表格标签table
tr 代表一行 td 代表一列,以下是一个一行两列的标签
<table>
<tr>
<td></td>
<td></td>
</tr>
</table>
tr不能设置宽度,其宽度和表格一样宽,但可以指定高度
td可以设置宽高,但宽度不能超过表格
table里的几个属性
-align:表格自身的水平位置,如果align放在tr或td上,改变的是文本水平对齐方式
-width:表格的宽度
-height:表格的高度
-bgcolor:表格的背景颜色
-bordercolor:表格的边框颜色
-cellspacing:单元格与单元格之间的缝隙,为0时,没有缝隙
-cellpadding:单元格的内边距,即文本与单元格的距离
例:
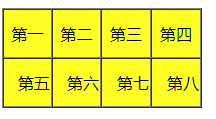
<table border="1" cellspacing="0" bgcolor="yellow">
<tr align="center">
<td>第一</td>
<td>第二</td>
<td>第三</td>
<td>第四</td>
</tr>
<tr align="right">
<td>第五</td>
<td>第六</td>
<td>第七</td>
<td>第八</td>
</tr>
</table>

单元格的合并
-行合并 rowspan
-列合并 colspan
例:
<table border="1" width="400" height="200" cellspacing="0">
<tr>
<td colspan="3">合并3列</td>
<td></td>
<td></td>
</tr>
<tr>
<td rowspan="2">合并两行</td>
<td></td>
<td></td>
<td colspan="2">合并两列</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td width="80"></td>
<td width="80"></td>
<td width="80"></td>
<td width="80"></td>
<td></td>
</tr>
</table>

例2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table border="1" width="400" height="300">
<tr>
<td rowspan="6"></td>
<td rowspan="3"></td>
<td rowspan="2"></td>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
</tr>
<tr>
<td rowspan="3"></td>
<td></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
</tr>
<tr>
<td></td>
</tr>
</table>
</body>
</html>

表单元素form
两个属性
-action:指定了当前表单想要提交的目的地(将要把填写的内容发送给谁)
-method:提交表单采用的方法 get,post
<form action="" method=””></form>
表单元素
1.文本框
<form action="" method=””>
<input type="text" placeholder="这是一个文本框"/>
</form>
结果如下

2.密码框 输入文本后会被▪取代
例
<input type="password" placeholder="这是一个密码框"/>

3.单选按钮
例
<input type="radio" name="sex" id="m" checked/><label for="m">男</label>
<input type="radio" name="sex" id="f"/><label for="f">女</label>
其中的checked代表默认选项
label:点文字也能选
结果如下


4.多选按钮
例
<input type="checkbox" name="书" id="r" checked/><label for="r">人间失格</label>
<input type="checkbox" name="书" id="a" /><label for="a">暗网</label>
<input type="checkbox" name="书" id="x" /><label for="x">兄弟</label>
<input type="checkbox" name="书" id="h" checked /><label for="h" >活着</label>
结果如下
5.重置按钮
例
<input type="reset" value="重置"/>
结果如下

6.浏览文件
例
<input type="file" />
结果如下

7.提交按钮
<input type="submit" value="我要提交"/>
结果如下

8.下拉框
<select >
<option >---请选择---</option>
<option >青岛</option>
<option selected>威海</option>
<option >济南</option>
<option >上海</option>
<option selected>北京</option>
<option >武汉</option>
<option >广州</option>
</select>
结果如下


9.多行文本输入框
<textarea name="" id="" cols="30" rows="10" placeholder="这是一个多行文本输入框"></textarea>
结果如下

10.按钮
<input type="button" value="这是一个按钮"/>
