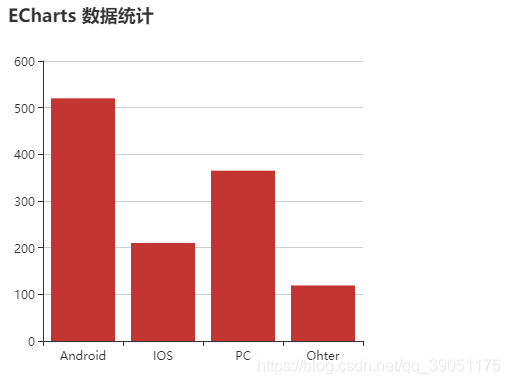
效果如下

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="chartmain" style="width:400px; height: 400px;"></div>
<!-- 通过CDN引入e-charts -->
<script src="https://cdn.bootcss.com/echarts/4.3.0-rc.1/echarts-en.common.js"></script>
<script type="text/javascript">
//指定图标的配置和数据
var option = {
title: {
text: 'ECharts 数据统计'
},
tooltip: {},
legend: {
data: ['用户来源']
},
xAxis: {
data: ["Android", "IOS", "PC", "Ohter"]
},
yAxis: {
},
series: [{
name: '访问量',
type: 'bar',
data: [520, 210, 365, 119]
}]
};
//初始化echarts实例
var myChart = echarts.init(document.getElementById('chartmain'));
//使用制定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
如果要其他种类的图表,可以修改series下的type
数据部分由后端发给你,代入对应位置即可。
