<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width: 300px;
height: 300px;
background: orange;
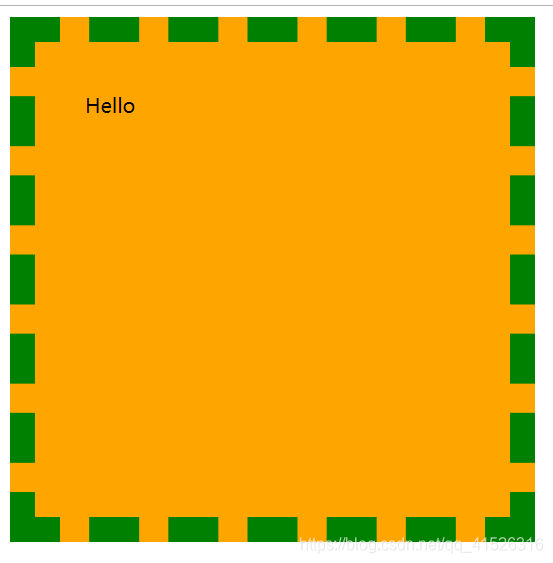
border: 20px dashed green;
padding: 40px;
/* 裁剪到盒模型的border外边缘 */
/* background-clip: border-box; */
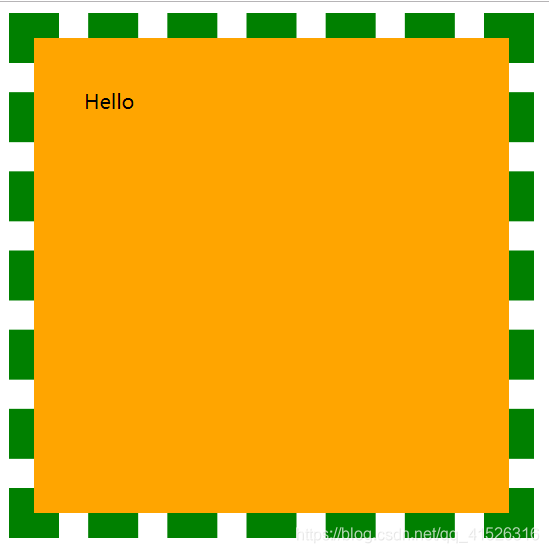
/* 裁剪到盒模型的border的内边缘 */
/* background-clip: padding-box; */
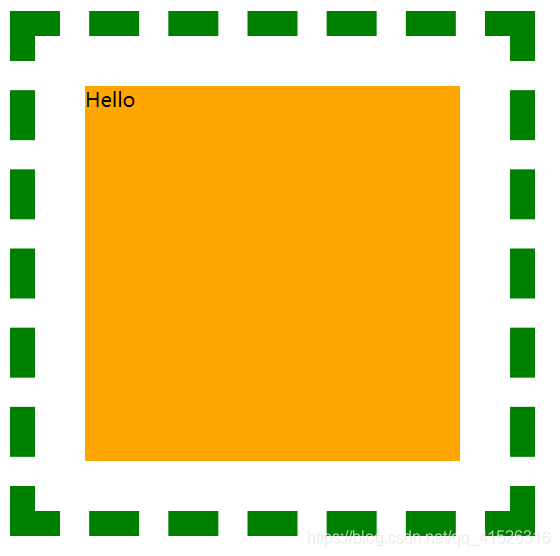
/* 裁剪到盒模型内容部分的外边缘 */
/* background-clip: content-box; */
}
</style>
</head>
<body>
<div>Hello</div>
</body>
</html>