自己使用的是Unity2018和VS2019版本。其他版本可能有所不同。
NGUI资源包的素材链接:https://pan.baidu.com/s/1Gq67AxuajY-av2Jprzwt3A
提取码:8d8b
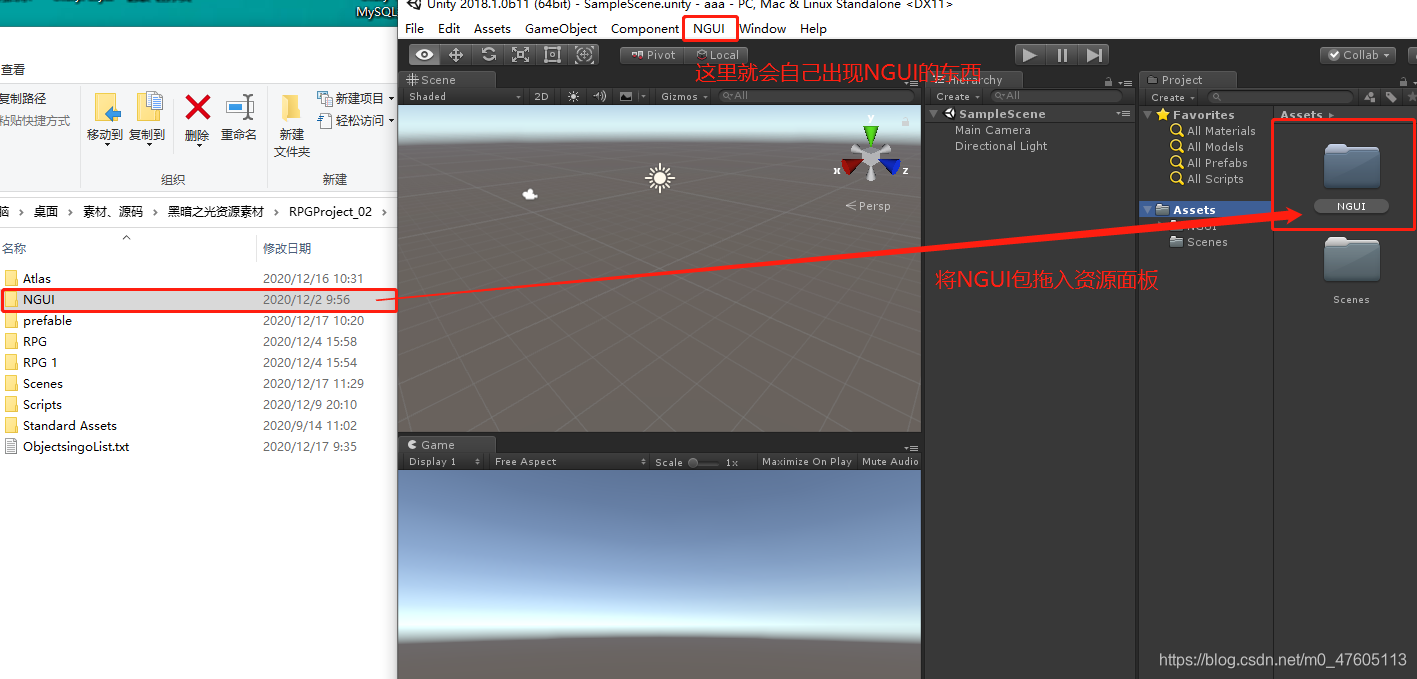
先将资源包导入

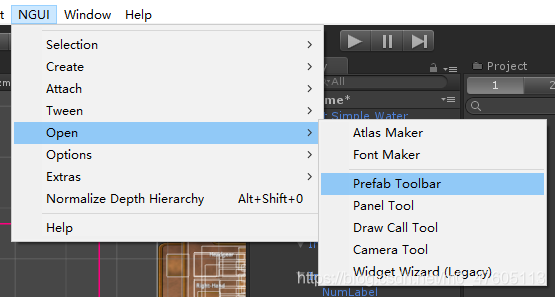
在这里打开预制体的集合 将做好的预制体拖入游戏资源面板

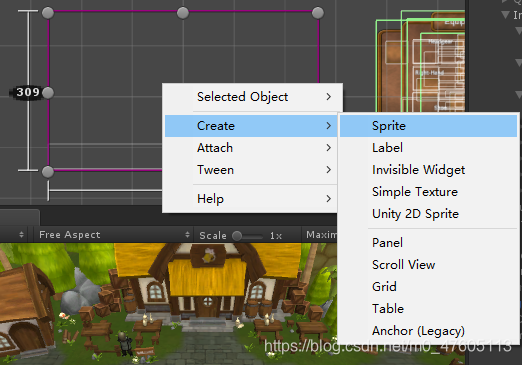
在这里选择需要的物品

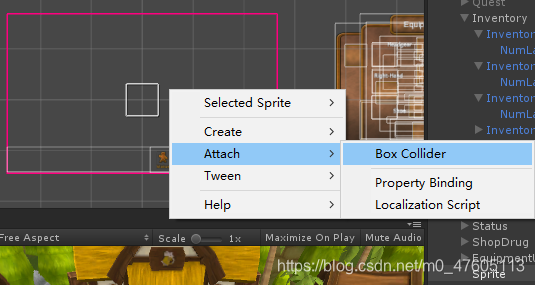
这里可以加碰撞体 加入碰撞体后这栏会发生变化,会有更多的类

下面说一下会常用到的方法
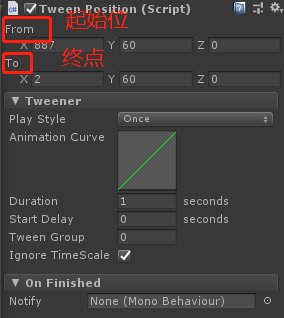
Tween Position 移动动画

private TweenPosition tween;//声明
tween = this.GetComponent<TweenPosition>();//初始化
tween.PlayForward();//正向播放
tween.PlayReverse();//反向播放
//可以创建一个方法,用bool判断UI界面是否在可视位置,
//若在可视位置,则反向播放,若不在可视位置,则正向播放
public void TransformState()
{
if (isShow == false)
{
//UI界面在不可视位置
tween.PlayForward();//正向播放
isShow = true;
}
else
{
//UI界面在可视位置
tween.PlayReverse();//反向播放
isShow = false;
}
}
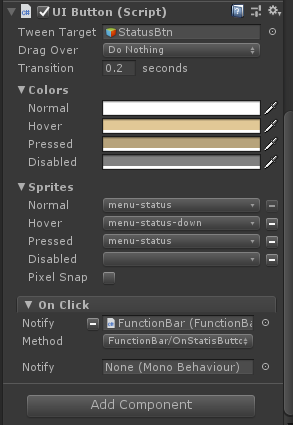
UI Button点击事件(记得添加Collider)

Sprites ——normal 起始图片 Hover 点击图片 Pressed 点击后图片
On Click——调用类里的方法 实现点击事件 将含代码的物体拖入Notify中,在Method中选择对应的方法体
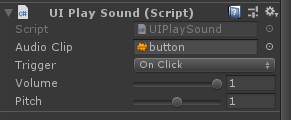
UI Play Sound 声音

AudioClip 音效 Trigger 选择触发模式
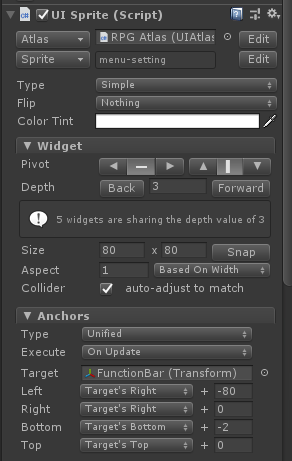
UI Sprite 精灵

当Type设置为Unifled时 可设置对齐方向
private UISprite sprite;//声明
sprite = this.GetComponent<UISprite>();//初始化
sprite.spriteName = 另一个精灵的名字;//更换图片
sprite.enabled(false);//是否显示 true为显示 false为不显示
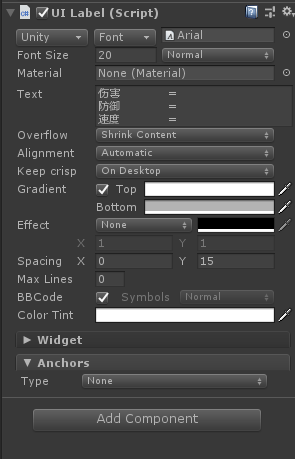
UI Lable(文本)

第一行选择字体
用.text =更新文字
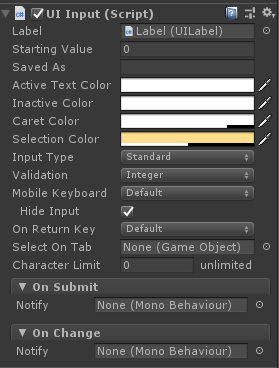
UI Input 文本输入框

Starting Value 默认值
private UIInput numberInput;//声明
numberInput = transform.Find("NumberInput").GetComponent<UIInput>();//初始化
后续会完善NGUI的类和用法
谢谢各位捧场!!1