运行uni-app在微信开发者工具下注意的问题:
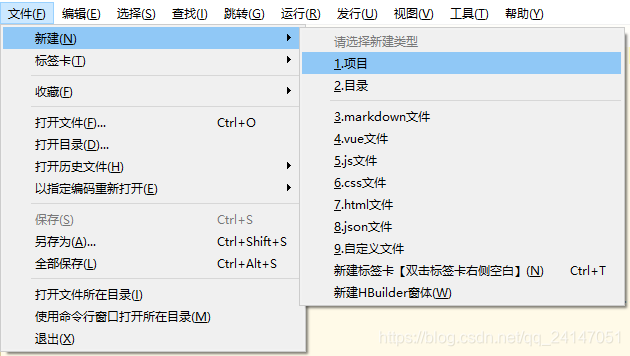
(1)在点击工具栏里的文件 -> 新建 -> 项目:

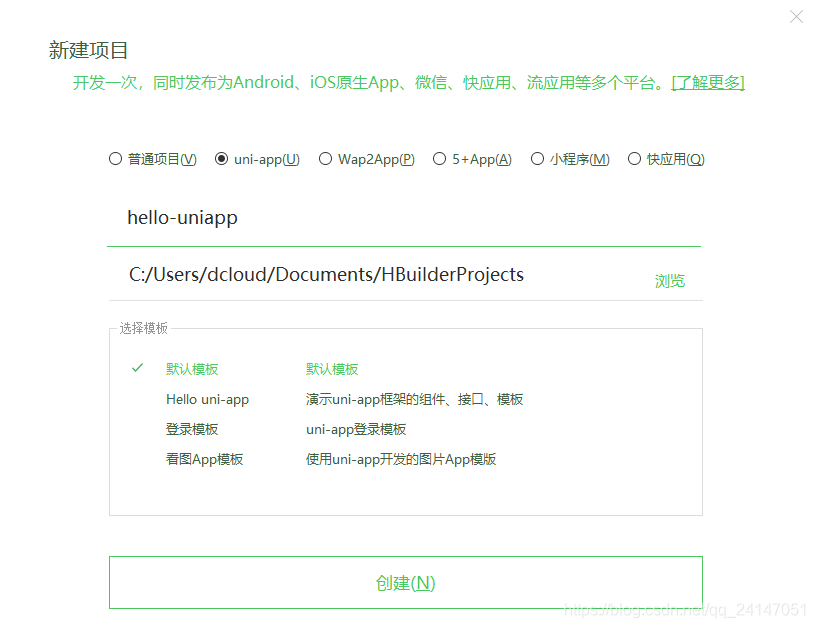
(2)选择uni-app,输入工程名,如:hello-uniapp,点击创建,即可成功创建 uni-app。点击模板里的 Hello uni-app 即可体验官方示例。

(3)下载微信开发者工具

(4)运行uni-app
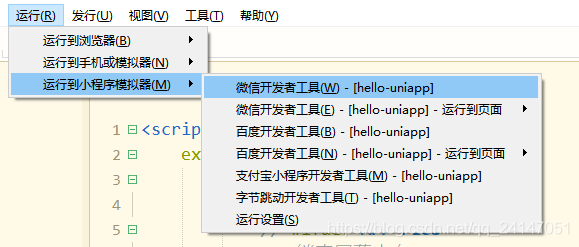
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。

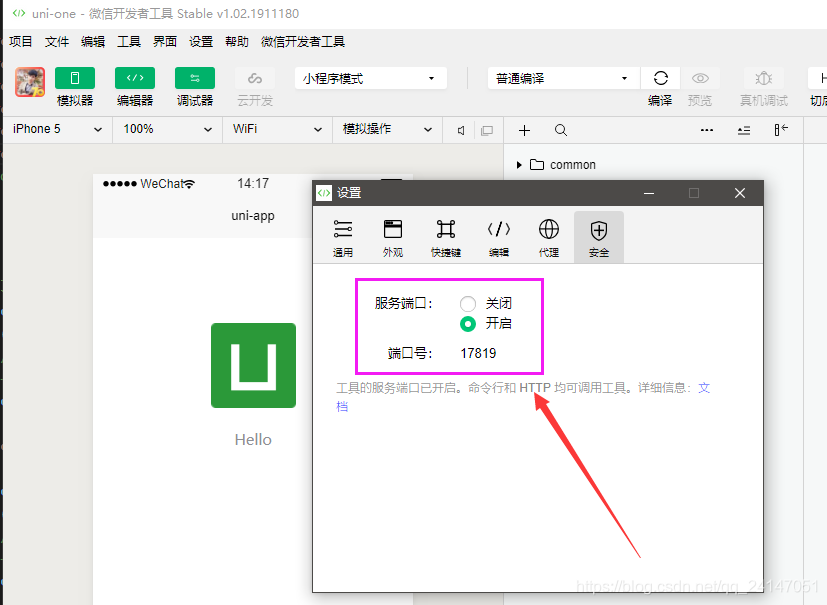
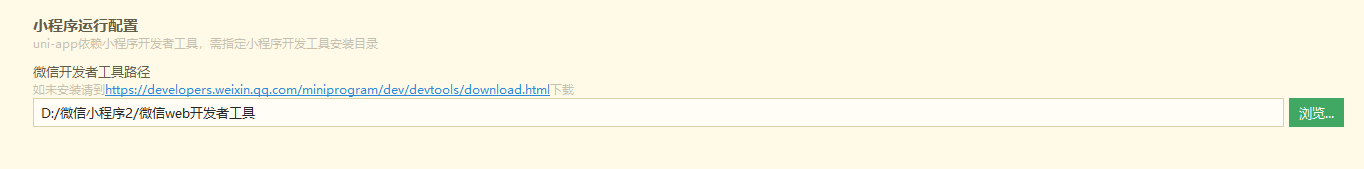
如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。
如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。

报错提示:

处理方案: