原文链接:https://blog.csdn.net/weixin_41991501/article/details/81975821#commentBox
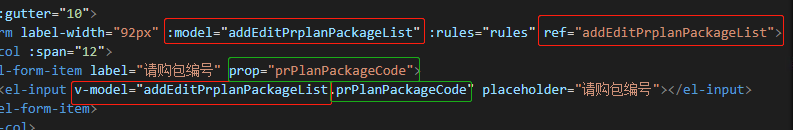
先上图:


在使用的过程中:
1. model中的字段要和ref中的字段对应上,model中的字段也就是v-model中监听的对象的字段。
2. prop中的字段要和v-model中的字段对应上,这个四个字段都是为了做验证或重置使用
使用resetFields()应注意的:
1. resetFields()只是重置,重置为初始值。
2. 这个初始值是在form表单created时确定的,如果在created的时候赋值了,
那么在以后的重置的时候都不会重置为空字符串。
3. 在进行编辑的时候需要在打开form表单的时候对输入框赋值,那么赋值动作就是在created的时候进行的,
那么在以后重置的时候都不会重置为空字符串了。
解决办法:利用this.$nextTick()将赋值操作放到dom渲染结束之后