版权声明:本文为博主原创文章,转载请附上原链接。 https://blog.csdn.net/weixin_39927850/article/details/80821916
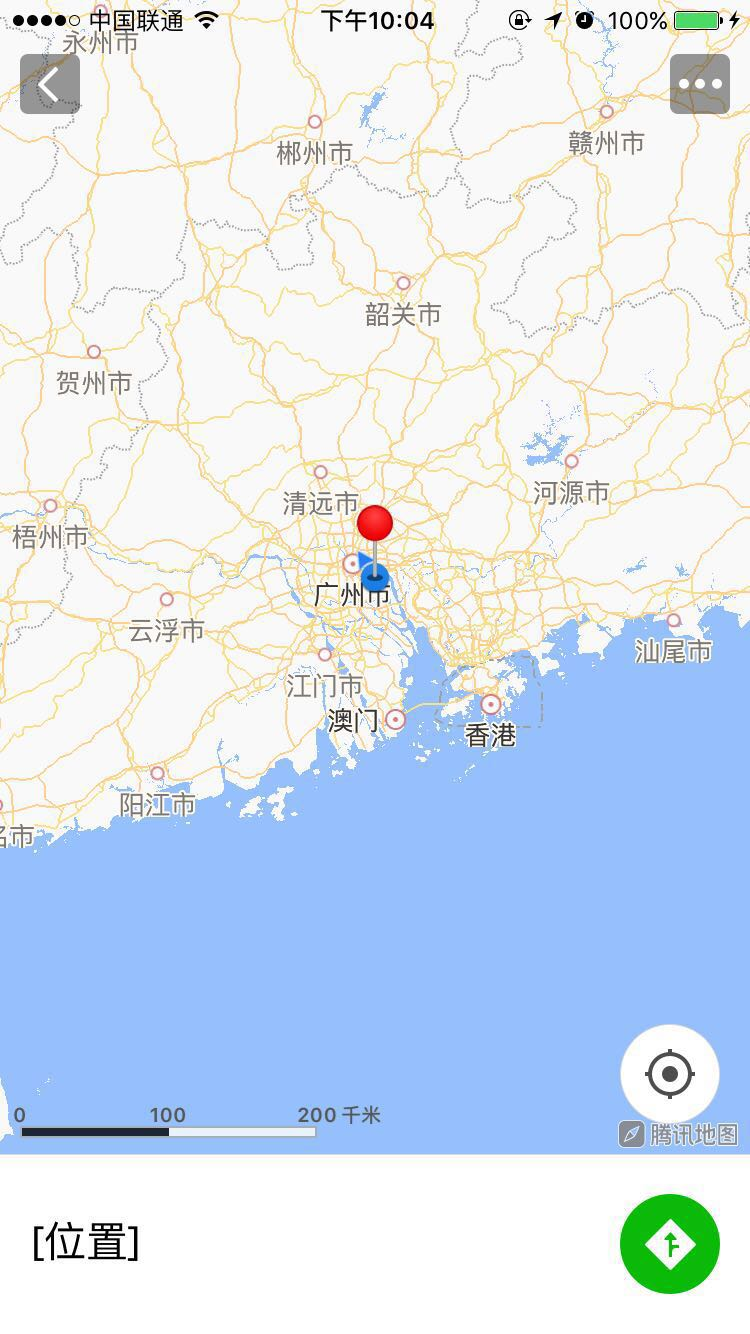
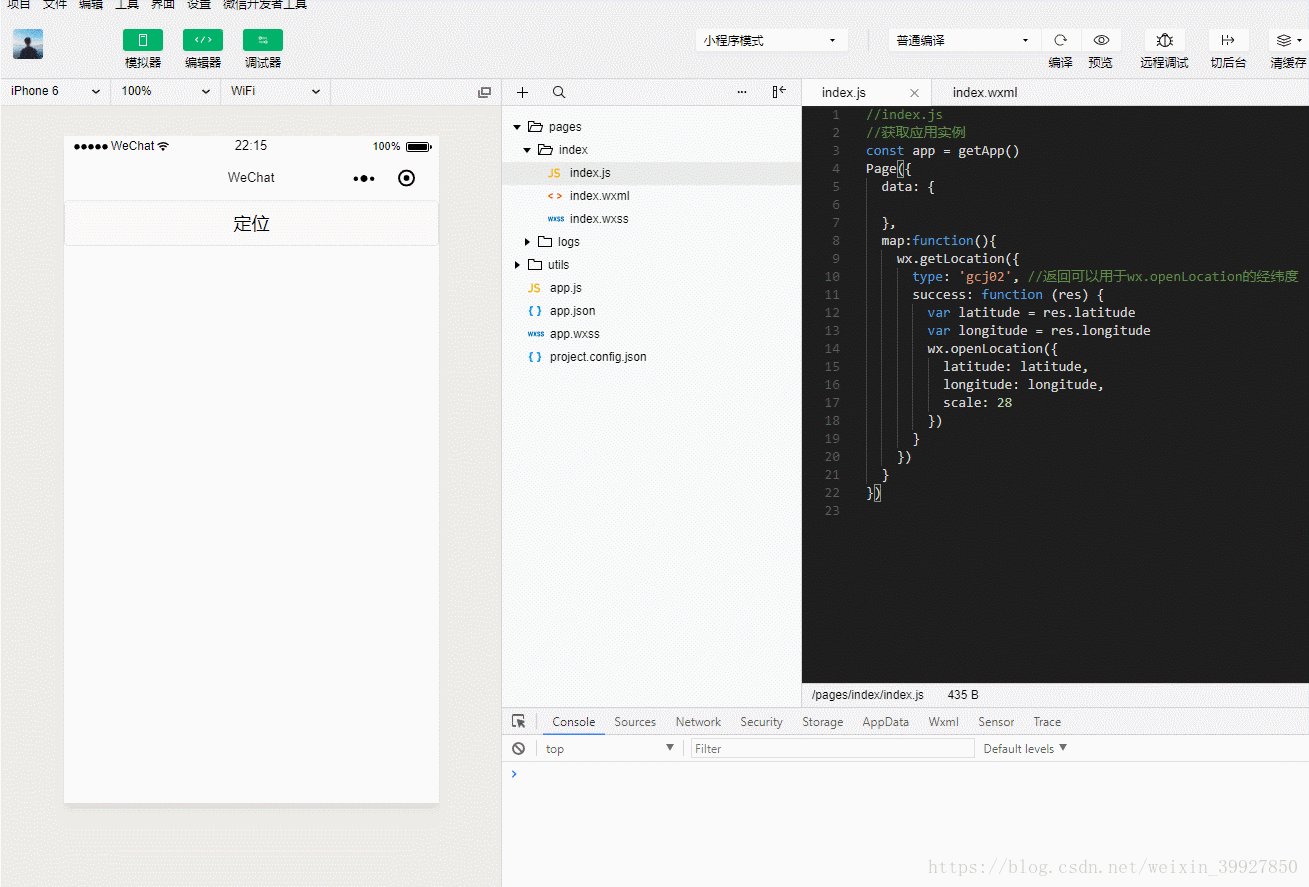
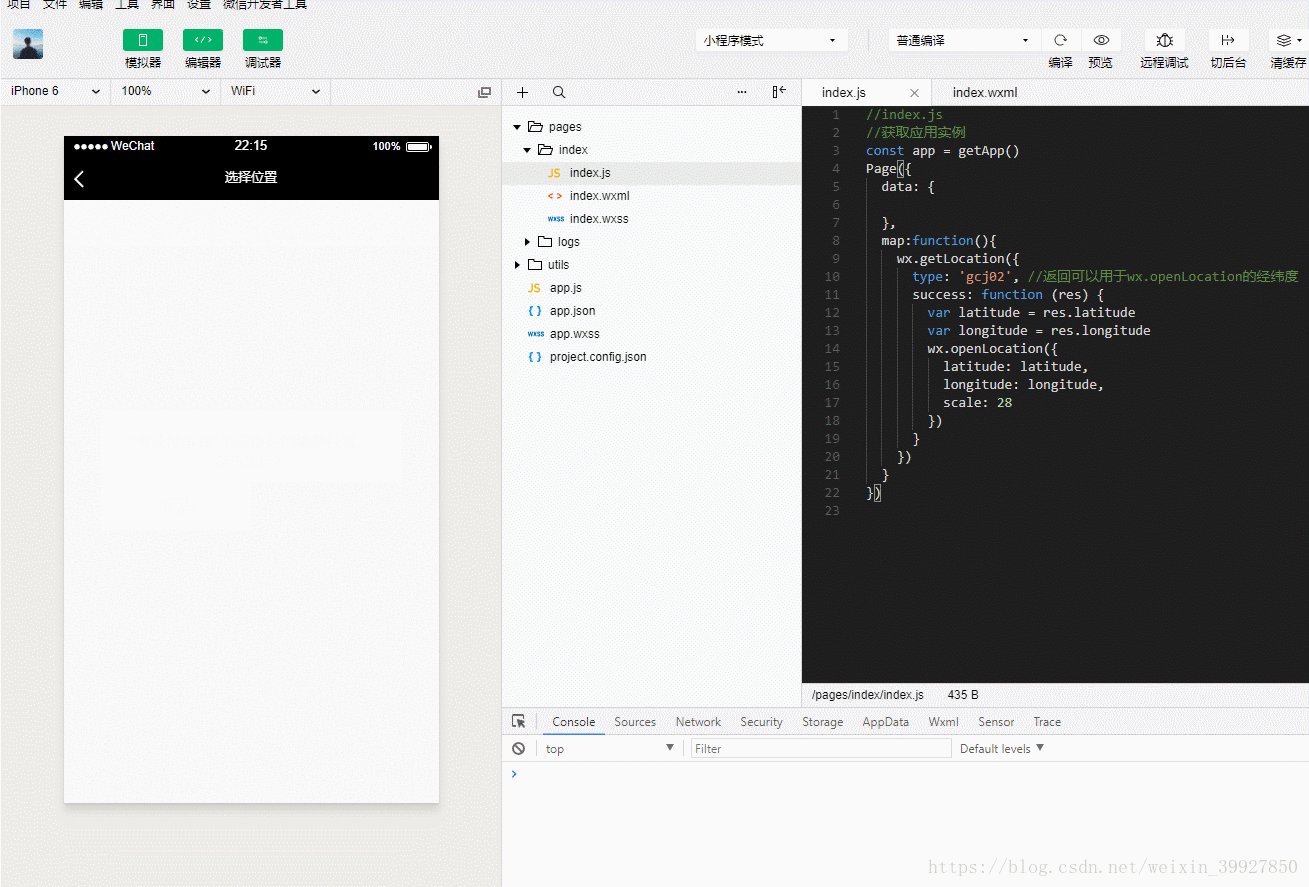
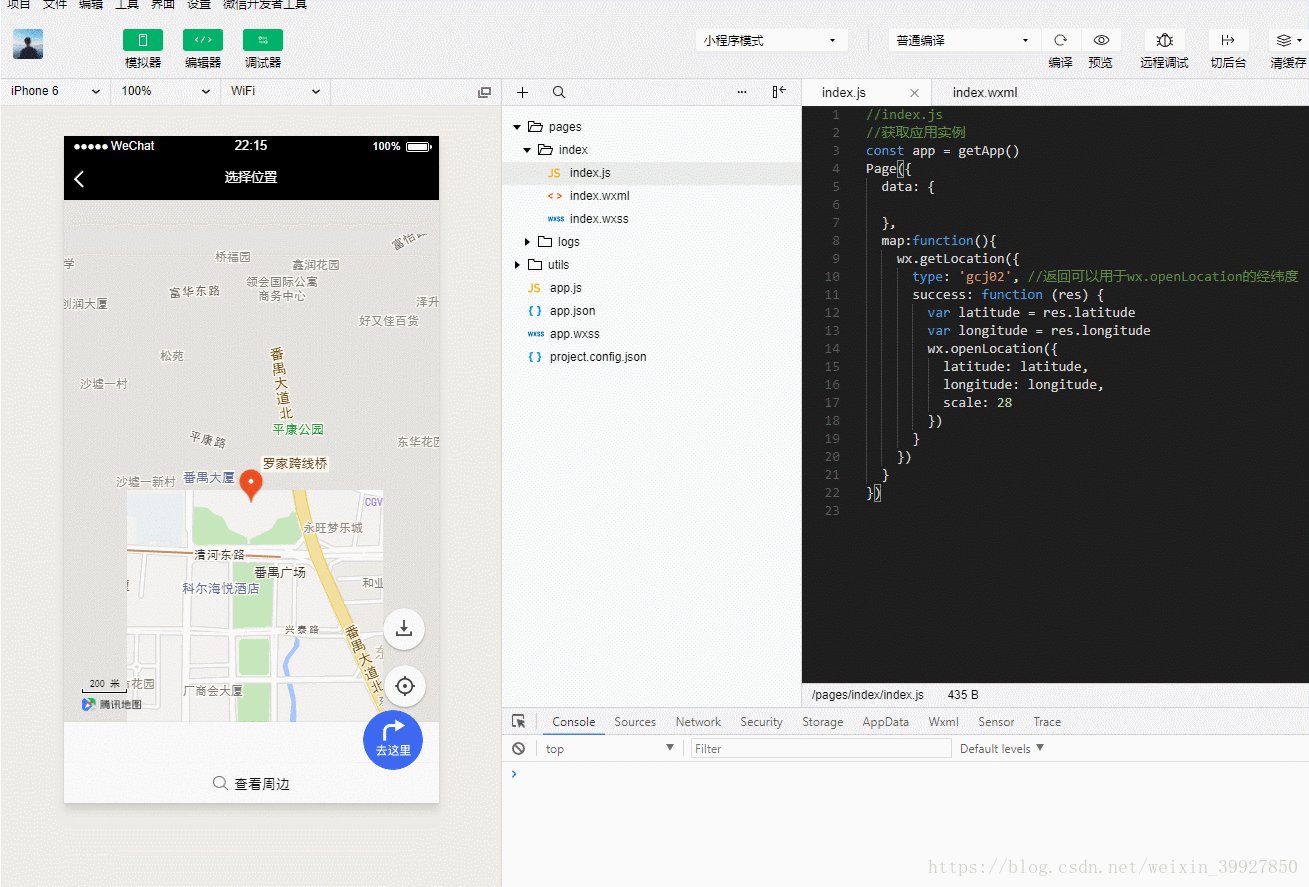
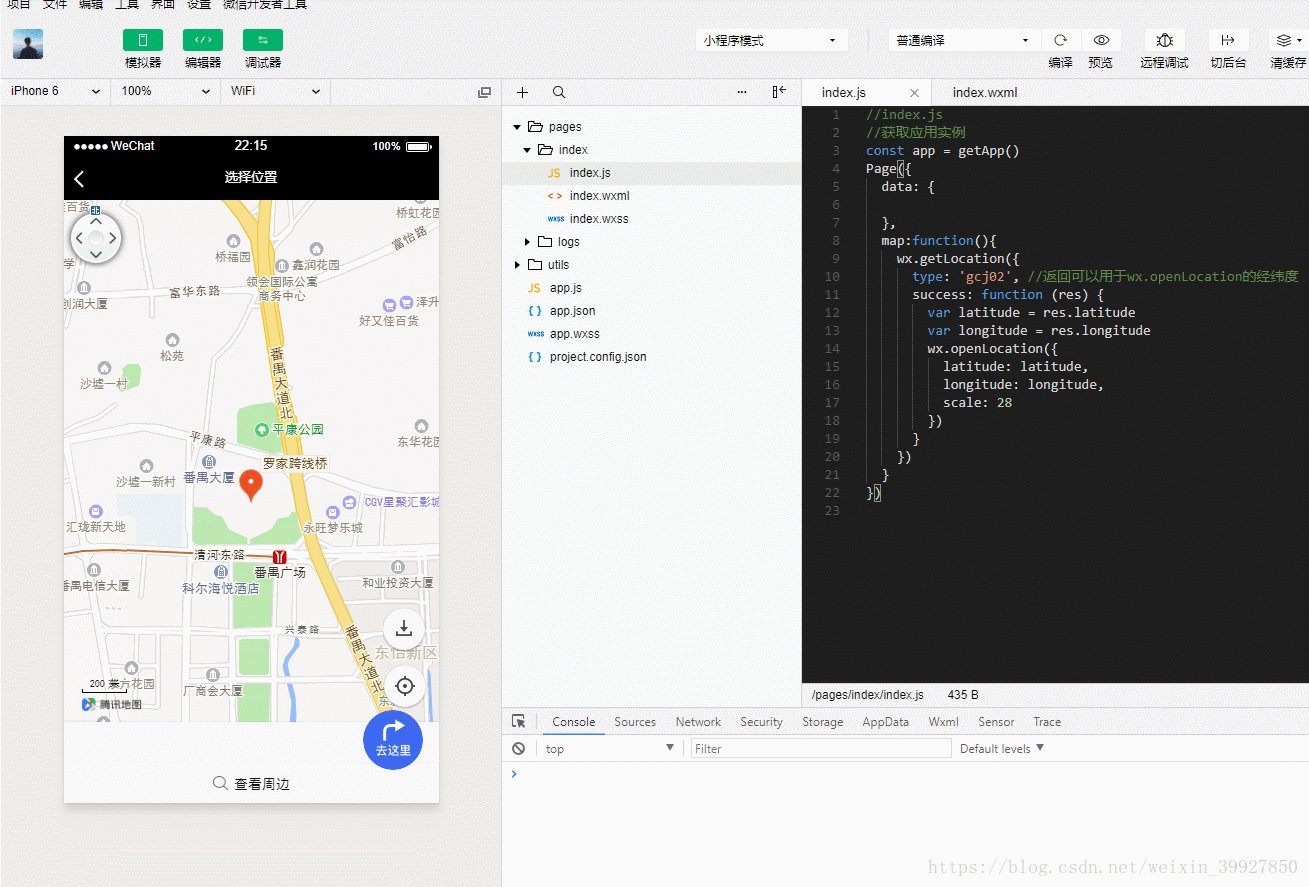
图示:
index.wxml
<!--index.wxml-->
<button bindtap="map">定位</button>//index.js
//获取应用实例
const app = getApp()
Page({
data: {
},
map:function(){
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale: 28
})
}
})
}
})
1、index.wxml只有一个button,用于触发获取地理位置的,首次获取位置,会询问是否要获取地理位置,要允许才会获取,即需要授权才可以获取位置。
2、index.js调用了wx.chooseLocation这个api获取,通过map这个点击事件,触发这个方法,获取到经纬度,然后定位,再wx.openLocation,调用微信内置地图查看位置。