写在前面
原文链接。原文应该是github上的一个项目,本文主要用来记录一些知识点和自己遇到的问题。
投光物
我们目前使用的光照都来自于空间中的一个点。它能给我们不错的效果,但现实世界中,我们有很多种类的光照,每种的表现都不同。将光投射(Cast)到物体的光源叫做投光物(Light Caster)。在这一节中,我们将会讨论几种不同类型的投光物。学会模拟不同种类的光源是又一个能够进一步丰富场景的工具。
我们首先将会讨论定向光(Directional Light),接下来是点光源(Point Light),它是我们之前学习的光源的拓展,最后我们将会讨论聚光(Spotlight)。在下一节中我们将讨论如何将这些不同种类的光照类型整合到一个场景之中。
平行光
当一个光源处于很远的地方时,来自光源的每条光线就会近似于互相平行。不论物体和/或者观察者的位置,看起来好像所有的光都来自于同一个方向。当我们使用一个假设光源处于无限远处的模型时,它就被称为定向光,因为它的所有光线都有着相同的方向,它与光源的位置是没有关系的。
定向光非常好的一个例子就是太阳。太阳距离我们并不是无限远,但它已经远到在光照计算中可以把它视为无限远了。所以来自太阳的所有光线将被模拟为平行光线,我们可以在下图看到:

因为所有的光线都是平行的,所以物体与光源的相对位置是不重要的,因为对场景中每一个物体光的方向都是一致的。由于光的位置向量保持一致,场景中每个物体的光照计算将会是类似的。
我们可以定义一个光线方向向量而不是位置向量来模拟一个定向光。着色器的计算基本保持不变,但这次我们将直接使用光的direction向量而不是通过direction来计算lightDir向量。

注意我们首先对light.direction向量取反。我们目前使用的光照计算需求一个从片段至光源的光线方向,但人们更习惯定义定向光为一个从光源出发的全局方向。所以我们需要对全局光照方向向量取反来改变它的方向,它现在是一个指向光源的方向向量了。而且,记得对向量进行标准化,假设输入向量为一个单位向量是很不明智的。
最终的lightDir向量将和以前一样用在漫反射和镜面光计算中。
为了清楚地展示定向光对多个物体具有相同的影响,我们将会再次使用坐标系统章节最后的那个箱子派对的场景。如果你错过了派对,我们先定义了十个不同的箱子位置,并对每个箱子都生成了一个不同的模型矩阵,每个模型矩阵都包含了对应的局部-世界坐标变换:

同时,不要忘记定义光源的方向(注意我们将方向定义为从光源出发的方向,你可以很容易看到光的方向朝下)。


如果你现在编译程序,在场景中自由移动,你就可以看到好像有一个太阳一样的光源对所有的物体投光。你能注意到漫反射和镜面光分量的反应都好像在天空中有一个光源的感觉吗?它会看起来像这样:

你可以在这里找到程序的所有代码。
提供一份我的 m a i n . c c : main.cc: main.cc:
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <glm/glm.hpp>
#include <glm/gtc/matrix_transform.hpp>
#include <glm/gtc/type_ptr.hpp>
#include <iostream>
#include "shader.h"
#include "stb_image.h"
#include "camera.h"
#include "texture.h"
using std::cout;
//窗口回调函数
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
//绘图视口 3D坐标到2D坐标的转换(映射)和这些参数(宽高)有关
glViewport(0, 0, width, height);
}
//键盘回调
void key_callback(GLFWwindow* window, int key, int scancode, int action, int mode);
//鼠标回调
void mouse_callback(GLFWwindow* window, double xpos, double ypos);
//滚轮回调
void scroll_callback(GLFWwindow* window, double xoffset, double yoffset);
//窗口初始大小
const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;
//物体着色器
const char* vShaderPath = "ShaderFiles/shader.vert";
const char* fShaderPath = "ShaderFiles/shader.frag";
//光源着色器
const char* lightvShaderPath = "ShaderFiles/light_shader.vert";
const char* lightfShaderPath = "ShaderFiles/light_shader.frag";
//混合颜色的插值
float mixValue = 0.2f;
//记录鼠标坐标
float lastX, lastY;
bool firstMouse = true;
//摄像机
Camera camera(glm::vec3(0.0f, 0.0f, 3.0f));
//光源位置
glm::vec3 lightPos(1.2f, 1.0f, 2.0f);
int main()
{
//glfw初始化
glfwInit();
//告诉glfw我们所使用的opengl版本 此处为3.3
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
//创建窗口
GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "LearnOpenGL", NULL, NULL);
if (window == NULL)
{
cout << "Failed to create GLFW window\n";
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
glfwSetInputMode(window, GLFW_CURSOR, GLFW_CURSOR_DISABLED);
//设置窗口回调函数
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
//键盘回调函数
glfwSetKeyCallback(window, key_callback);
//鼠标回调
glfwSetCursorPosCallback(window, mouse_callback);
//滚轮回调
glfwSetScrollCallback(window, scroll_callback);
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
cout << "Failed to initialize GLAD\n";
return -1;
}
//开启深度测试
glEnable(GL_DEPTH_TEST);
//着色器对象
Shader objectShaderProgram = Shader(vShaderPath, fShaderPath);
Shader lightShaderProgram = Shader(lightvShaderPath, lightfShaderPath);
float vertices[] = {
// positions // normals // texture coords
-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 0.0f, 0.0f,
0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 1.0f, 0.0f,
0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 1.0f, 1.0f,
0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 1.0f, 1.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 0.0f, 1.0f,
-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f,
0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 1.0f, 0.0f,
0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 1.0f, 1.0f,
0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 1.0f, 1.0f,
-0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f,
-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f,
-0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f, 1.0f, 0.0f,
-0.5f, 0.5f, -0.5f, -1.0f, 0.0f, 0.0f, 1.0f, 1.0f,
-0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f, 0.0f, 1.0f,
-0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f, 0.0f, 1.0f,
-0.5f, -0.5f, 0.5f, -1.0f, 0.0f, 0.0f, 0.0f, 0.0f,
-0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, -0.5f, 1.0f, 0.0f, 0.0f, 1.0f, 1.0f,
0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f, 0.0f, 1.0f,
0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f, 0.0f, 1.0f,
0.5f, -0.5f, 0.5f, 1.0f, 0.0f, 0.0f, 0.0f, 0.0f,
0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f, 1.0f, 0.0f,
-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f, 0.0f, 1.0f,
0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f, 1.0f, 1.0f,
0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f, 1.0f, 0.0f,
0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f, 1.0f, 0.0f,
-0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f, 0.0f, 0.0f,
-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f, 0.0f, 1.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f,
0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 1.0f,
0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f,
-0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 0.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f
};
// 10个箱子的位置
glm::vec3 cubePositions[] = {
glm::vec3(0.0f, 0.0f, 0.0f),
glm::vec3(2.0f, 5.0f, -15.0f),
glm::vec3(-1.5f, -2.2f, -2.5f),
glm::vec3(-3.8f, -2.0f, -12.3f),
glm::vec3(2.4f, -0.4f, -3.5f),
glm::vec3(-1.7f, 3.0f, -7.5f),
glm::vec3(1.3f, -2.0f, -2.5f),
glm::vec3(1.5f, 2.0f, -2.5f),
glm::vec3(1.5f, 0.2f, -1.5f),
glm::vec3(-1.3f, 1.0f, -1.5f)
};
//顶点缓冲对象 VBO
//顶点数组对象 VAO
unsigned int VBO, VAO;
//渲染物体
glGenVertexArrays(1, &VAO);
glGenBuffers(1, &VBO);
glBindVertexArray(VAO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
//设置顶点属性
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(3 * sizeof(float)));
glEnableVertexAttribArray(1);
glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(6 * sizeof(float)));
glEnableVertexAttribArray(2);
//光源
unsigned int lightVAO;
glGenVertexArrays(1, &lightVAO);
glBindVertexArray(lightVAO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
//漫反射贴图
Texture diffuseTexture("diffuseTexture", "Images/container2_diffuse.png");
//镜面光贴图
Texture specularTexture("specuTexture", "Images/container2_specular.png");
//Texture specularTexture("specuTexture", "Images/lighting_maps_specular_color.png");
//放射光贴图
//Texture emissionTexture("emissionTexture", "Images/emission_map.jpg");
//线框模式
//glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);
//这些uniform不会更新 可以放到循环外面
objectShaderProgram.use();
objectShaderProgram.setInt("material.diffuse", diffuseTexture.getTextureUnitID());
objectShaderProgram.setInt("material.specular", specularTexture.getTextureUnitID());
objectShaderProgram.setFloat("material.shininess", 32.0f);
objectShaderProgram.setVec3("light.ambient", 0.2f, 0.2f, 0.2f);
objectShaderProgram.setVec3("light.diffuse", 0.5f, 0.5f, 0.5f);
objectShaderProgram.setVec3("light.specular", 1.0f, 1.0f, 1.0f);
objectShaderProgram.setVec3("light.direction", -0.2f, -1.0f, -0.3f);
while (!glfwWindowShouldClose(window))
{
glClearColor(0.1f, 0.1f, 0.1f, 0.1f);
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
//矩阵运算
glm::mat4 view = camera.GetViewMatrix();
glm::mat4 projection = glm::perspective(glm::radians(camera.Fov), SCR_WIDTH * 1.0f / SCR_HEIGHT, 0.1f, 100.0f);
//激活着色器
objectShaderProgram.use();
objectShaderProgram.setVec3("viewPos", camera.Position);
objectShaderProgram.setMat4("view", view);
objectShaderProgram.setMat4("projection", projection);
//贴图
diffuseTexture.use();
specularTexture.use();
glBindVertexArray(VAO);
// 10个立方体
for (unsigned int i = 0; i < 10; i++)
{
glm::mat4 objectModel(1.0f);
objectModel = glm::translate(objectModel, cubePositions[i]);
float angle = 20.0f * i;
objectModel = glm::rotate(objectModel, glm::radians(angle), glm::vec3(1.0f, 0.3f, 0.5f));
objectShaderProgram.setMat4("model", objectModel);
glDrawArrays(GL_TRIANGLES, 0, 36);
}
//光源着色器
/*lightShaderProgram.use();
glm::mat4 lightModel(1.0f);
lightModel = glm::translate(lightModel, lightPos);
lightModel = glm::scale(lightModel, glm::vec3(0.2f));
lightShaderProgram.setMat4("model", lightModel);
lightShaderProgram.setMat4("view", view);
lightShaderProgram.setMat4("projection", projection);
glBindVertexArray(lightVAO);
glDrawArrays(GL_TRIANGLES, 0, 36);*/
glfwSwapBuffers(window);
glfwPollEvents();
}
//这一步是可选的
glDeleteVertexArrays(1, &VAO);
glDeleteBuffers(1, &VBO);
//glDeleteBuffers(1, &EBO);
//释放资源
glfwTerminate();
return 0;
}
void key_callback(GLFWwindow* window, int key, int scancode, int action, int mode)
{
if (action == GLFW_REPEAT || action == GLFW_PRESS)
{
if (key == GLFW_KEY_ESCAPE)
{
glfwSetWindowShouldClose(window, GL_TRUE);
return;
}
switch (key)
{
case GLFW_KEY_UP:
mixValue += 0.1f;
if (mixValue >= 1.0f)
mixValue = 1.0f;
break;
case GLFW_KEY_DOWN:
mixValue -= 0.1f;
if (mixValue <= 0.0f)
mixValue = 0.0f;
break;
case GLFW_KEY_W:
camera.ProcessKeyboard(FORWARD);
break;
case GLFW_KEY_S:
camera.ProcessKeyboard(BACKWARD);
break;
case GLFW_KEY_A:
camera.ProcessKeyboard(LEFT);
break;
case GLFW_KEY_D:
camera.ProcessKeyboard(RIGHT);
break;
default:
break;
}
}
}
void mouse_callback(GLFWwindow* window, double xpos, double ypos)
{
if (firstMouse)
{
firstMouse = false;
lastX = xpos, lastY = ypos;
}
camera.ProcessMouseMovement(xpos - lastX, lastY - ypos);
lastX = xpos;
lastY = ypos;
}
void scroll_callback(GLFWwindow* window, double xoffset, double yoffset)
{
camera.ProcessMouseScroll(yoffset);
}
点光源
定向光对于照亮整个场景的全局光源是非常棒的,但除了定向光之外我们也需要一些分散在场景中的点光源(Point Light)。点光源是处于世界中某一个位置的光源,它会朝着所有方向发光,但光线会随着距离逐渐衰减。想象作为投光物的灯泡和火把,它们都是点光源。

在之前的教程中,我们一直都在使用一个(简化的)点光源。我们在给定位置有一个光源,它会从它的光源位置开始朝着所有方向散射光线。然而,我们定义的光源模拟的是永远不会衰减的光线,这看起来像是光源亮度非常的强。在大部分的3D模拟中,我们都希望模拟的光源仅照亮光源附近的区域而不是整个场景。
如果你将10个箱子加入到上一节光照场景中,你会注意到在最后面的箱子和在灯面前的箱子都以相同的强度被照亮,并没有定义一个公式来将光随距离衰减。我们希望在后排的箱子与前排的箱子相比仅仅是被轻微地照亮。
衰减
随着光线传播距离的增长逐渐削减光的强度通常叫做衰减(Attenuation)。随距离减少光强度的一种方式是使用一个线性方程。这样的方程能够随着距离的增长线性地减少光的强度,从而让远处的物体更暗。然而,这样的线性方程通常会看起来比较假。在现实世界中,灯在近处通常会非常亮,但随着距离的增加光源的亮度一开始会下降非常快,但在远处时剩余的光强度就会下降的非常缓慢了。所以,我们需要一个不同的公式来减少光的强度。
幸运的是一些聪明的人已经帮我们解决了这个问题。下面这个公式根据片段距光源的距离计算了衰减值,之后我们会将它乘以光的强度向量:

在这里 d d d代表了片段距光源的距离。接下来为了计算衰减值,我们定义3个(可配置的)项:常数项 K c K_c Kc、一次项 K l K_l Kl和二次项 K q K_q Kq。
- 常数项通常保持为1.0,它的主要作用是保证分母永远不会比1小,否则的话在某些距离上它反而会增加强度,这肯定不是我们想要的效果。
- 一次项会与距离值相乘,以线性的方式减少强度
- 二次项会与距离的平方相乘,让光源以二次递减的方式减少强度。二次项在距离比较小的时候影响会比一次项小很多,但当距离值比较大的时候它就会比一次项更大了。
由于二次项的存在,光线会在大部分时候以线性的方式衰退,直到距离变得足够大,让二次项超过一次项,光的强度会以更快的速度下降。这样的结果就是,光在近距离时亮度很高,但随着距离变远亮度迅速降低,最后会以更慢的速度减少亮度。下面这张图显示了在100的距离内衰减的效果:

你可以看到光在近距离的时候有着最高的强度,但随着距离增长,它的强度明显减弱,并缓慢地在距离大约100的时候强度接近0。这正是我们想要的。
选择正确的值
但是,该对这三个项设置什么值呢?正确地设定它们的值取决于很多因素:环境、希望光覆盖的距离、光的类型等。在大多数情况下,这都是经验的问题,以及适量的调整。下面这个表格显示了模拟一个(大概)真实的,覆盖特定半径(距离)的光源时,这些项可能取的一些值。第一列指定的是在给定的三项时光所能覆盖的距离。这些值是大多数光源很好的起始点,它们由Ogre3D的Wiki所提供:

你可以看到,常数项 K c K_c Kc在所有的情况下都是1.0。一次项Kl为了覆盖更远的距离通常都很小,二次项 K q K_q Kq甚至更小。尝试对这些值进行实验,看看它们在你的实现中有什么效果。在我们的环境中,32到100的距离对大多数的光源都足够了。
实现衰减
为了实现衰减,在片段着色器中我们还需要三个额外的值:也就是公式中的常数项、一次项和二次项。它们最好储存在之前定义的Light结构体中。注意我们使用上一节中计算lightDir的方法,而不是上面定向光部分的。

然后我们将在OpenGL中设置这些项:我们希望光源能够覆盖50的距离,所以我们会使用表格中对应的常数项、一次项和二次项:

在片段着色器中实现衰减还是比较直接的:我们根据公式计算衰减值,之后再分别乘以环境光、漫反射和镜面光分量。
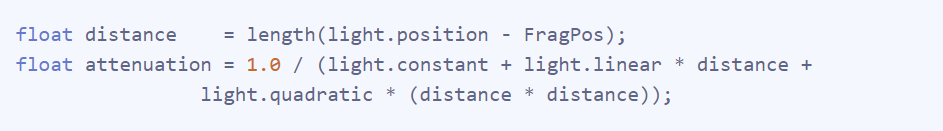
我们仍需要公式中距光源的距离,还记得我们是怎么计算一个向量的长度的吗?我们可以通过获取片段和光源之间的向量差,并获取结果向量的长度作为距离项。我们可以使用GLSL内建的length函数来完成这一点:

接下来,我们将包含这个衰减值到光照计算中,将它分别乘以环境光、漫反射和镜面光颜色。

如果你运行程序的话,你会获得这样的结果:

你可以看到,只有前排的箱子被照亮的,距离最近的箱子是最亮的。后排的箱子一点都没有照亮,因为它们离光源实在是太远了。你可以在这里找到程序的代码。
点光源就是一个能够配置位置和衰减的光源。它是我们光照工具箱中的又一个光照类型。
注:更改比较简单,不贴代码了。
聚光
我们要讨论的最后一种类型的光是聚光(Spotlight)。聚光是位于环境中某个位置的光源,它只朝一个特定方向而不是所有方向照射光线。这样的结果就是只有在聚光方向的特定半径内的物体才会被照亮,其它的物体都会保持黑暗。聚光很好的例子就是路灯或手电筒。
OpenGL中聚光是用一个世界空间位置、一个方向和一个切光角(Cutoff Angle)来表示的,切光角指定了聚光的半径(译注:是圆锥的半径不是距光源距离那个半径)。对于每个片段,我们会计算片段是否位于聚光的切光方向之间(也就是在锥形内),如果是的话,我们就会相应地照亮片段。下面这张图会让你明白聚光是如何工作的:

- LightDir:从片段指向光源的向量。
- SpotDir:聚光所指向的方向。
- Phi ϕ ϕ ϕ:指定了聚光半径的切光角。落在这个角度之外的物体都不会被这个聚光所照亮。
- Theta θ θ θ:LightDir向量和SpotDir向量之间的夹角。在聚光内部的话θ值应该比ϕ值小。
所以我们要做的就是计算LightDir向量和SpotDir向量之间的点积(还记得它会返回两个单位向量夹角的余弦值吗?),并将它与切光角ϕ值对比。你现在应该了解聚光究竟是什么了,下面我们将以手电筒的形式创建一个聚光。
手电筒
手电筒(Flashlight)是一个位于观察者位置的聚光,通常它都会瞄准玩家视角的正前方。基本上说,手电筒就是普通的聚光,但它的位置和方向会随着玩家的位置和朝向不断更新。
所以,在片段着色器中我们需要的值有聚光的位置向量(来计算光的方向向量)、聚光的方向向量和一个切光角。我们可以将它们储存在Light结构体中:

注:聚光依然有衰减。
接下来我们将合适的值传到着色器中:

你可以看到,我们并没有给切光角设置一个角度值,反而是用角度值计算了一个余弦值,将余弦结果传递到片段着色器中。这样做的原因是在片段着色器中,我们会计算LightDir和SpotDir向量的点积,这个点积返回的将是一个余弦值而不是角度值,所以我们不能直接使用角度值和余弦值进行比较。为了获取角度值我们需要计算点积结果的反余弦,这是一个开销很大的计算。所以为了节约一点性能开销,我们将会计算切光角对应的余弦值,并将它的结果传入片段着色器中。由于这两个角度现在都由余弦角来表示了,我们可以直接对它们进行比较而不用进行任何开销高昂的计算。
接下来就是计算 θ θ θ值,并将它和切光角 ϕ ϕ ϕ对比,来决定是否在聚光的内部:

我们首先计算了lightDir和取反的direction向量(取反的是因为我们想让向量指向光源而不是从光源出发)之间的点积。记住要对所有的相关向量标准化。

运行程序,你将会看到一个聚光,它仅会照亮聚光圆锥内的片段。看起来像是这样的:

你可以在这里获得全部源码。
注:为了减少文章的篇幅,这里就不贴我自己的代码了,在文章最后贴吧。
但这仍看起来有些假,主要是因为聚光有一圈硬边。当一个片段遇到聚光圆锥的边缘时,它会完全变暗,没有一点平滑的过渡。一个真实的聚光将会在边缘处逐渐减少亮度。
平滑/软化边缘
为了创建一种看起来边缘平滑的聚光,我们需要模拟聚光有一个内圆锥(Inner Cone)和一个外圆锥(Outer Cone)。我们可以将内圆锥设置为上一部分中的那个圆锥,但我们也需要一个外圆锥,来让光从内圆锥逐渐减暗,直到外圆锥的边界。
为了创建一个外圆锥,我们只需要再定义一个余弦值来代表聚光方向向量和外圆锥向量(等于它的半径)的夹角。然后,如果一个片段处于内外圆锥之间,将会给它计算出一个0.0到1.0之间的强度值。如果片段在内圆锥之内,它的强度就是1.0,如果在外圆锥之外强度值就是0.0。
我们可以用下面这个公式来计算这个值:

这里 ϵ ϵ ϵ(Epsilon)是内( ϕ ϕ ϕ)和外圆锥( γ γ γ)之间的余弦值差( ϵ = ϕ − γ ϵ=ϕ−γ ϵ=ϕ−γ)。最终的 I I I值就是在当前片段聚光的强度。
很难去表现这个公式是怎么工作的,所以我们用一些实例值来看看:

贴一张图可能会更好理解:

结合图表以及公式我们可以发现,当 θ = ϕ θ=ϕ θ=ϕ时, I = 1 I=1 I=1;当 θ = γ θ=γ θ=γ时, I = 0 I=0 I=0;当 θ θ θ在它们之间变化时,该式子相当于对 θ θ θ做插值,在 ( 0 , 1 ) (0,1) (0,1)内变化。相当滴巧妙呀。
我们现在有了一个在聚光外是负的,在内圆锥内大于1.0的,在边缘处于两者之间的强度值了。如果我们正确地约束(Clamp)这个值,在片段着色器中就不再需要if-else了,我们能够使用计算出来的强度值直接乘以光照分量:

注意我们使用了clamp函数,它把第一个参数约束(Clamp)在了0.0到1.0之间。这保证强度值不会在[0, 1]区间之外。
确定你将outerCutOff值添加到了Light结构体之中,并在程序中设置它的uniform值。下面的图片中,我们使用的内切光角是12.5,外切光角是17.5:

啊,这样看起来就好多了。稍微对内外切光角实验一下,尝试创建一个更能符合你需求的聚光。你可以在这里找到程序的源码。
这样的手电筒/聚光类型的灯光非常适合恐怖游戏,结合定向光和点光源,环境就会开始被照亮了。在下一节的教程中,我们将会结合我们至今讨论的所有光照和技巧。
这里贴一下我的代码吧:
o b j e c t f r a g m e n t s h a d e r : object\ fragment\ shader: object fragment shader:
#version 330 core
struct Material
{
sampler2D diffuse;
sampler2D specular;
float shininess;
};
// 方向光
//struct Light
//{
// vec3 direction;
// vec3 ambient;
// vec3 diffuse;
// vec3 specular;
//};
// 点光源
//struct Light
//{
// vec3 position;
// vec3 ambient;
// vec3 diffuse;
// vec3 specular;
//
// float constant;
// float linear;
// float quadratic;
//};
// 聚光-手电筒
struct Light
{
vec3 position;
vec3 direction;
vec3 ambient;
vec3 diffuse;
vec3 specular;
// 内圆锥余弦值
float cutOff;
// 外圆锥余弦值
float outerCutOff;
float constant;
float linear;
float quadratic;
};
in vec3 Normal;
in vec3 FragPos;
in vec2 TexCoords;
out vec4 FragColor;
uniform Material material;
uniform Light light;
uniform vec3 viewPos;
void main()
{
//环境光
vec3 ambient = light.ambient * texture(material.diffuse,TexCoords).rgb;
//漫反射
//片段到光源的向量
vec3 lightDir = normalize(light.position-FragPos);
vec3 norm = normalize(Normal);
float diff = max(dot(norm,lightDir),0.0);
vec3 diffuse = light.diffuse * diff * texture(material.diffuse,TexCoords).rgb;
//镜面反射
vec3 viewDir = normalize(viewPos - FragPos);
vec3 reflectDir = reflect(-lightDir,norm);
float spec = pow(max(dot(reflectDir,viewDir),0.0),material.shininess);
vec3 specular = light.specular * spec * texture(material.specular,TexCoords).rgb;
//该向量与聚光灯反方向的夹角的余弦值
float cosTheta = dot(lightDir,normalize(-light.direction));
//依据内外圆锥插值光的强度 使其在边缘位置平滑的变化
float epsilon = light.cutOff - light.outerCutOff;
float intensity = clamp((cosTheta - light.outerCutOff) / epsilon,0.0,1.0);
diffuse *= intensity;
specular *= intensity;
//衰减
float dis = length(light.position - FragPos);
float attenuation = 1.0 / (light.constant + light.linear * dis + light.quadratic * dis * dis);
vec3 result = (ambient + diffuse + specular) * attenuation;
FragColor = vec4(result,1.0);
}
m a i n . c p p : main.cpp: main.cpp:
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <glm/glm.hpp>
#include <glm/gtc/matrix_transform.hpp>
#include <glm/gtc/type_ptr.hpp>
#include <iostream>
#include "shader.h"
#include "stb_image.h"
#include "camera.h"
#include "texture.h"
using std::cout;
//窗口回调函数
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
//绘图视口 3D坐标到2D坐标的转换(映射)和这些参数(宽高)有关
glViewport(0, 0, width, height);
}
//键盘回调
void key_callback(GLFWwindow* window, int key, int scancode, int action, int mode);
//鼠标回调
void mouse_callback(GLFWwindow* window, double xpos, double ypos);
//滚轮回调
void scroll_callback(GLFWwindow* window, double xoffset, double yoffset);
//窗口初始大小
const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;
//物体着色器
const char* vShaderPath = "ShaderFiles/shader.vert";
const char* fShaderPath = "ShaderFiles/shader.frag";
//光源着色器
const char* lightvShaderPath = "ShaderFiles/light_shader.vert";
const char* lightfShaderPath = "ShaderFiles/light_shader.frag";
//混合颜色的插值
float mixValue = 0.2f;
//记录鼠标坐标
float lastX, lastY;
bool firstMouse = true;
//摄像机
Camera camera(glm::vec3(0.0f, 0.0f, 3.0f));
//光源位置
glm::vec3 lightPos(1.2f, 1.0f, 2.0f);
int main()
{
//glfw初始化
glfwInit();
//告诉glfw我们所使用的opengl版本 此处为3.3
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
//创建窗口
GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "LearnOpenGL", NULL, NULL);
if (window == NULL)
{
cout << "Failed to create GLFW window\n";
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
glfwSetInputMode(window, GLFW_CURSOR, GLFW_CURSOR_DISABLED);
//设置窗口回调函数
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
//键盘回调函数
glfwSetKeyCallback(window, key_callback);
//鼠标回调
glfwSetCursorPosCallback(window, mouse_callback);
//滚轮回调
glfwSetScrollCallback(window, scroll_callback);
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
cout << "Failed to initialize GLAD\n";
return -1;
}
//开启深度测试
glEnable(GL_DEPTH_TEST);
//着色器对象
Shader objectShaderProgram = Shader(vShaderPath, fShaderPath);
Shader lightShaderProgram = Shader(lightvShaderPath, lightfShaderPath);
float vertices[] = {
// positions // normals // texture coords
-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 0.0f, 0.0f,
0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 1.0f, 0.0f,
0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 1.0f, 1.0f,
0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 1.0f, 1.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 0.0f, 1.0f,
-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f,
0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 1.0f, 0.0f,
0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 1.0f, 1.0f,
0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 1.0f, 1.0f,
-0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f,
-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f,
-0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f, 1.0f, 0.0f,
-0.5f, 0.5f, -0.5f, -1.0f, 0.0f, 0.0f, 1.0f, 1.0f,
-0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f, 0.0f, 1.0f,
-0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f, 0.0f, 1.0f,
-0.5f, -0.5f, 0.5f, -1.0f, 0.0f, 0.0f, 0.0f, 0.0f,
-0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, -0.5f, 1.0f, 0.0f, 0.0f, 1.0f, 1.0f,
0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f, 0.0f, 1.0f,
0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f, 0.0f, 1.0f,
0.5f, -0.5f, 0.5f, 1.0f, 0.0f, 0.0f, 0.0f, 0.0f,
0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f, 1.0f, 0.0f,
-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f, 0.0f, 1.0f,
0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f, 1.0f, 1.0f,
0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f, 1.0f, 0.0f,
0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f, 1.0f, 0.0f,
-0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f, 0.0f, 0.0f,
-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f, 0.0f, 1.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f,
0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 1.0f,
0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f,
-0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 0.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f
};
// 10个箱子的位置
glm::vec3 cubePositions[] = {
glm::vec3(0.0f, 0.0f, 0.0f),
glm::vec3(2.0f, 5.0f, -15.0f),
glm::vec3(-1.5f, -2.2f, -2.5f),
glm::vec3(-3.8f, -2.0f, -12.3f),
glm::vec3(2.4f, -0.4f, -3.5f),
glm::vec3(-1.7f, 3.0f, -7.5f),
glm::vec3(1.3f, -2.0f, -2.5f),
glm::vec3(1.5f, 2.0f, -2.5f),
glm::vec3(1.5f, 0.2f, -1.5f),
glm::vec3(-1.3f, 1.0f, -1.5f)
};
//顶点缓冲对象 VBO
//顶点数组对象 VAO
unsigned int VBO, VAO;
//渲染物体
glGenVertexArrays(1, &VAO);
glGenBuffers(1, &VBO);
glBindVertexArray(VAO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
//设置顶点属性
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(3 * sizeof(float)));
glEnableVertexAttribArray(1);
glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(6 * sizeof(float)));
glEnableVertexAttribArray(2);
//光源
unsigned int lightVAO;
glGenVertexArrays(1, &lightVAO);
glBindVertexArray(lightVAO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
//漫反射贴图
Texture diffuseTexture("diffuseTexture", "Images/container2_diffuse.png");
//镜面光贴图
Texture specularTexture("specuTexture", "Images/container2_specular.png");
//Texture specularTexture("specuTexture", "Images/lighting_maps_specular_color.png");
//放射光贴图
//Texture emissionTexture("emissionTexture", "Images/emission_map.jpg");
//线框模式
//glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);
//这些uniform不会更新 可以放到循环外面
objectShaderProgram.use();
objectShaderProgram.setInt("material.diffuse", diffuseTexture.getTextureUnitID());
objectShaderProgram.setInt("material.specular", specularTexture.getTextureUnitID());
objectShaderProgram.setFloat("material.shininess", 32.0f);
objectShaderProgram.setVec3("light.ambient", 0.2f, 0.2f, 0.2f);
objectShaderProgram.setVec3("light.diffuse", 0.5f, 0.5f, 0.5f);
objectShaderProgram.setVec3("light.specular", 1.0f, 1.0f, 1.0f);
objectShaderProgram.setFloat("light.cutOff", glm::cos(glm::radians(12.5f)));
objectShaderProgram.setFloat("light.outerCutOff", glm::cos(glm::radians(17.5f)));
objectShaderProgram.setFloat("light.constant", 1.0f);
objectShaderProgram.setFloat("light.linear", 0.09f);
objectShaderProgram.setFloat("light.quadratic", 0.032f);
while (!glfwWindowShouldClose(window))
{
glClearColor(0.1f, 0.1f, 0.1f, 0.1f);
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
//矩阵运算
glm::mat4 view = camera.GetViewMatrix();
glm::mat4 projection = glm::perspective(glm::radians(camera.Fov), SCR_WIDTH * 1.0f / SCR_HEIGHT, 0.1f, 100.0f);
//激活着色器
objectShaderProgram.use();
objectShaderProgram.setVec3("viewPos", camera.Position);
objectShaderProgram.setMat4("view", view);
objectShaderProgram.setMat4("projection", projection);
//聚光灯
objectShaderProgram.setVec3("light.position", camera.Position);
objectShaderProgram.setVec3("light.direction", camera.Front);
//贴图
diffuseTexture.use();
specularTexture.use();
glBindVertexArray(VAO);
// 10个立方体
for (unsigned int i = 0; i < 10; i++)
{
glm::mat4 objectModel(1.0f);
objectModel = glm::translate(objectModel, cubePositions[i]);
float angle = 20.0f * i;
objectModel = glm::rotate(objectModel, glm::radians(angle), glm::vec3(1.0f, 0.3f, 0.5f));
objectShaderProgram.setMat4("model", objectModel);
glDrawArrays(GL_TRIANGLES, 0, 36);
}
//光源着色器
//lightShaderProgram.use();
//glm::mat4 lightModel(1.0f);
//lightModel = glm::translate(lightModel, lightPos);
//lightModel = glm::scale(lightModel, glm::vec3(0.2f));
//lightShaderProgram.setMat4("model", lightModel);
//lightShaderProgram.setMat4("view", view);
//lightShaderProgram.setMat4("projection", projection);
//glBindVertexArray(lightVAO);
//glDrawArrays(GL_TRIANGLES, 0, 36);
glfwSwapBuffers(window);
glfwPollEvents();
}
//这一步是可选的
glDeleteVertexArrays(1, &VAO);
glDeleteBuffers(1, &VBO);
//glDeleteBuffers(1, &EBO);
//释放资源
glfwTerminate();
return 0;
}
void key_callback(GLFWwindow* window, int key, int scancode, int action, int mode)
{
if (action == GLFW_REPEAT || action == GLFW_PRESS)
{
if (key == GLFW_KEY_ESCAPE)
{
glfwSetWindowShouldClose(window, GL_TRUE);
return;
}
switch (key)
{
case GLFW_KEY_UP:
mixValue += 0.1f;
if (mixValue >= 1.0f)
mixValue = 1.0f;
break;
case GLFW_KEY_DOWN:
mixValue -= 0.1f;
if (mixValue <= 0.0f)
mixValue = 0.0f;
break;
case GLFW_KEY_W:
camera.ProcessKeyboard(FORWARD);
break;
case GLFW_KEY_S:
camera.ProcessKeyboard(BACKWARD);
break;
case GLFW_KEY_A:
camera.ProcessKeyboard(LEFT);
break;
case GLFW_KEY_D:
camera.ProcessKeyboard(RIGHT);
break;
default:
break;
}
}
}
void mouse_callback(GLFWwindow* window, double xpos, double ypos)
{
if (firstMouse)
{
firstMouse = false;
lastX = xpos, lastY = ypos;
}
camera.ProcessMouseMovement(xpos - lastX, lastY - ypos);
lastX = xpos;
lastY = ypos;
}
void scroll_callback(GLFWwindow* window, double xoffset, double yoffset)
{
camera.ProcessMouseScroll(yoffset);
}
总结
这一章主要介绍了几种不同的光源,下面依次来回顾一下。
首先是方向光(平行光),类似于太阳,我们认为光源处于无限远处,它对场景中每一个物体的方向都是一致的,不用考虑光强衰减的情况。

接下来是点光源,类似火把、灯泡,它位于场景中的某个位置,会向四周的所有方向发射发光,而且光强会随着距离衰减:

注:常数项通常保持为1.0,它的主要作用是保证分母永远不会比1小,因此 F a t t F_{att} Fatt一定是小于1的。

最后一种类型是聚光灯,类似路灯、手电筒,它位于场景中的某个位置,且会向一些特定方向(不是全部方向)发射光。一般我们用切光角来指定聚光半径:

但是这样的聚光系统边缘颜色变化的太剧烈了(光强从1.0直接的降低到0.0),所以要对这个系统进行改进,再增加一个外切光角,当角度在这两个范围内变化时,光强在 [ 0 , 1 ] [0,1] [0,1]内变化。

插值公式:

练习
尝试实验一下上面的所有光照类型和它们的片段着色器。试着对一些向量进行取反,并使用 < 来代替 >。试着解释不同视觉效果产生的原因。
对计算光强的着色器代码进行修改:
float intensity = 1.0 - clamp((cosTheta - light.outerCutOff) / epsilon,0.0,1.0);
效果就是手电筒内圈没有亮度,外圈有亮度。
