1.表格标签
(作用:可以对数据进行格式化,使数据显示更加清晰)
表格
<table></table>: 表示表格的范围- 属性:
-
- border:表格线 - bordercolor:表格线的颜色 - cellspacing:单元格之间的距离 - width:表格的宽度 - height:表格的高度
表格_行
- 在table里面:
<tr></tr> - 属性:
- 设置对齐方式 align: left center right
表格_单元格
-(1) 在tr里面用<td></td>
- 属性: 设置显示方式 align: left center right
- (2)在tr里面用
<th></th>(直接有居中和粗体字效果) - 属性: 设置显示方式 align: left center right
<html>
<head>
<title>HTML表格示例</title>
</head>
<body>
<table border="1" bordercolor="blue" cellspacing="0" width="400" height="150">
<caption>人员信息</caption>
<tr align="center">
<td>姓名</td>
<td>性别</td>
</tr>
<tr>
<td align="right">jennie</td>
<td>女</td>
</tr>
<tr>
<td>jisoo</td>
<td>女</td>
</tr>
<tr>
<td>lisa</td>
<td>女</td>
</tr>
<tr>
<th>rose</th>
<th>女</th>
</tr>
</table>
</body>
</html>
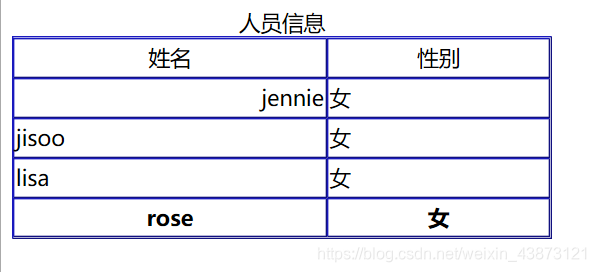
效果图:

表格的标题<caption></caption>
合并单元格
- 跨行:
rowspan
<html>
<head>
<title>HTML表格示例</title>
</head>
<body>
<table border="1" bordercolor="blue" cellspacing="0" width="400" height="150">
<caption>人员信息</caption>
<tr align="center">
<td>姓名</td>
<td>性别</td>
</tr>
<tr>
<td>jennie</td>
<td rowspan='4' align="center">女</td>
</tr>
<tr>
<td>jisoo</td>
</tr>
<tr>
<td>lisa</td>
</tr>
<tr>
<th>rose</th>
</tr>
</table>
</body>
</html>
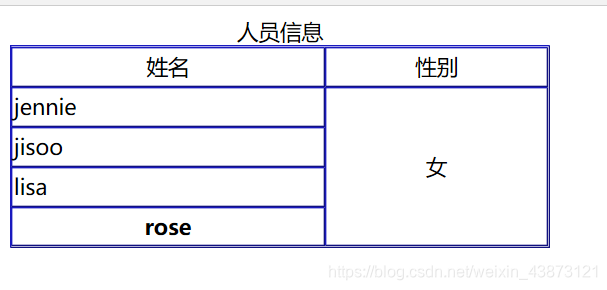
效果图:

- 跨列:
colspan
<html>
<head>
<title>HTML表格示例</title>
</head>
<body>
<table border="1" bordercolor="blue" cellspacing="0" width="400" height="150">
<caption>人员信息</caption>
<tr align="center">
<td>姓名</td>
<td>性别</td>
</tr>
<tr>
<td colspan="2" align="center">blackpink_jennie</td>
</tr>
<tr>
<td>jisoo</td>
<td>女</td>
</tr>
<tr>
<td>lisa</td>
<td>女</td>
</tr>
<tr>
<td>rose</td>
<th>女</th>
</tr>
</table>
</body>
</html>

2.表单标签(very very important!!!)
作用:使用表单标签可以实现提交数据到网站的服务器。
<form></form> 定义一个表单的范围
属性:
- action: 它的值填地址,数据提交该地址,默认提交到当前的页面
- method: 表单提交方式 ,常用的有两种 get和post,默认是get请求
** 面试题目: get和post区别
1、get请求地址栏会携带提交的数据,post不会携带(请求体里面,http协议)
2、get请求安全级别较低,post较高
3、get请求数据大小的限制,post没有限制
- enctype:一般请求下不需要这个属性,做文件上传时候需要设置这个属性
- 输入项:可以输入内容或者选择内容的部分
1.大部分的输入项 使用 <input type="输入项的类型"/>
在输入项里面需要有一个name属性
(1)普通输入项:<input type="text"/>
(2)密码输入项:<input type="password"/>
(3)单选输入项:<input type="radio"/>
在里面需要属性 name
name的属性值必须要相同
必须有一个value值
实现默认选中的属性
checked="checked"
(4)复选输入项:<input type="checkbox"/>
在里面需要属性 name
name的属性值必须要相同
必须有一个value值
实现默认选中的属性
checked="checked"
(5)文件输入项(在上传时候用到)
<input type="file"/>
2.下拉输入项(不是在input标签里面的)
<select name="birth">
<option value="1991">1991</option>
<option value="1992">1992</option>
<option value="1993">1993</option>
</select>
默认选择
selected="selected"
文本域
<textarea cols="10" rows="10"></textarea>
隐藏项(不会显示在页面上,但是存在于html代码里面)
<input type="hidden" />
提交按钮(在表单里才能使用该功能)
<input type="submit"/>
<input type="submit" value="注册"/>
提交的时候地址栏显示如下:
file:///C:/Users/asus/Desktop/0413/day01/code/10-表单标签一.html
?sex=on&love=on&love=on&birth=1991 #这里是因为没有给sex/love/的name命名才导致数据没有传送过去的
file:///C:/Users/asus/Desktop/0413/day01/code/10-表单标签一.html
?phone=2222&pwd=3333&sex=on&love=on&birth=1993&tex=aaaaaaaa&hid= #当在输入项里面写了name属性之后,但是sex/love没有给予value值导致
file:///C:/Users/asus/Desktop/0413/day01/code/10-表单标签一.html
?phone=130111111&pwd=123456&sex=nv&love=y&love=p&love=pp&birth=1992&tex=good+love&hid=
#完好的传输数据
使用图片提交
<input type="image" src="图片路径"/>
重置按钮: 回到输入项的初始状态(表单里面才能使用该功能)
<input type="reset"/>
普通按钮
<input type="button" value=""/>
