1.想点哪里点哪里;你点哪里就亮哪里!!!
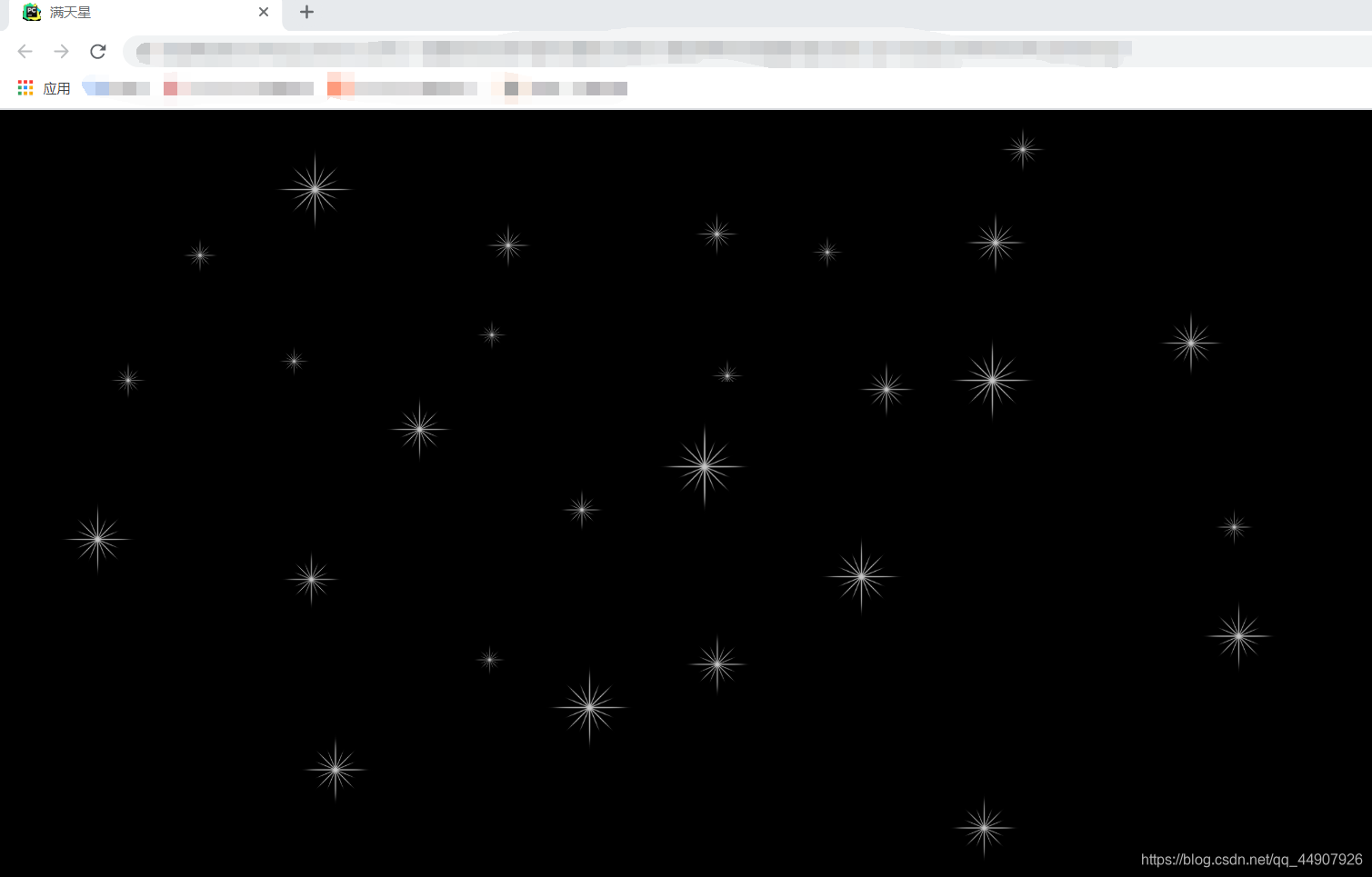
实现效果(截图为静态图):

实现源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>满天星</title>
</head>
<body style="background-color: black">
<script>
// 对于页面窗口设置单击事件
window.onclick = function (n) { //n代表鼠标点击窗口这个事件
// 创建节点,即创建img标签 <img src="" alt="">
var img = document.createElement("img");
// 为标签添加src属性
img.setAttribute("src","star.gif");
// 点击窗口生成的星星大小是随机的
var size = Math.random()*100+50;
// 为img图像设置属性,改变大小
img.setAttribute("width",size);
// 设置图片的位置 获取鼠标点击的位置 .clientX:获取鼠标点击的x轴坐标的位置
img.style.position = "absolute"; //绝对定位的参考对象是设置了定位的父级,此处没有设置定位的父级,则为浏览器
img.style.left = (n.clientX - size/2) + "px"; //因为图片是以左上角为(0,0)点,所以要让图片中心移到左上角(0,0)处
img.style.top = (n.clientY - size/2) + "px";
document.body.appendChild(img);
};
</script>
</body>
</html>
使用图片: