相关课程:http://hdjc8.com/hdjc/swiftUI/
Toggle相当于UIKit中的UIToggle,用于实现选项开关(开户或关闭)的功能。
Toggle开关控件的使用非常普遍,例如手机设置页面的蓝牙和飞行模式等功能的选项开关。主要用于标识是否选择某个选项,或者是否激活某项功能。
示例代码:
struct ContentView : View {
//首先添加一个布尔类型的属性,并设置它的初始值为真。该属性拥有@State绑定包装标记,表示该属性将和开关控件进行数据绑定。
@State var showNotification = true
var body: some View {
VStack {
//然后修改此处的文本视图,作为形状控件的标签。
Text("Show Notification: ")
//通过扩展方法,添加另一个文本视图,该文本视图用来显示布尔属性的值。
+ Text("\(self.showNotification.description)")
.foregroundColor(.green)
.bold()
//添加一个开关控件,并将它和布尔属性进行绑定。当用户调整开关控件时,该属性的值也将同步发生变化。
Toggle(isOn: $showNotification) {
Text("Show notification:")
}.padding()
}
}
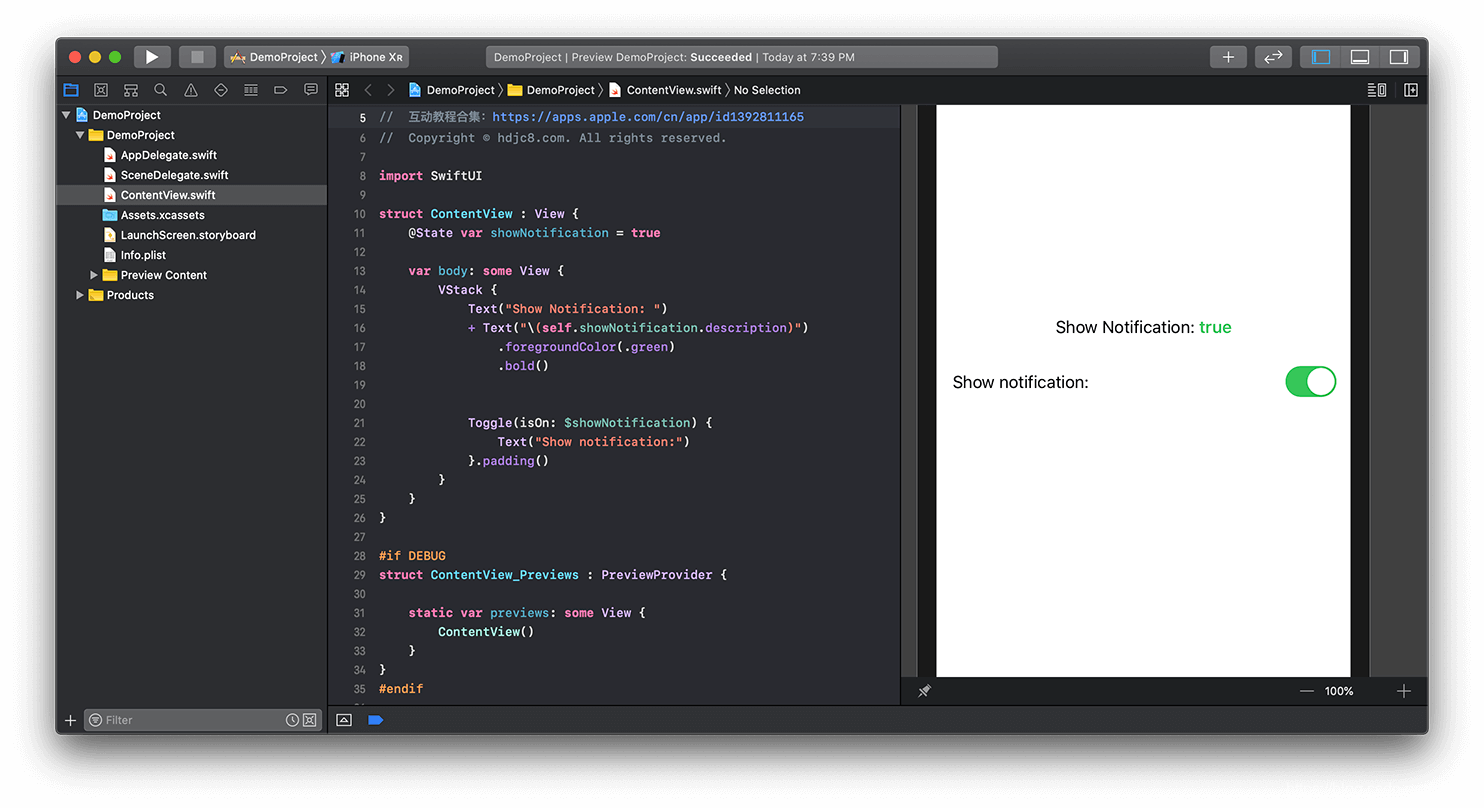
}查看运行结果: