因为框架原因echarts,highcharts,charts所有依赖jQuery的图表插件都加载不了。
悲催3秒钟
可能是异步加载造成的
frappe-charts一款国外图表插件,不依赖jQuery,能完成基本功能.
因已调试好其他不能加载问题已弃用(官网访问太慢,资料很少),我只用的了line,bar,以及update,bar显示数字。好像还有bug,update的时候部分文字不刷新。


留个纪念
官网:https://frappe.io/charts(每次都记不住)
git:https://github.com/frappe/charts/
<script src="__STATIC__/plugs/frappe-charts1.2.4/frappe-charts.min.iife.js"></script>
2.4版本
var data = {
labels:labels,//数组
datasets: [
{
name: "温度", type: "bar",
values: wendu//数组
},
{
name: "寿命", type: "bar",
values: shouming//数组
}
]
}
var chart = new frappe.Chart("#mpz", { // or a DOM element,
// new Chart() in case of ES6 module with above usage
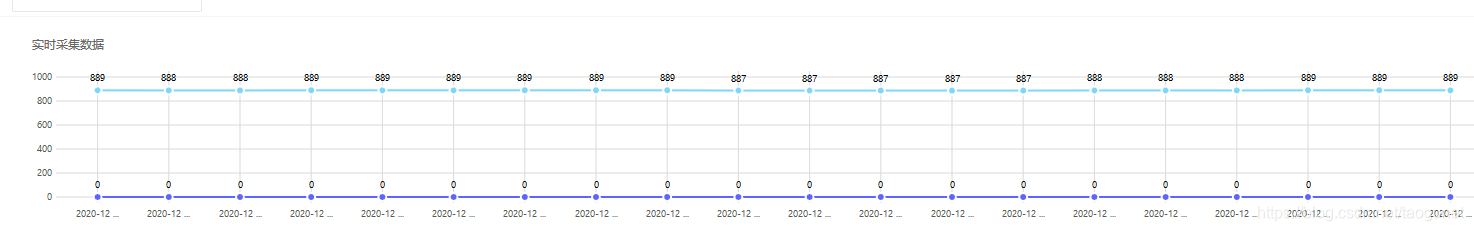
title: "实时采集数据",
data: data,
type: 'bar', // or 'bar', 'line', 'scatter', 'pie', 'percentage'
height: 250,
valuesOverPoints: 1,//柱形图头部显示数字
colors: ['blue', 'green']
});
data.datasets=datasetsarr[val];//更新数组
linechart.update(data);
优点:不依赖jQuery
速度快
清新
确定:BUG较多
弃用原因:没有下图bar,量太多横着放不下