与mongodb关联
这里记录一下基本的流程,因为视频讲的时间点和文档会有出入,所以还是了解下,然后再去看最近的文档来操作,基本思路是不会变的。










大概就这样子,我们把昨天的增加改改,模拟下就好了,昨天是写的文件,今天关联下数据库。
这里有个有意思的地方,mongodb中的id与_id问题
因为_id得到的是一个字符串回来,但是这个字符串是这样的
“asdasfagagas2112da”,它自带双引号,我们可以通过replace正则的方法将他处理一下,把双引号给他弄掉,但是我又试了一下id,id就不要处理,这里疑惑?所以我看了下文档,一目了然。

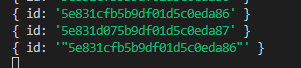
这就是两者对比如下
id:

_id:

这里可能会有点蒙,既然返回的都是字符串,那有什么区别,
所以我输出了req.query的值,突然明白了,它本身就是字符串,在加引号就错了!‘ “asdasdasda11111” ’,总不能这样吧!

ok,上代码, 增删改查自己写了下,明白多了,干看一点用没有。
这是router的位置,直接调用api来操作数据库
var express = require('express')
var router = express.Router()
var Student = require('./student')
router.get('/student', function(req, res){
Student.find(function(err, students){
if(err){
return res.status(500).send('Server error.')
}
res.render('index.html', {
students
})
})
})
router.get('/student/new', function(req, res){
res.render('new.html')
})
//这里是添加数据,你要记得要new一个这个才能添加数据哦,req.body别忘记了,就是你提交的值
router.post('/student/new', function(req, res){
new Student(req.body).save(function(err){
if(err){
return res.status(500).send('Server error.')
}
res.redirect('/student')
})
})
router.get('/student/edit', function(req, res){
Student.findById(req.query.id, function(err,student){
if(err){
console.log(err)
return res.status(500).send('Server error.')
}
res.render('edit.html', {
student
})
})
})
router.post('/student/edit', function(req, res){
Student.findByIdAndUpdate(req.body.id, req.body,function(err){
if(err){
console.log(err)
return res.status(500).send('Server error.')
}
res.redirect('/student')
})
})
router.get('/student/delete', function(req, res){
Student.deleteOne(req.body.id, req.body,function(err){
if(err){
console.log(err)
return res.status(500).send('Server error.')
}
res.redirect('/student')
})
})
module.exports = router
这里用来替换昨天的文件,昨天我们操作文件,今天操作数据库,这里是连接数据库的地方哦。
var mongoose = require('mongoose')
// 拿到架构,也就是结构
var Schema = mongoose.Schema
//连接数据库 该数据库不许哟啊存在,当你插入第一条数据后会自动创建出来
mongoose.connect('mongodb://localhost/itCast')
// 设计集合结构
var studentSchema = new Schema({
name :{
type: String,
required: true
},
gender :{
type: Number,
default: 0,
enum: [0, 1] // 枚举 约束只能是0,1
},
age :{
type: Number
},
hobbies :{
type: String
}
})
//导出模型构造函数 发布为模型就可以用了
// 这个集合没有会被自动创建出来,会变成students哦,前面有说到 (突然想起一句话:得不到就毁到,hh)
module.exports = mongoose.model('Student', studentSchema)
理解一下改变数据库再去更新界面的形式,除了api不好查,这些思想值得理解一下,突然感觉做个登录注册界面也太简单了点,明天我们继续,今天没完成任务。。。床太舒服了,加油吧