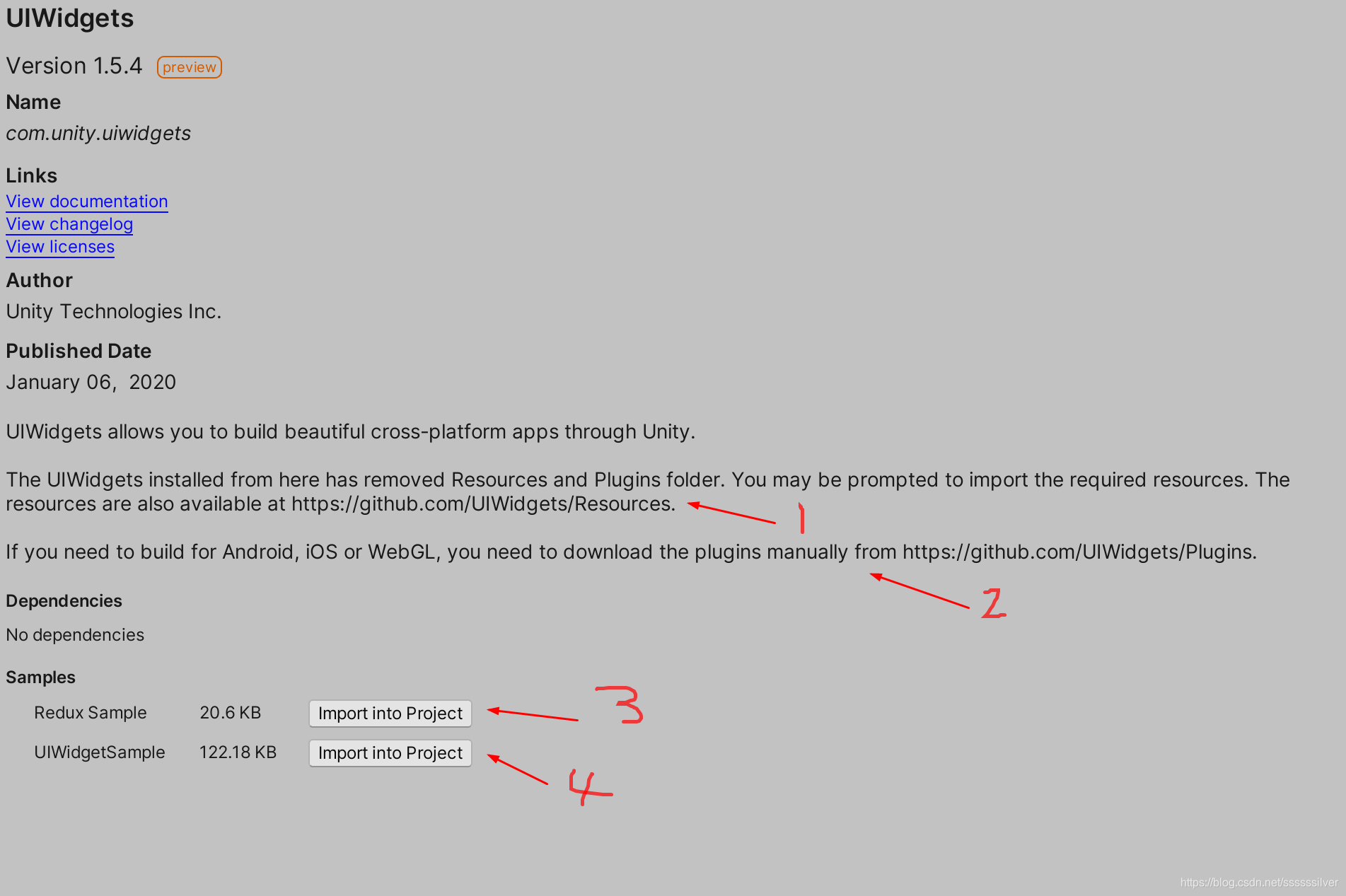
首先是UIWidgets环境的配置,在PackageManager中打到UIWdigets,下载最新的版本,我现在的版本是preview12 1.5.4,如果没找到的话可以勾选Advanced上的show previewpackages。

看上面的图,
第一条说的是现在下载的插件是缺少一些资源的 这些资源基本是一些icon跟字体,emoji之类的图片资源,需要到官网的github上下载;
第二条说的是如果你想打包到其他平台 还需要还需要一些plugin插件放到对应的文件夹后才能正常打包,这也是需要到github上下载的;
第三条是一个官网的redux 的demo redux是flutter的一种响应式框架 导入进工程的话将主类挂载到UGUI的空planel上就可以看到,是一个计数的demo;
第四条是UIWigets的简单使用demo 可以简单了解一下UIWidgets的语法
把所有需要的东西都放到工程里后,就算是初步准备完毕。

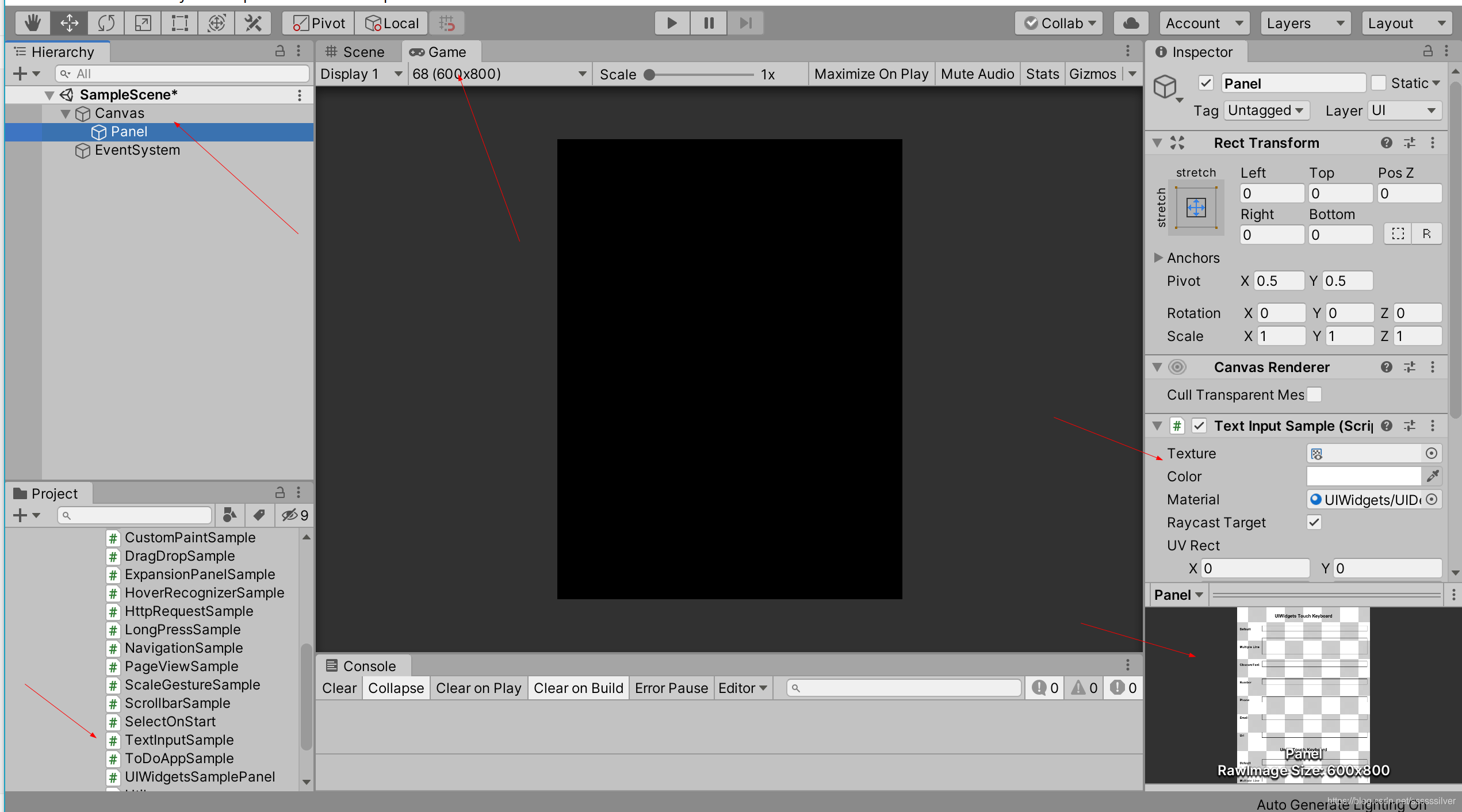
上图是我把demo的一个输入框放到了一个去除Image的panel的组件上,可以看到game视角是黑色的,但右下角的预览是有东西的,切换到Scene视角也是能看到UI界面的,这是因为动态创建的UI没有设置背景色,默认就是黑色了,如果你再添加一个camera 并设置成skybox就可以看到了。但UIWidget是不需要camera的 基本是使用UGUI的screen overlay。比较推荐的作法是给组件添加一个container并设置背景色为白色


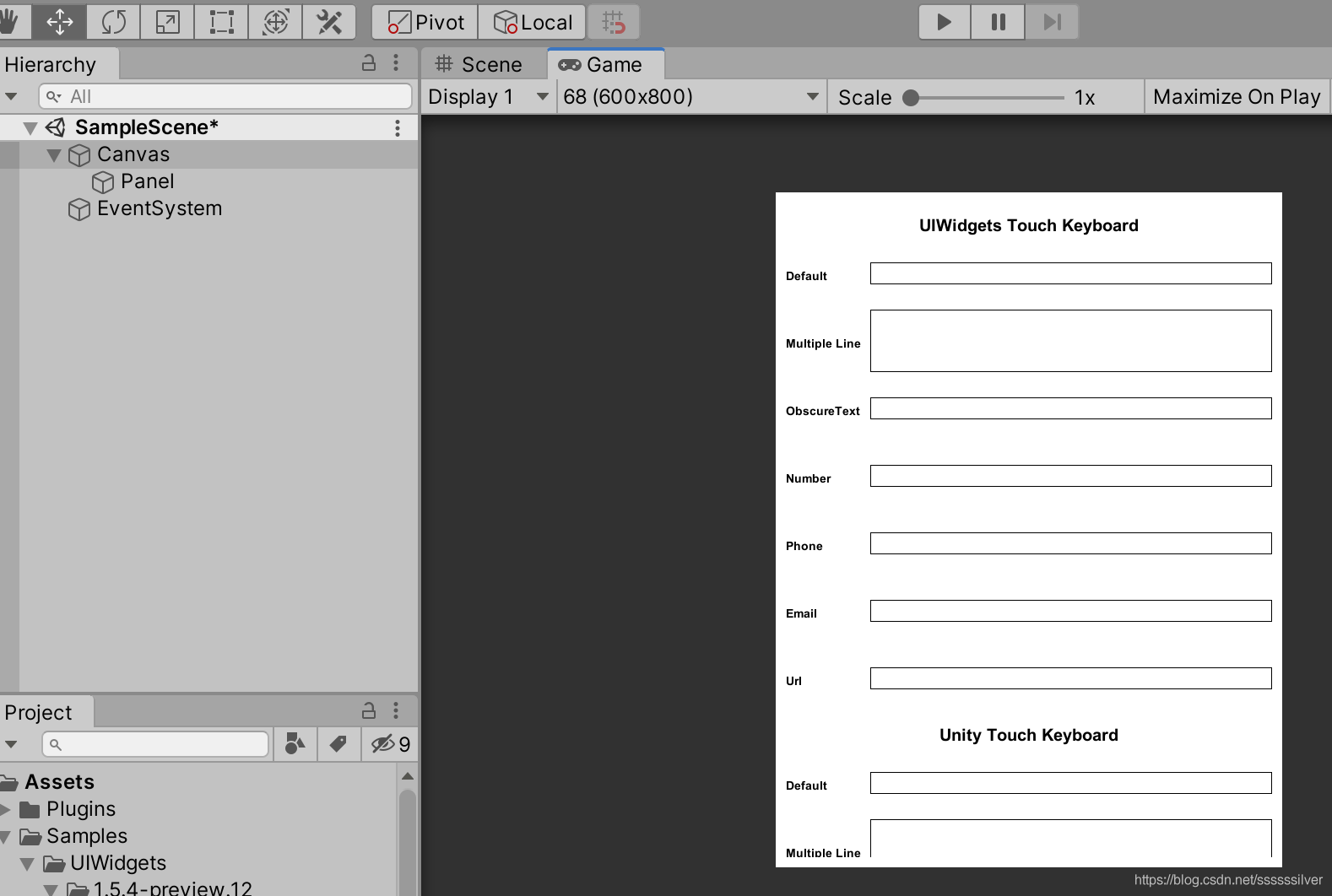
可以看到Unity并没有运行但组件已经完全加载出来了 这也是UIWidgets一个比较厉害的地方,在后面开发的时候还发现只要是逻辑正确,不需要运行也能加载到web后台服务器的数据。
如果能运行到这一步的话证明配置都正确了,现在打包到真机是基本不会出错的,不能打包或者打包出来的真机显示白屏的话 就是漏掉了某些资源或者没配置好unity,这边就不赘述了,我也是坑了相当多把自己后才得出这个结论的。
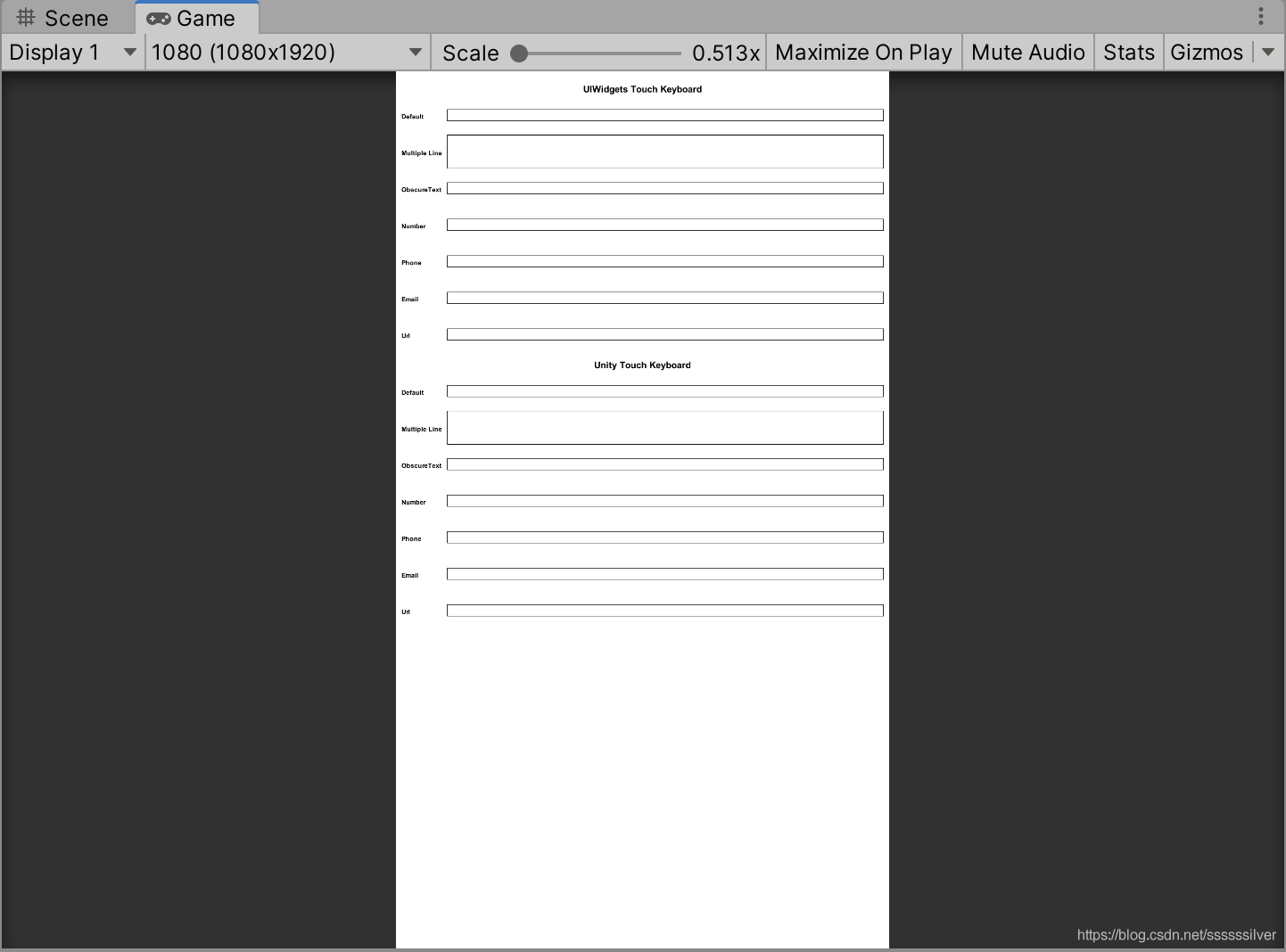
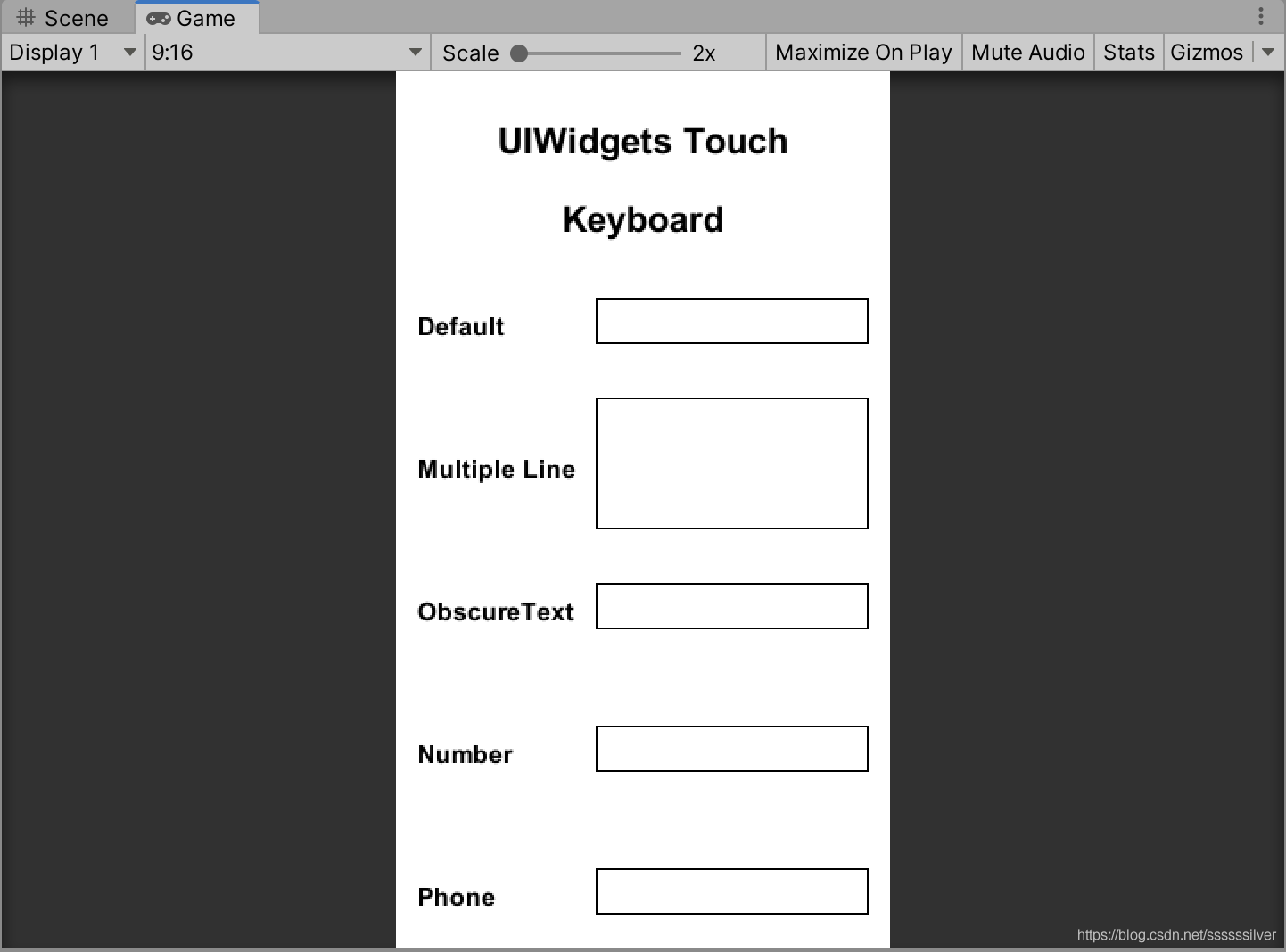
这边在开发的过程中,发现在设置game窗口的分辨率时,如果直接设置成1080x1920这种分辨率,game视角会显得十分大,但实际打包出来又是正常大小,如下图所示

后面才发现是因为game的scale不是1,其实也是正常的。但设置成1后就看不到完整的UI界面了,为了让开发效果跟实际效果一致,这边建议把窗口改成比例的形式 例如9:16这种,这样的话就会显示正常了。

需要调试的话可以在Scription Define Symbols中增加UIWidgets_DEBUG字段,这样在Analysis的UIElement Debug窗口看到UIWidgets的布局相关的信息,还是比较方便的。
以上就是UIWidgets使用的初步会遇到的一些坑,切记!