本文将分为两个部分:
一、法则篇
二、工具篇
法则篇
60-30-10法则
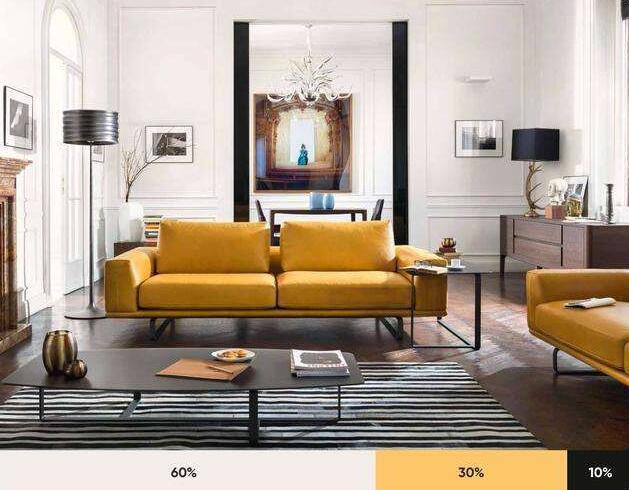
这是一个室内设计领域中永不过时的装饰技巧,它可以轻松地帮助你完成一个配色方案。60%+30%+10%的比例分配是为了平衡颜色。这个公式妙在它营造了一种平衡感,使眼睛可以舒适地从一个焦点移动到另一个焦点。同时,它也运用起来非常简单。
60%是主色调,30%是辅助色,10%是强调色。
UI设计
Asos电商网站使用黑白配,加上绿色的行为召唤按钮是有自己的考虑的
红色:激情、爱、危险
扫描二维码关注公众号,回复:
1670480 查看本文章


蓝色:冷静、负责、安全
黑色:神秘、优雅、邪恶
白色:纯洁、安静、干净
绿色:新鲜、清新、自然
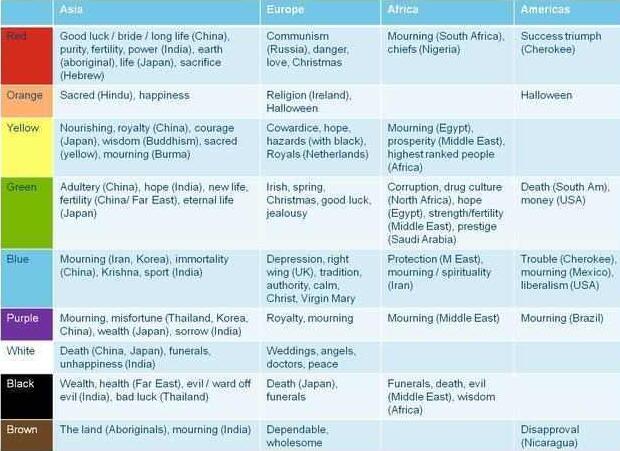
下图为颜色在不同的文化下含义不同。
工具篇
为了节省大家时间,下面整理了一些2017年非常好用的色板工具。它们会为你节省大量的时间。
Coolors.co
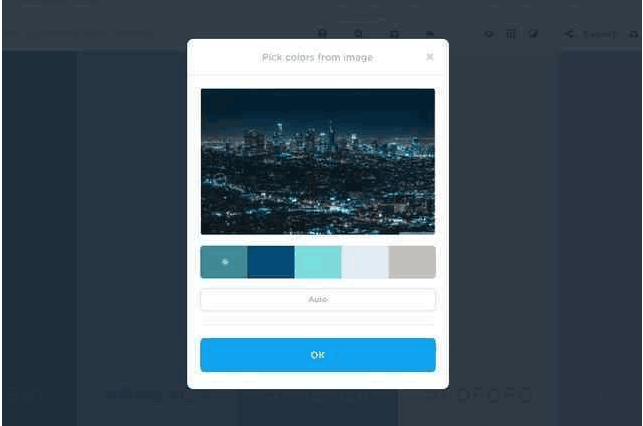
我最喜欢的颜色选择工具。你可以简单地锁定颜色,并按住空格键生成色板。Coolors.co还支持上传图片,从图片中提取色板。Coolors.co酷在,你不仅仅有一个结果,相反地,你可以通过选择器,调整你的颜色,获得很多配色方案。
UI设计
Shutterstock Lab Spectrum
你可能会问:如果我想用我选择的颜色搜索图片呢?那么,Shutterstock旗下有款叫作Spectrum的工具可以满足你的需求,你可以通过特定的色调搜索图片。你甚至不需要称为会员,因为即使是带水印的小预览图片已经足以生成色板。