版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/cyn_653620/article/details/80168604
微信小程序图表插件(wx-charts)基于canvas绘制,体积小巧,支持图表类型饼图、线图、柱状图 、区域图等图表图形绘制,目前wx-charts是微信小程序图表插件中比较强大好使的一个
支持图标类型
- 饼图 pie
- 圆环图 ring
- 线图 line
- 柱状图 column
- 区域图 area
- 雷达图 radar
下载地址
https://github.com/xiaolin3303/wx-charts
解压后,把dist里面的wxcharts.js或者wxcharts-min.js放在小程序的文件夹里,在当前页面引用文件。
参数信息
opts Object
opts.canvasId String required 微信小程序canvas-id
opts.width Number required canvas宽度,单位为px
opts.height Number required canvas高度,单位为px
opts.title Object (only for ring chart)
opts.title.name String 标题内容
opts.title.fontSize Number 标题字体大小(可选,单位为px)
opts.title.color String 标题颜色(可选)
opts.subtitle Object (only for ring chart)
opts.subtitle.name String 副标题内容
opts.subtitle.fontSize Number 副标题字体大小(可选,单位为px)
opts.subtitle.color String 副标题颜色(可选)
opts.animation Boolean default true 是否动画展示
opts.legend Boolen default true 是否显示图表下方各类别的标识
opts.type String required 图表类型,可选值为pie, line, column, area……
opts.categories Array required (饼图、圆环图不需要) 数据类别分类
opts.dataLabel Boolean default true 是否在图表中显示数据内容值
opts.dataPointShape Boolean default true 是否在图表中显示数据点图形标识
opts.xAxis Object X轴配置
opts.xAxis.disableGrid Boolean default false 不绘制X轴网格
opts.yAxis Object Y轴配置
opts.yAxis.format Function 自定义Y轴文案显示
opts.yAxis.min Number Y轴起始值
opts.yAxis.max Number Y轴终止值
opts.yAxis.title String Y轴title
opts.yAxis.disabled Boolean default false 不绘制Y轴
opts.series Array required 数据列表如何使用?
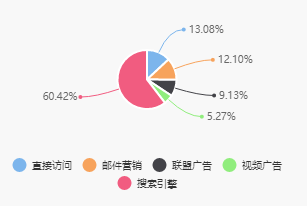
例如:饼图
WXML中:
<canvas class="echarts" canvas-id="pieGraph"></canvas>WXSS中:(设置寛高便于显示)
.echarts {
width: 300px;
height: 200px;
}JS中:
const CHARTS = require('../../../../util/wxcharts-min.js'); // 引入wx-charts.js文件 pieShow: function (data) {
let pie = {
canvasId: 'pieGraph', // canvas-id
type: 'pie', // 图表类型,可选值为pie, line, column, area, ring
series: [
{ data: 335, name: '直接访问' },
{ data: 310, name: '邮件营销' },
{ data: 234, name: '联盟广告' },
{ data: 135, name: '视频广告' },
{ data: 1548, name: '搜索引擎' }
],
width: 310, // 宽度,单位为px
height: 200, // 高度,单位为px
legend: true, // 是否显示图表下方各类别的标识
dataLabel: true, // 是否在图表中显示数据内容值
extra: {
pie: {
offsetAngle: -90
}
}
};
new CHARTS(pie);
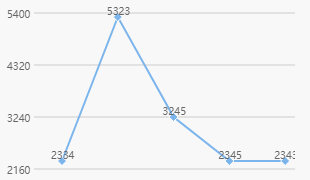
}例如:线图 line //需修改对应WXML中canvsId
lineShow: function (type) {
let line = {
canvasId: 'lineGraph', // canvas-id
type: 'line', // 图表类型,可选值为pie, line, column, area, ring
categories: ['201708', '201709', '201710', '201711', '201712'],
series: [{ // 数据列表
name: ' ',
data: [2334, 5323, 3245, 2345, 2343]
}],
yAxis: {
min: 0 // Y轴起始值
},
width: 330,
height: 300,
dataLabel: true, // 是否在图表中显示数据内容值
legend: false, // 是否显示图表下方各类别的标识
extra: {
lineStyle: 'straight' // (仅对line, area图表有效) 可选值:curve曲线,straight直线 (默认)
}
}
new CHARTS(line);
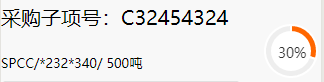
}例如:圆环图 ring
<canvas style="width:80px;height:100px;float:right" canvas-id="ringGraph"></canvas> ringShow: function () {
var item = {
id: 1,
subNum: "C1609050001",
percentage: 30,
grade: "SPCC",
spec: "2.5*1200*C",
weight: 500
};
let ring = {
canvasId: "ringGraph", // 与canvas-id一致
type: "ring",
series: [
{
name: "已完成",
data: item.percentage,
color: '#ff6600'
},
{
name: "未完成",
data: 100 - item.percentage,
color: '#eeeeee'
}
],
width: 100,
height: 100,
dataLabel: false,
legend: false,
title: { // 显示百分比
name: item.percentage + '%',
color: '#333333',
fontSize: 14
},
extra: {
pie: {
offsetAngle: -90
},
ringWidth: 6,
}
};
new CHARTS(ring);
}更多参考:点击打开链接