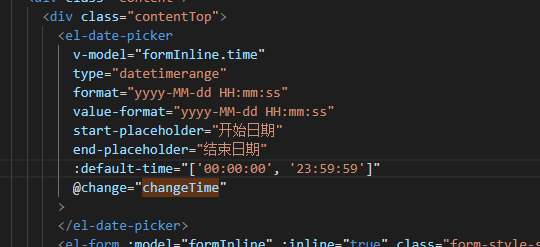
时间日期选择器(el-date-picker)
设置为段时间:
type="datetimerange"
规范格式:
format="yyyy-MM-dd HH:mm:ss"
value-format="yyyy-MM-dd HH:mm:ss"
规定选择范围:
:default-time="['00:00:00', '23:59:59']"


避免在查询的时候选中时间再点击查询按钮之后回显内容清空,所以就不要跟其他的一起写在form里面,(定义名字的时候不要跟同表单的一起就好了)
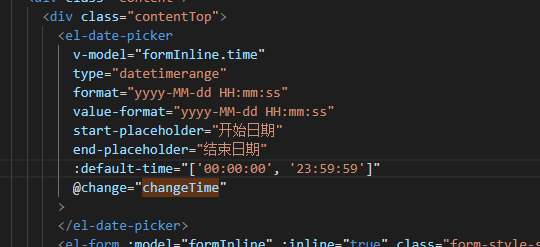
时间日期选择器(el-date-picker)
设置为段时间:
type="datetimerange"
规范格式:
format="yyyy-MM-dd HH:mm:ss"
value-format="yyyy-MM-dd HH:mm:ss"
规定选择范围:
:default-time="['00:00:00', '23:59:59']"


避免在查询的时候选中时间再点击查询按钮之后回显内容清空,所以就不要跟其他的一起写在form里面,(定义名字的时候不要跟同表单的一起就好了)