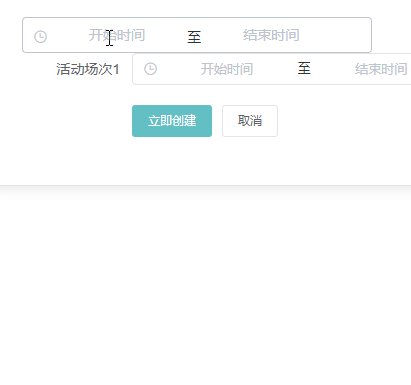
如下图所述

<el-time-picker
is-range
v-model="value1"
range-separator="至"
start-placeholder="开始时间"
end-placeholder="结束时间"
placeholder="选择时间范围"
@change="editSession"
></el-time-picker>
/*******************************/
data(){
return {
value1: [],
}
}
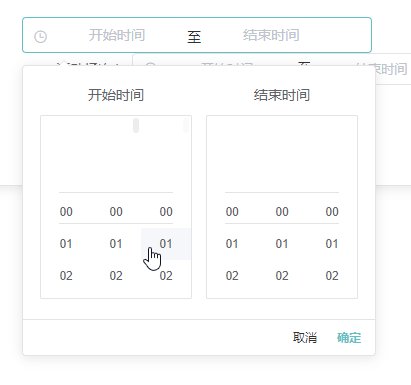
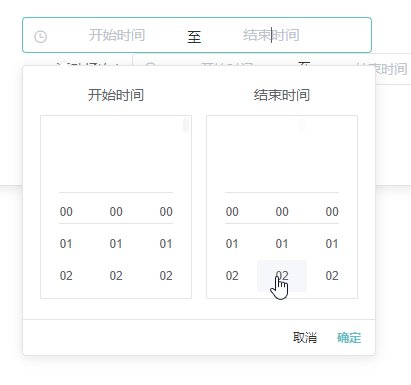
当时间范围选择器时间初始值为空时,会出现无法选中的问题
解决方案:
1.value1: [new Date(2016, 9, 10, 8, 40), new Date(2016, 9, 10, 9, 40)]
2.value1: [’’,’’]