写在前面
原文链接。原文应该是github上的一个项目,本文主要用来记录一些知识点和自己遇到的问题。
光照贴图
在上一节中,我们讨论了让每个物体都拥有自己独特的材质从而对光照做出不同的反应的方法。这样子能够很容易在一个光照的场景中给每个物体一个独特的外观,但是这仍不能对一个物体的视觉输出提供足够多的灵活性。
在上一节中,我们将整个物体的材质定义为一个整体,但现实世界中的物体通常并不只包含有一种材质,而是由多种材质所组成。想想一辆汽车:它的外壳非常有光泽,车窗会部分反射周围的环境,轮胎不会那么有光泽,所以它没有镜面高光,轮毂非常闪亮(如果你洗车了的话)。汽车同样会有漫反射和环境光颜色,它们在整个物体上也不会是一样的,汽车有着许多种不同的环境光/漫反射颜色。总之,这样的物体在不同的部件上都有不同的材质属性。
所以,上一节中的那个材质系统是肯定不够的,它只是一个最简单的模型,所以我们需要拓展之前的系统,引入漫反射和镜面光贴图(Map)。这允许我们对物体的漫反射分量(以及间接地对环境光分量,它们几乎总是一样的)和镜面光分量有着更精确的控制。
漫反射贴图
我们希望通过某种方式对物体的每个片段单独设置漫反射颜色。有能够让我们根据片段在物体上的位置来获取颜色值的系统吗?
这可能听起来很熟悉,而且事实上这个系统我们已经使用很长时间了。这听起来很像在之前教程中详细讨论过的纹理,而这基本就是这样:一个纹理。我们仅仅是对同样的原理使用了不同的名字:其实都是使用一张覆盖物体的图像,让我们能够逐片段索引其独立的颜色值。在光照场景中,它通常叫做一个漫反射贴图(Diffuse Map)(3D艺术家通常都这么叫它),它是一个表现了物体所有的漫反射颜色的纹理图像。
为了演示漫反射贴图,我们将会使用下面的图片,它是一个有钢边框的木箱:
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VDZvZFXh-1616493706700)(https://learnopengl-cn.github.io/img/02/04/container2.png#pic_center)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VDZvZFXh-1616493706700)(https://learnopengl-cn.github.io/img/02/04/container2.png#pic_center)]
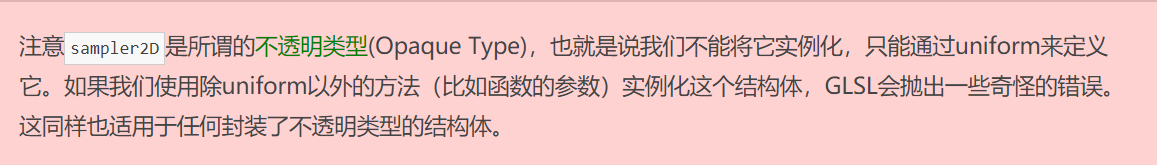
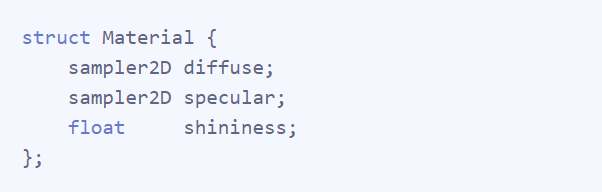
在着色器中使用漫反射贴图的方法和纹理教程中是完全一样的。但这次我们会将纹理储存为Material结构体中的一个sampler2D。我们将之前定义的vec3漫反射颜色向量替换为漫反射贴图。

我们也移除了环境光材质颜色向量,因为环境光颜色在几乎所有情况下都等于漫反射颜色,所以我们不需要将它们分开储存:


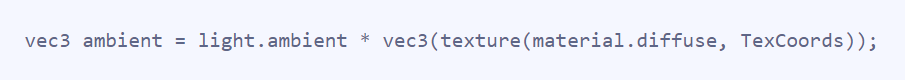
注意我们将在片段着色器中再次需要纹理坐标,所以我们声明一个额外的输入变量。接下来我们只需要从纹理中采样片段的漫反射颜色值即可:

不要忘记将环境光的材质颜色设置为漫反射材质颜色同样的值。

这就是使用漫反射贴图的全部步骤了。你可以看到,这并不是什么新的东西,但这能够极大地提高视觉品质。为了让它正常工作,我们还需要使用纹理坐标更新顶点数据,将它们作为顶点属性传递到片段着色器,加载材质并绑定材质到合适的纹理单元。
更新后的顶点数据可以在这里找到。顶点数据现在包含了顶点位置、法向量和立方体顶点处的纹理坐标。让我们更新顶点着色器来以顶点属性的形式接受纹理坐标,并将它们传递到片段着色器中:

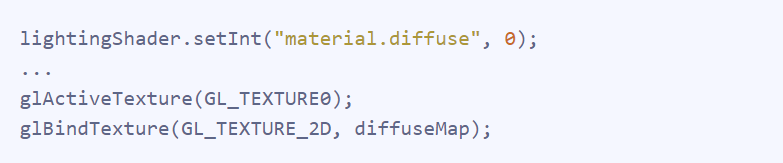
记得去更新两个VAO的顶点属性指针来匹配新的顶点数据,并加载箱子图像为一个纹理。在绘制箱子之前,我们希望将要用的纹理单元赋值到material.diffuse这个uniform采样器,并绑定箱子的纹理到这个纹理单元:

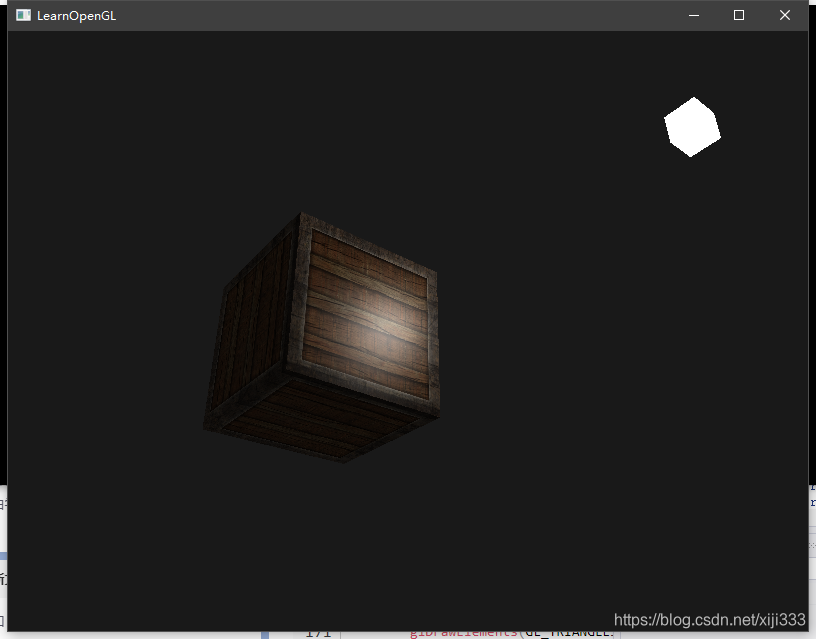
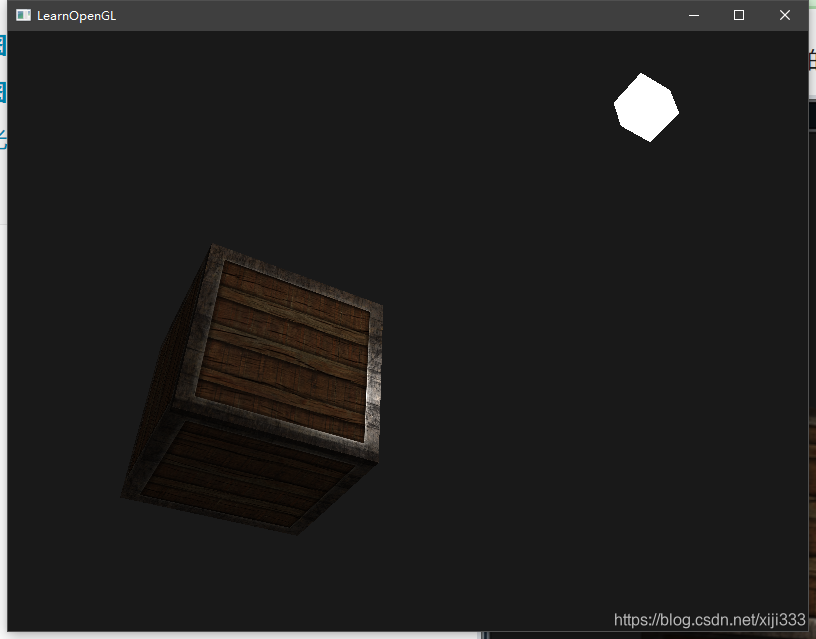
使用了漫反射贴图之后,细节再一次得到惊人的提升,这次箱子有了光照开始闪闪发光(字面意思也是)了。你的箱子看起来可能像这样:

你可以在这里找到程序的全部代码。
或者使用我的代码,为了方便管理、使用纹理,我封装了一个纹理对象:
t e x t u r e . h texture.h texture.h
#pragma once
#ifndef TEXTURE_H
#define TEXTURE_H
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <iostream>
#include <vector>
class Texture {
/*纹理对象*/
public:
//自动分配纹理单元
static std::vector<unsigned int> unusedTextureUnitID;
unsigned int texture;
Texture(std::string textureName, const GLchar* texturePath);
~Texture()
{
glDeleteTextures(1, &texture);
unusedTextureUnitID.push_back(textureUnitID);
}
void use();
std::string getName() const {
return textureName; }
int getTextureUnitID() const {
return textureUnitID; }
private:
//纹理名称
std::string textureName;
//纹理单元
unsigned int textureUnitID;
};
#endif // !TEXTURE_H
t e x t u r e . c p p texture.cpp texture.cpp
#include "stb_image.h"
#include "texture.h"
#include <utility>
#include <vector>
std::vector<unsigned int> Texture::unusedTextureUnitID = {
0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15 };
Texture::Texture(std::string textureName, const GLchar* texturePath) :textureUnitID(unusedTextureUnitID.back())
{
/*
构造函数
参数一:该纹理的名称
参数二:该纹理对应图片的路径
*/
unusedTextureUnitID.pop_back();
this->textureName = std::move(textureName);
glGenTextures(1, &texture);
glBindTexture(GL_TEXTURE_2D, texture);
// 为当前绑定的纹理对象设置环绕、过滤方式
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
// load texture img
int width, height, nrChannels;
stbi_set_flip_vertically_on_load(true);
unsigned char* data = stbi_load(texturePath, &width, &height, &nrChannels, 0);
if (data) {
if (nrChannels == 1)
{
// RED
glTexImage2D(GL_TEXTURE_2D, 0, GL_RED, width, height, 0, GL_RED, GL_UNSIGNED_BYTE, data);
glGenerateMipmap(GL_TEXTURE_2D);
}
if (nrChannels == 3)
{
// RGB
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, data);
glGenerateMipmap(GL_TEXTURE_2D);
}
else if (nrChannels == 4)
{
// RGBA
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, width, height, 0, GL_RGBA, GL_UNSIGNED_BYTE, data);
glGenerateMipmap(GL_TEXTURE_2D);
}
else
{
// c++ error stream
std::cerr << "Texture image channel numbers error.\n";
}
}
else {
std::cout << "Failed to load texture" << std::endl;
}
stbi_image_free(data);
}
void Texture::use()
{
/*
激活参数ID所对应的纹理单元 并把该纹理对象绑定到上面
todo:考虑让纹理对象自动分配纹理单元编号
已完成 不知有无bug -v-
*/
glActiveTexture(GL_TEXTURE0 + textureUnitID);
glBindTexture(GL_TEXTURE_2D, texture);
}
o b j e c t s h a d e r : object\ shader: object shader:
#version 330 core
layout (location = 0) in vec3 aPos; // 位置变量的属性位置值为 0
layout (location = 1) in vec3 aNormal;
layout (location = 2) in vec2 aTexCoords;
uniform mat4 model; //模型
uniform mat4 view; //观察
uniform mat4 projection; //投影
out vec3 Normal;
out vec3 FragPos;
out vec2 TexCoords;
void main()
{
// 注意乘法要从右向左读
gl_Position = projection * view * model * vec4(aPos, 1.0);
Normal = mat3(transpose(inverse(model))) * aNormal;
FragPos = vec3(model * vec4(aPos, 1.0));
TexCoords = aTexCoords;
}
#version 330 core
struct Material
{
sampler2D diffuse;
vec3 specular;
float shininess;
};
struct Light
{
vec3 position;
vec3 ambient;
vec3 diffuse;
vec3 specular;
};
in vec3 Normal;
in vec3 FragPos;
in vec2 TexCoords;
out vec4 FragColor;
uniform Material material;
uniform Light light;
uniform vec3 viewPos;
void main()
{
//环境光
vec3 ambient = light.ambient * vec3(texture(material.diffuse,TexCoords));
//漫反射
vec3 norm = normalize(Normal);
vec3 lightDir = normalize(light.position - FragPos);
float diff = max(dot(norm,lightDir),0.0);
vec3 diffuse = light.diffuse * diff * vec3(texture(material.diffuse,TexCoords));
//镜面反射
vec3 viewDir = normalize(viewPos - FragPos);
vec3 reflectDir = reflect(-lightDir,norm);
float spec = pow(max(dot(reflectDir,viewDir),0.0),material.shininess);
vec3 specular = light.specular * (spec * material.specular);
//最终结果
vec3 result = ambient + diffuse + specular;
FragColor = vec4(result,1.0);
}
c p p : cpp: cpp:
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <glm/glm.hpp>
#include <glm/gtc/matrix_transform.hpp>
#include <glm/gtc/type_ptr.hpp>
#include <iostream>
#include "shader.h"
#include "stb_image.h"
#include "camera.h"
#include "texture.h"
using std::cout;
//窗口回调函数
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
//绘图视口 3D坐标到2D坐标的转换(映射)和这些参数(宽高)有关
glViewport(0, 0, width, height);
}
//键盘回调
void key_callback(GLFWwindow* window, int key, int scancode, int action, int mode);
//鼠标回调
void mouse_callback(GLFWwindow* window, double xpos, double ypos);
//滚轮回调
void scroll_callback(GLFWwindow* window, double xoffset, double yoffset);
//窗口初始大小
const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;
//物体着色器
const char* vShaderPath = "ShaderFiles/shader.vert";
const char* fShaderPath = "ShaderFiles/shader.frag";
//光源着色器
const char* lightvShaderPath = "ShaderFiles/shader.vert";
const char* lightfShaderPath = "ShaderFiles/light_shader.frag";
//混合颜色的插值
float mixValue = 0.2f;
//记录鼠标坐标
float lastX, lastY;
bool firstMouse = true;
//摄像机
Camera camera(glm::vec3(0.0f, 0.0f, 3.0f));
//光源位置
glm::vec3 lightPos(1.2f, 1.0f, 2.0f);
int main()
{
//glfw初始化
glfwInit();
//告诉glfw我们所使用的opengl版本 此处为3.3
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
//创建窗口
GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "LearnOpenGL", NULL, NULL);
if (window == NULL)
{
cout << "Failed to create GLFW window\n";
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
glfwSetInputMode(window, GLFW_CURSOR, GLFW_CURSOR_DISABLED);
//设置窗口回调函数
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
//键盘回调函数
glfwSetKeyCallback(window, key_callback);
//鼠标回调
glfwSetCursorPosCallback(window, mouse_callback);
//滚轮回调
glfwSetScrollCallback(window, scroll_callback);
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
cout << "Failed to initialize GLAD\n";
return -1;
}
//开启深度测试
glEnable(GL_DEPTH_TEST);
//着色器对象
Shader shaderProgram = Shader(vShaderPath, fShaderPath);
Shader lightShaderProgram = Shader(lightvShaderPath, lightfShaderPath);
float vertices[] = {
// positions // normals // texture coords
-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 0.0f, 0.0f,
0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 1.0f, 0.0f,
0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 1.0f, 1.0f,
0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 1.0f, 1.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 0.0f, 1.0f,
-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f,
0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 1.0f, 0.0f,
0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 1.0f, 1.0f,
0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 1.0f, 1.0f,
-0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f,
-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f,
-0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f, 1.0f, 0.0f,
-0.5f, 0.5f, -0.5f, -1.0f, 0.0f, 0.0f, 1.0f, 1.0f,
-0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f, 0.0f, 1.0f,
-0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f, 0.0f, 1.0f,
-0.5f, -0.5f, 0.5f, -1.0f, 0.0f, 0.0f, 0.0f, 0.0f,
-0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, -0.5f, 1.0f, 0.0f, 0.0f, 1.0f, 1.0f,
0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f, 0.0f, 1.0f,
0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f, 0.0f, 1.0f,
0.5f, -0.5f, 0.5f, 1.0f, 0.0f, 0.0f, 0.0f, 0.0f,
0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f, 1.0f, 0.0f,
-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f, 0.0f, 1.0f,
0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f, 1.0f, 1.0f,
0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f, 1.0f, 0.0f,
0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f, 1.0f, 0.0f,
-0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f, 0.0f, 0.0f,
-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f, 0.0f, 1.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f,
0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 1.0f,
0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f,
-0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 0.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f
};
//顶点缓冲对象 VBO
//顶点数组对象 VAO
unsigned int VBO, VAO;
//渲染物体
glGenVertexArrays(1, &VAO);
glGenBuffers(1, &VBO);
glBindVertexArray(VAO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
//设置顶点属性
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(3 * sizeof(float)));
glEnableVertexAttribArray(1);
glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(6 * sizeof(float)));
glEnableVertexAttribArray(2);
//光源
unsigned int lightVAO;
glGenVertexArrays(1, &lightVAO);
glBindVertexArray(lightVAO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
//漫反射贴图
Texture diffuseTexture("diffuseTexture", "Images/container2_diffuse.png");
diffuseTexture.use();//这个还是放到渲染循环内部比较好……
//线框模式
//glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);
//这些uniform不会更新 可以放到循环外面
shaderProgram.use();
shaderProgram.setInt("material.diffuse", diffuseTexture.getTextureUnitID());
shaderProgram.setVec3("material.specular", 0.5f, 0.5f, 0.5f);
shaderProgram.setFloat("material.shininess", 64.0f);
shaderProgram.setVec3("light.ambient", 0.2f, 0.2f, 0.2f);
shaderProgram.setVec3("light.diffuse", 0.5f, 0.5f, 0.5f);
shaderProgram.setVec3("light.specular", 1.0f, 1.0f, 1.0f);
shaderProgram.setVec3("light.position", lightPos);
while (!glfwWindowShouldClose(window))
{
glClearColor(0.1f, 0.1f, 0.1f, 0.1f);
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
//矩阵运算
glm::mat4 lightModel(1.0f);
glm::mat4 view = camera.GetViewMatrix();
glm::mat4 projection = glm::perspective(glm::radians(camera.Fov), SCR_WIDTH * 1.0f / SCR_HEIGHT, 0.1f, 100.0f);
//激活着色器
shaderProgram.use();
shaderProgram.setVec3("viewPos", camera.Position);
shaderProgram.setMat4("model", lightModel);
shaderProgram.setMat4("view", view);
shaderProgram.setMat4("projection", projection);
glBindVertexArray(VAO);
glDrawArrays(GL_TRIANGLES, 0, 36);
//光源着色器
lightShaderProgram.use();
lightModel = glm::translate(lightModel, lightPos);
lightModel = glm::scale(lightModel, glm::vec3(0.2f));
lightShaderProgram.setMat4("model", lightModel);
lightShaderProgram.setMat4("view", view);
lightShaderProgram.setMat4("projection", projection);
glBindVertexArray(lightVAO);
glDrawArrays(GL_TRIANGLES, 0, 36);
glfwSwapBuffers(window);
glfwPollEvents();
}
//这一步是可选的
glDeleteVertexArrays(1, &VAO);
glDeleteBuffers(1, &VBO);
//glDeleteBuffers(1, &EBO);
//释放资源
glfwTerminate();
return 0;
}
void key_callback(GLFWwindow* window, int key, int scancode, int action, int mode)
{
if (action == GLFW_REPEAT || action == GLFW_PRESS)
{
if (key == GLFW_KEY_ESCAPE)
{
glfwSetWindowShouldClose(window, GL_TRUE);
return;
}
switch (key)
{
case GLFW_KEY_UP:
mixValue += 0.1f;
if (mixValue >= 1.0f)
mixValue = 1.0f;
break;
case GLFW_KEY_DOWN:
mixValue -= 0.1f;
if (mixValue <= 0.0f)
mixValue = 0.0f;
break;
case GLFW_KEY_W:
camera.ProcessKeyboard(FORWARD);
break;
case GLFW_KEY_S:
camera.ProcessKeyboard(BACKWARD);
break;
case GLFW_KEY_A:
camera.ProcessKeyboard(LEFT);
break;
case GLFW_KEY_D:
camera.ProcessKeyboard(RIGHT);
break;
default:
break;
}
}
}
void mouse_callback(GLFWwindow* window, double xpos, double ypos)
{
if (firstMouse)
{
firstMouse = false;
lastX = xpos, lastY = ypos;
}
camera.ProcessMouseMovement(xpos - lastX, lastY - ypos);
lastX = xpos;
lastY = ypos;
}
void scroll_callback(GLFWwindow* window, double xoffset, double yoffset)
{
camera.ProcessMouseScroll(yoffset);
}
镜面光贴图
你可能会注意到,镜面高光看起来有些奇怪,因为我们的物体大部分都是木头,我们知道木头不应该有这么强的镜面高光的。我们可以将物体的镜面光材质设置为vec3(0.0)来解决这个问题,但这也意味着箱子钢制的边框将不再能够显示镜面高光了,我们知道钢铁应该是有一些镜面高光的。所以,我们想要让物体的某些部分以不同的强度显示镜面高光。这个问题看起来和漫反射贴图非常相似。是巧合吗?我想不是。
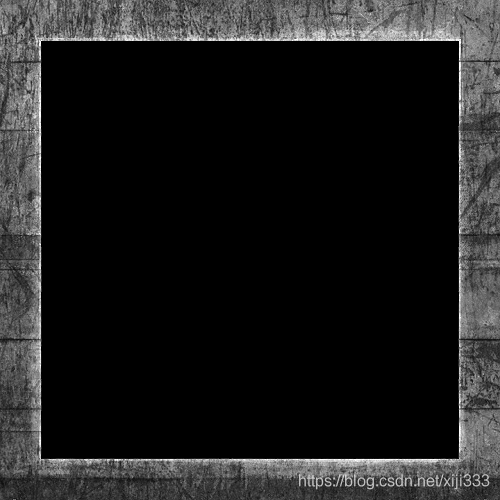
我们同样可以使用一个专门用于镜面高光的纹理贴图。这也就意味着我们需要生成一个黑白的(如果你想得话也可以是彩色的)纹理,来定义物体每部分的镜面光强度。下面是一个镜面光贴图(Specular Map)的例子:

镜面高光的强度可以通过图像每个像素的亮度来获取。镜面光贴图上的每个像素都可以由一个颜色向量来表示,比如说黑色代表颜色向量vec3(0.0),灰色代表颜色向量vec3(0.5)。在片段着色器中,我们接下来会取样对应的颜色值并将它乘以光源的镜面强度。一个像素越「白」,乘积就会越大,物体的镜面光分量就会越亮。
由于箱子大部分都由木头所组成,而且木头材质应该没有镜面高光,所以漫反射纹理的整个木头部分全部都转换成了黑色。箱子钢制边框的镜面光强度是有细微变化的,钢铁本身会比较容易受到镜面高光的影响,而裂缝则不会。

使用Photoshop或Gimp之类的工具,将漫反射纹理转换为镜面光纹理还是比较容易的,只需要剪切掉一些部分,将图像转换为黑白的,并增加亮度/对比度就好了。
采样镜面光贴图
镜面光贴图和其它的纹理非常类似,所以代码也和漫反射贴图的代码很类似。记得要保证正确地加载图像并生成一个纹理对象。由于我们正在同一个片段着色器中使用另一个纹理采样器,我们必须要对镜面光贴图使用一个不同的纹理单元(见纹理章节),所以我们在渲染之前先把它绑定到合适的纹理单元上:

注:如果你使用了我封装的texture对象,则不需要担心这个问题,它会自动分配好纹理单元,只需要调用对应函数即可完成绑定,不过你还是需要为着色器程序中对应的uniform变量设置值。
接下来更新片段着色器的材质属性,让其接受一个sampler2D而不是vec3作为镜面光分量:

最后我们希望采样镜面光贴图,来获取片段所对应的镜面光强度:

通过使用镜面光贴图我们可以可以对物体设置大量的细节,比如物体的哪些部分需要有闪闪发光的属性,我们甚至可以设置它们对应的强度。镜面光贴图能够在漫反射贴图之上给予我们更高一层的控制。

如果你现在运行程序的话,你可以清楚地看到箱子的材质现在和真实的钢制边框箱子非常类似了:

你可以在这里找到程序的全部源码。
通过使用漫反射和镜面光贴图,我们可以给相对简单的物体添加大量的细节。我们甚至可以使用法线/凹凸贴图(Normal/Bump Map)或者反射贴图(Reflection Map)给物体添加更多的细节,但这些将会留到之后的教程中。把你的箱子给你的朋友或者家人看看,并且坚信我们的箱子有一天会比现在更加漂亮!
总结
让每个物体都拥有自己独特的材质从而对光照做出不同的反应是一种不错的方法,但是它提供的灵活性还是不够多。因为在日常生活中,一件物品可能具有多种材质,比如汽车等,所以我们要对这个材质系统进行扩展。怎么扩展呢?漫反射贴图和镜面光贴图。
我们希望通过某种方式对物体的每个片段单独设置漫反射颜色,即根据片段在物体上的位置来获取颜色值,这不就是之前学习过的纹理吗?!没错,在光照场景中,它通常叫做一个漫反射贴图(Diffuse Map),它是一个表现了物体所有的漫反射颜色的纹理图像。
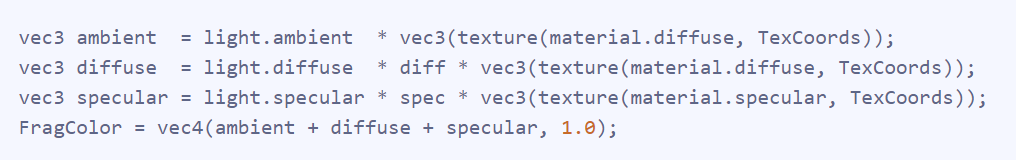
因为环境光颜色在几乎所有情况下都等于漫反射颜色,我们可以把材质修改为下面这种形式:

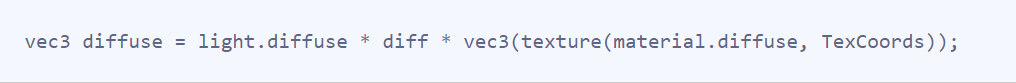
那么在片段着色器中的环境光、漫反射分量也需要修改:


在代码中我们需要更新顶点数据(加上uv纹理坐标)、更新VAO的顶点属性指针、加载对应的图片作为纹理,在绘制前需要把纹理单元赋值到material.diffuse这个uniform采样器中。
那么对于镜面光贴图,我们也可以采用类似的方法。镜面高光的强度可以通过图像每个像素的亮度来获取。镜面光贴图上的每个像素都可以由一个颜色向量来表示,比如说黑色代表颜色向量vec3(0.0),灰色代表颜色向量vec3(0.5)。在片段着色器中,我们接下来会取样对应的颜色值并将它乘以光源的镜面强度。一个像素越「白」,乘积就会越大,物体的镜面光分量就会越亮。
需要注意的是,我们使用了两个不同的纹理,那么也需要把他们绑定到不同的纹理单元上,不然会有问题。而且这一过程要放到渲染循环中,不然也会有问题。