目录
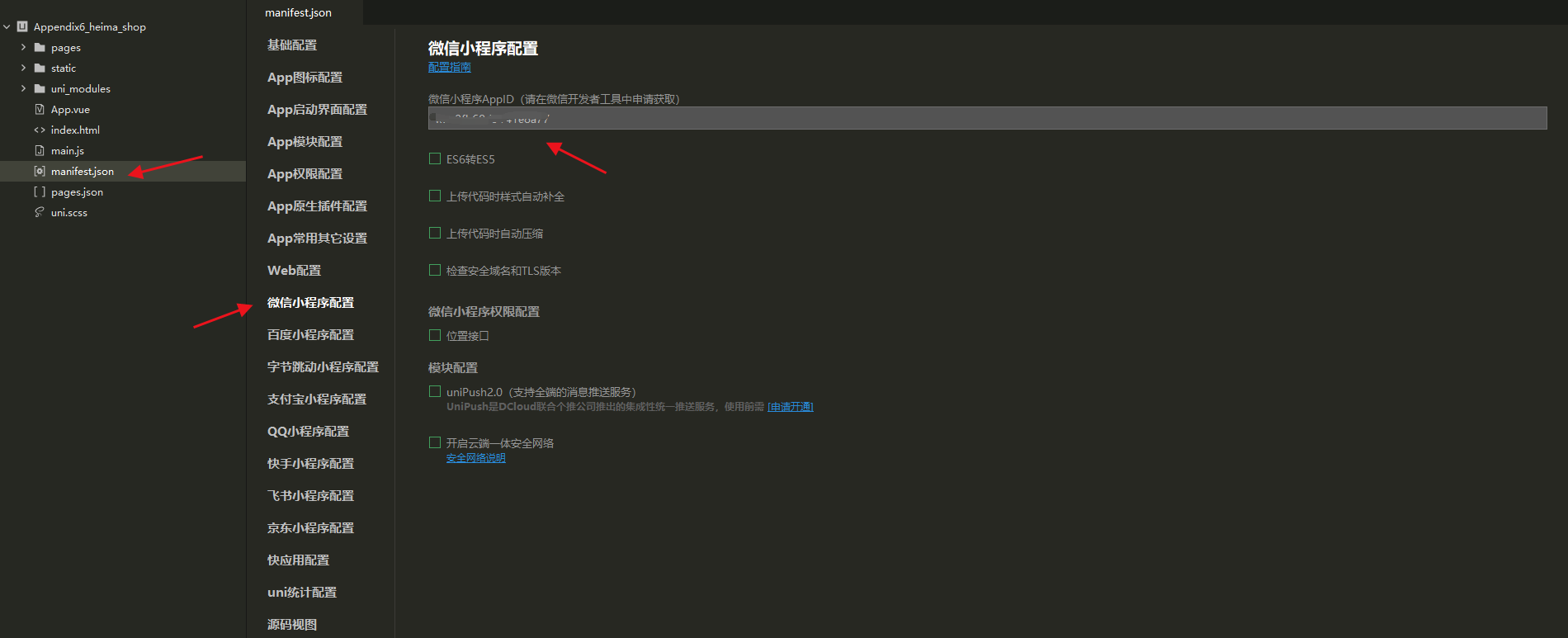
1 在manifest.json写入AppID

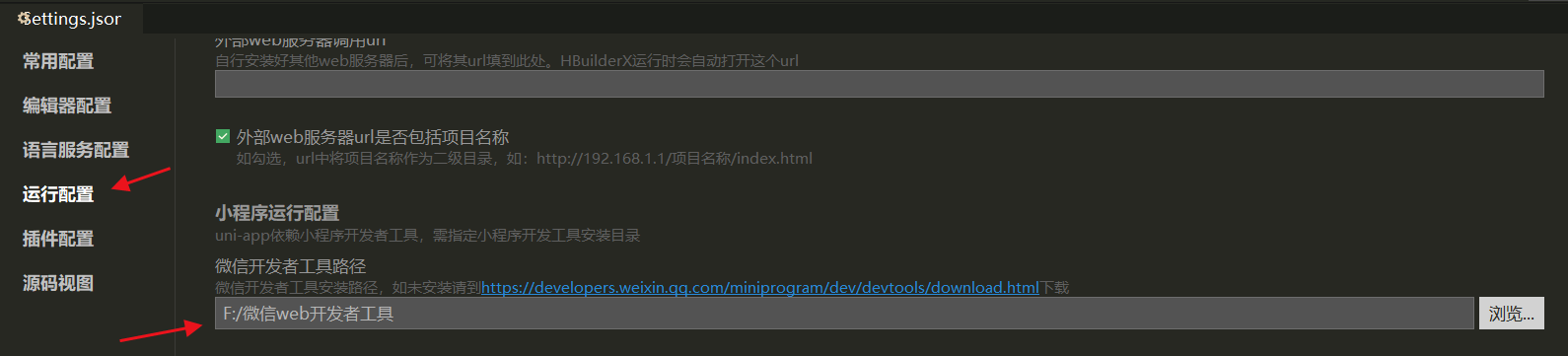
2 配置微信开发者工具的安装路径
如果你忘了安装在哪里了,可以右键快捷方式看一下属性


在运行设置中找到微信开发者工具路径,然后选择到文件夹一级就可以了

写完了直接关闭 Setting.json就行了
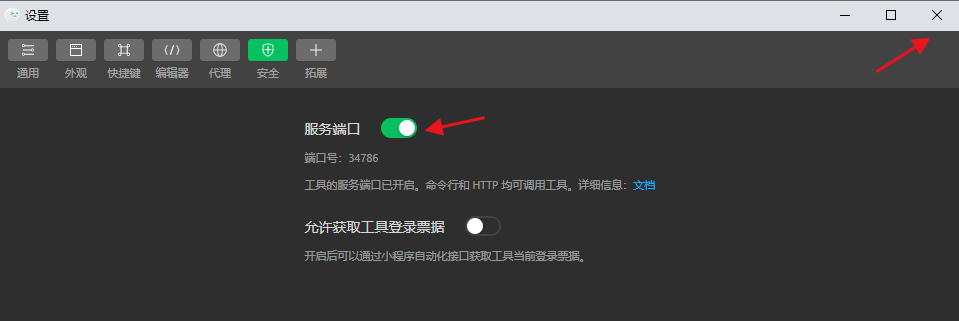
3 微信开发者工具的安全设置
之后进入微信开发者工具,点击设置->安全设置

打开这里的服务端口,然后关上

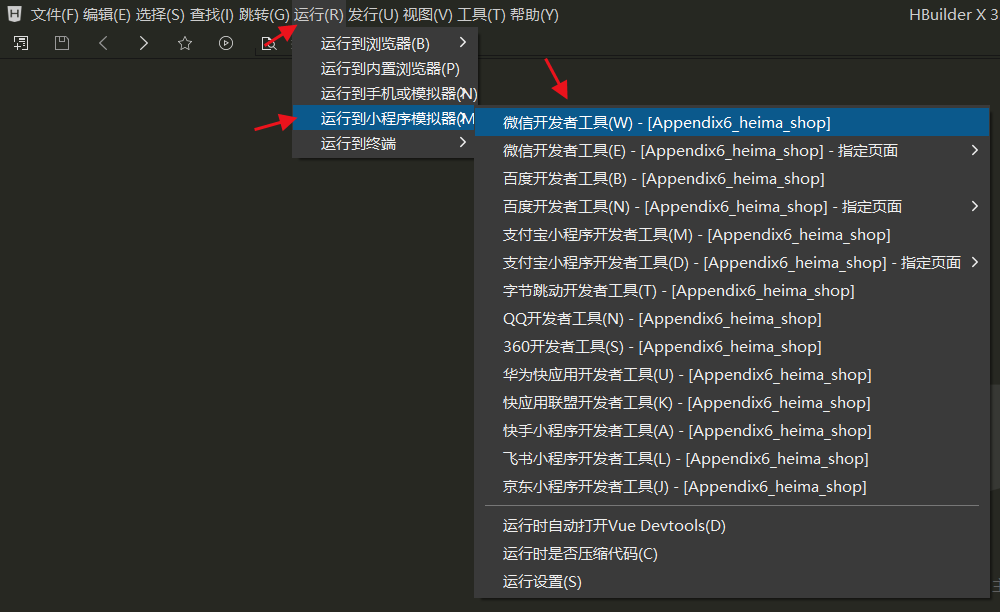
4 运行

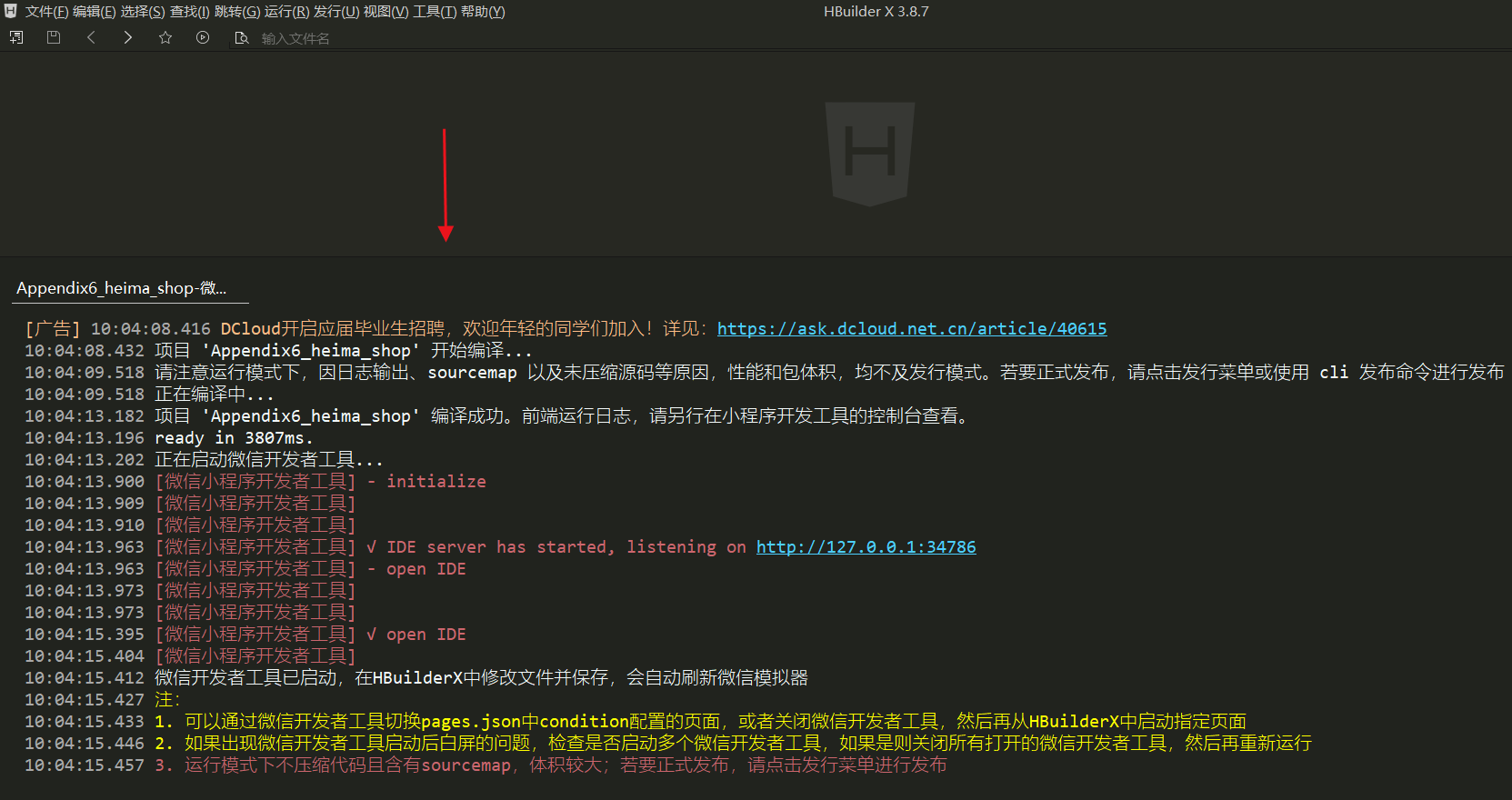
然后会弹出一个终端,告诉你下载并运行一些东西

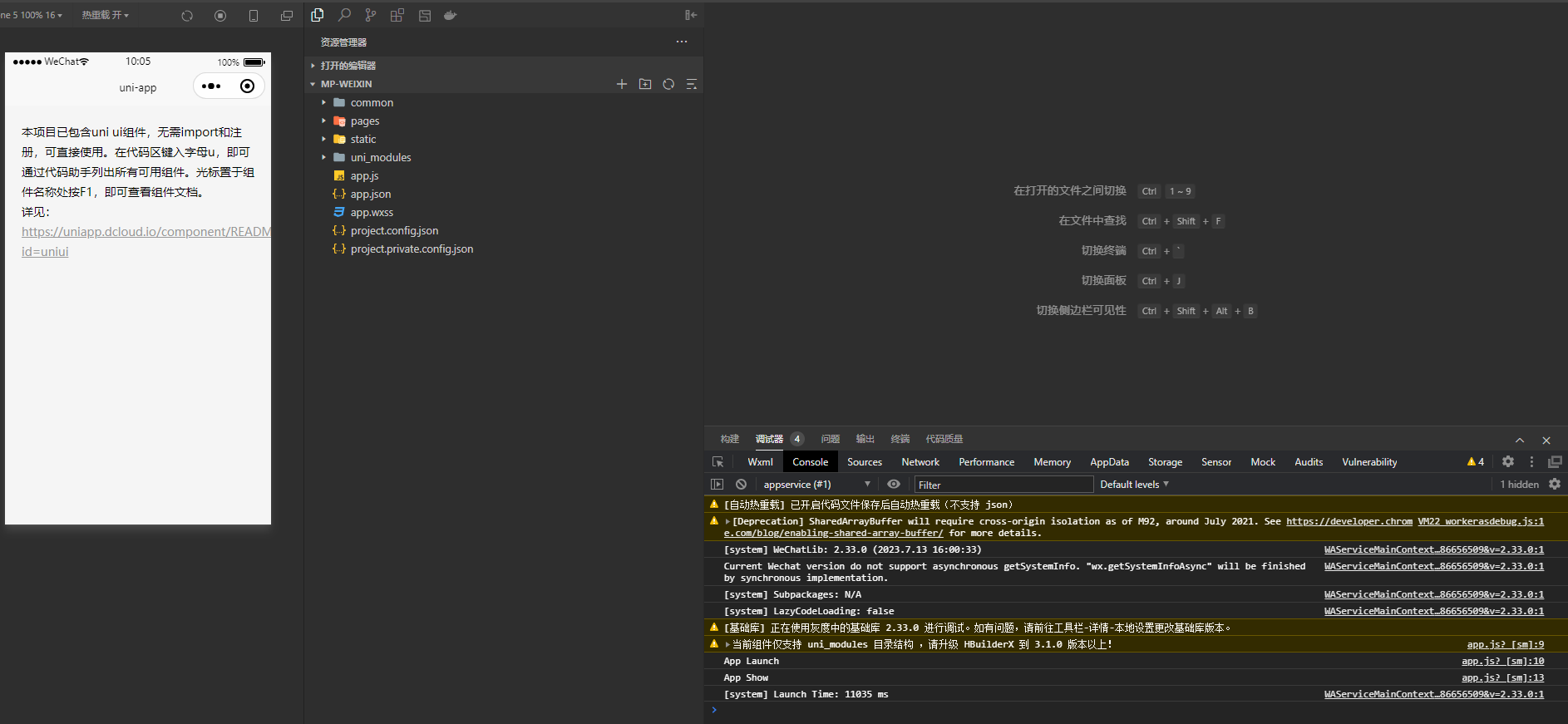
然后微信开发者工具就被自动打开了,点击信任并运行

然后这个项目就被运行起来了

当你在 HBuilder 中做出修改并保存后,会自动编译到 微信开发者工具上。然后你需要在微信开发者工具上重新编译一遍才能看到新的效果
5 修改一些配置项
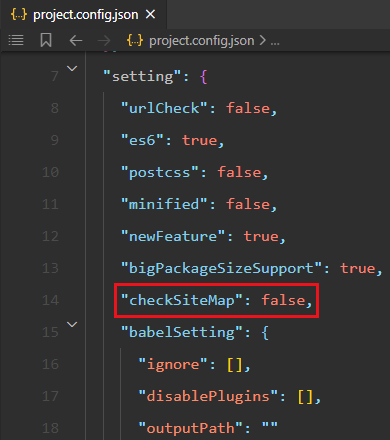
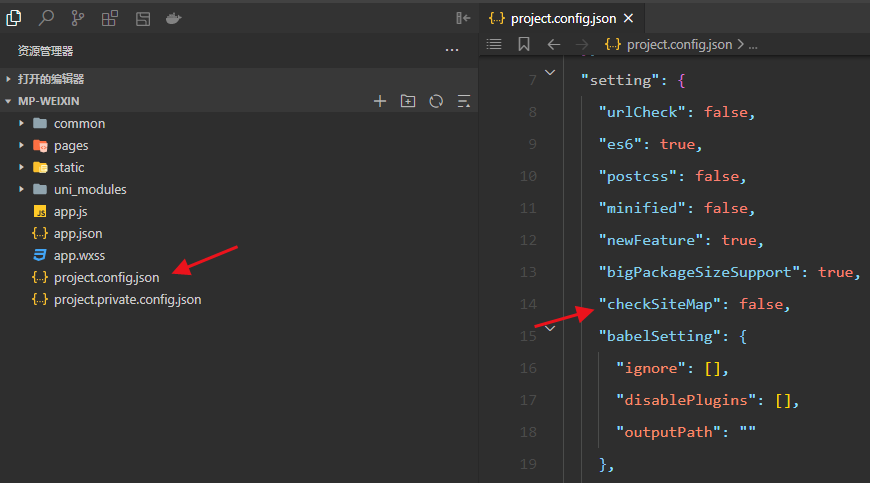
有时候我们会遇到sitemap的警告,这个时候我们需要向 小程序 中的 project.config.json 加入 "checkSiteMap":false

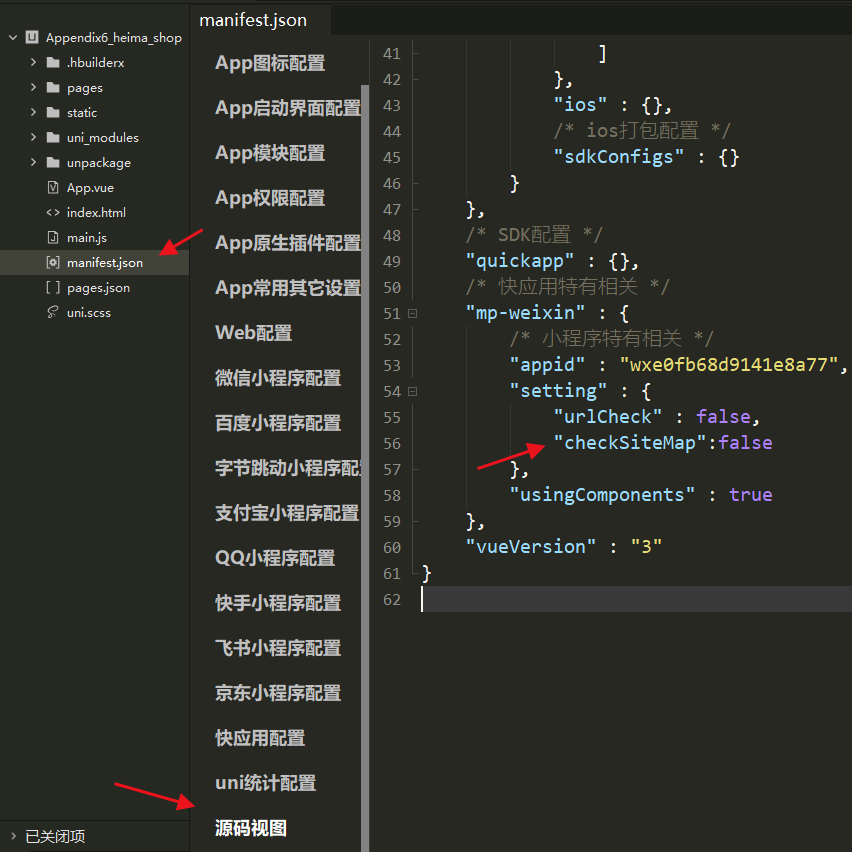
但你最好在 uni-app 的源码上加。打开uni-app的manifest.json然后点击源码视图,之后找到 mp-weixin 中的setting,然后把 "checkSiteMap":false 加进去

之后保存manifest.json就会自动编译,微信小程序项目中也会多出 "checkSiteMap":false 这个配置项