodejs\" , 你可以修改目录,并点击 next(下一步):

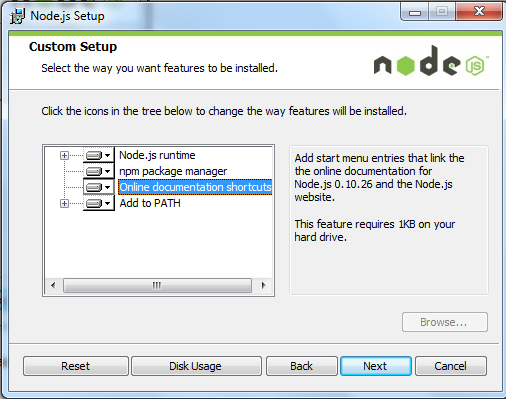
步骤 5 : 点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步)

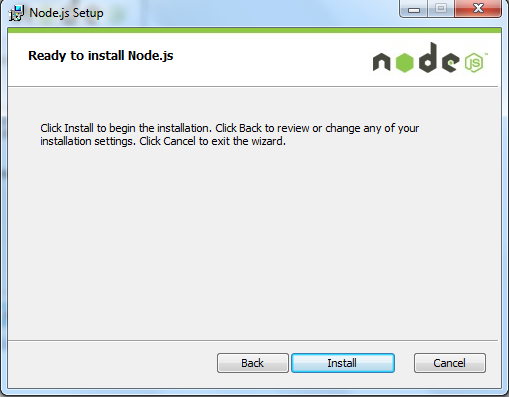
步骤 6 :点击 Install(安装) 开始安装Node.js。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步):

安装过程:

点击 Finish(完成)按钮退出安装向导。
(3)环境配置
1.我的是win10操作系统
2.我的node.js的安装目录在G:\nodejs
第1步:打开你的安装目录,在此目录下创建2个文件夹,命名为node_cache,和node_global
命名一个字符都不能错

第2步:
打开命令行窗口,然后输入命令
npm config set prefix "G:\nodejs\node_global"
npm config set cache "G:\nodejs\node_cache"
这是2行命令,需要分开执行

第3步:
打开环境变量设置窗口,在系统变量这一栏中,点击“新建”按钮,添加一个变量名“NODE_PATH",值为“G:\nodejs\node_global\node_modules”

第4步:
在“系统变量”里,找到Path这个变量,选中并编辑它。给他添加一个值: G:\nodejs\ 这个是你的nodejs的安装根目录

第5步:
在“用户变量”这一栏,找一个叫Path的变量。如果没有,就新建之,其值为D:\nodejs\node_global\。

完了就去试试吧
看你们的命令node -v和npm -v能不能正确运行

二、git
(1)下载
官网下载地址:https://git-scm.com/download
2.腾讯软件中心:https://pc.qq.com/detail/13/detail_22693.html
(2)安装
软件安装比较简单,一直点击next按钮即可

2.安装完毕后,鼠标右键单击
3.检查Git是否安装正常
①windows键+R,输入cdm
②输入git,弹出以下内容表示安装成功
(3)环境配置
此处涉及Git知识点较多,详细推荐“Git 详细安装教程(详解 Git 安装过程的每一个步骤)Git 详细安装教程(详解 Git 安装过程的每一个步骤)_mukes的博客-CSDN博客_git安装”
三vue element admin
Vue-element-admin
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。相信不管你的需求是什么,本项目都能帮助到你。
官网地址:vue-element-admin
运行工程和编译工程
# 克隆项目git clone https://github.com/PanJiaChen/vue-element-admin.git# 进入项目目录cd vue-element-admin# 安装依赖npm install# 建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题npm install --registry=https://registry.npm.taobao.org# 本地开发 启动项目npm run dev

有问题的小伙伴,欢迎评论私信。我当时也搞了好久,后来越装越熟练的