提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
本章介绍什么是less,如何在微信开发者工具中使用less。
一、为什么使用less?
1、css
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
2、Less
是一个CSS预处理器,CSS预处理器是一种脚本语言,可扩展CSS并将其编译为常规CSS语法,以便可以通过Web浏览器读取。 它提供诸如变量,函数, mixins 和操作等功能,可以构建动态CSS。
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,可以说Less 是一个CSS 预处理语言,Less有以下特点:
Less扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。
Less可以为网站启用可自定义,可管理和可重用的样式表。
Less是一种动态样式表语言,扩展了CSS的功能。
Less也是跨浏览器友好。
3、通过示例来说下Less的使用:
(1)变量:变量允许我们单独定义一系列通用的样式,然后在需要的时候去调用。所以在做全局样式调整的时候我们可能只需要修改几行代码就可以了。
less源码
@color: #4D926F;
#header {
color: @color;
}
h2 {
color: @color;
}
less编译后
#header {
color: #4D926F;
}
h2 {
color: #4D926F;
}
(2)混合(Mixins):混合可以将一个定义好的class A轻松的引入到另一个class B中,从而简单实现class B继承class A中的所有属性。我们还可以带参数地调用,就像使用函数一样。
less源码
.rounded-corners (@radius: 5px) {
//泪如雨下啊:有了这个函数,以后再也不用每个样式里面写那么多兼容了,每次调用时只要传入一个参数.rounded-corners(8px) .rounded-corners(10px)
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
-ms-border-radius: @radius;
-o-border-radius: @radius;
border-radius: @radius;
}
#header {
.rounded-corners;
}
#footer {
.rounded-corners(10px);
}
css源码
#header {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
}
#footer {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
}
二、微信开发者工具集成less
1.安装插件
Easy LESS 是在vscode中处理less的插件
1)如果没有安装 vsCode工具可以通过一下地址下载此插件
2)将下载地插件解压缩,放到目录下:
C:\Users\Administrator\AppData\Local\微信开发者工具\User Data\9259feccd0504e07222e7b591863de6\Default\Editor\User\extensions
- 安装插件
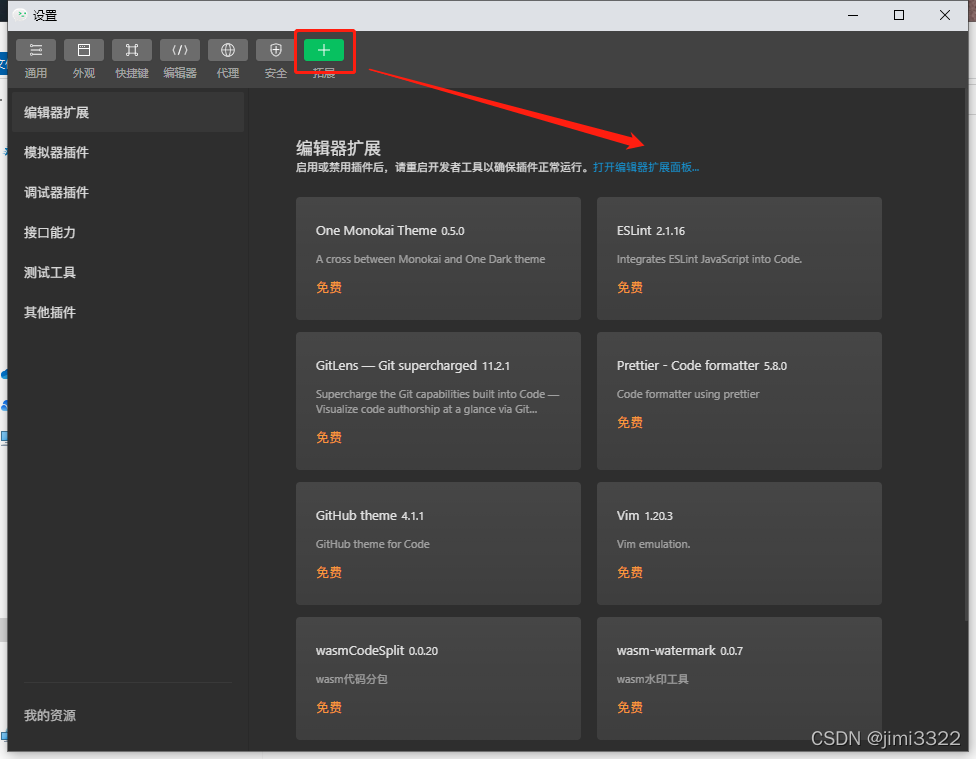
打开微信开发者工具,设置>扩展设置>

打开扩展编辑器后,点击>从已解包的扩展文件夹安装

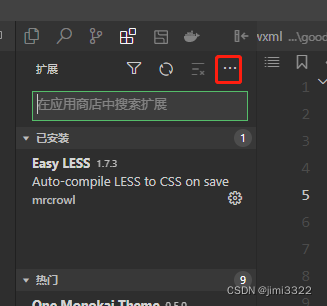
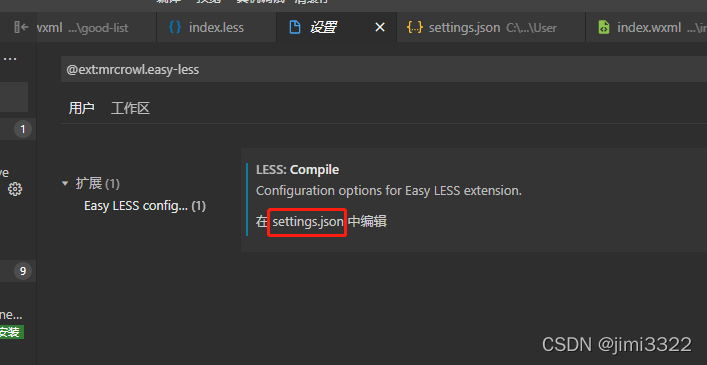
安装成功后进行配置,打开设置>Extension Settings

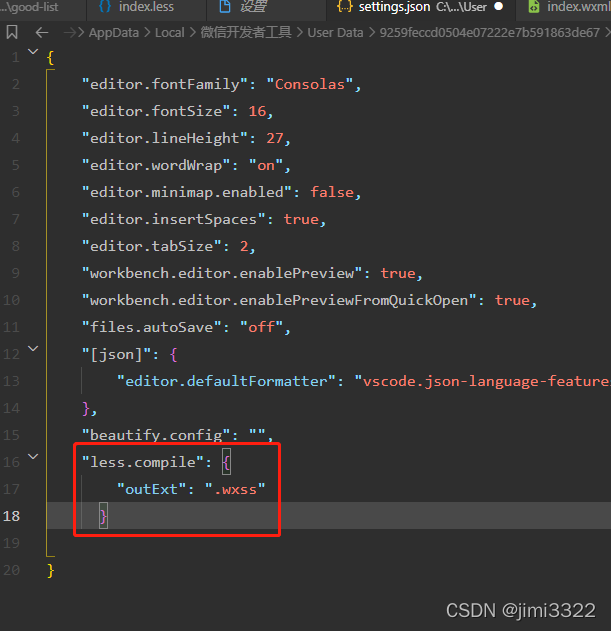
打开setting.json进行全局配置

添加如下代码,可以将less自动转换为微信小程序识别的wxss文件:

2.使用插件
在page文件下新建 .less文件,输入css代码后保存,page文件下会自动生成对应的wxss文件