最近有一个比赛要求可视化图表展示数据,经过一段时间的迷茫图表怎么画?是后端还是前端的工作?
在老师的指导下,了解到了D3,C3,Echarts等可以帮助画出很好看的图表,就是只需要导入csv文件,稍微调一下参数,即可生成图表。
然后我去尝试了一个example, 发现代码没问题,但是csv没有导入成功。

了解到这是因为安全机制禁止了cross origin request,不允许直接读取本地文件, 所以我们需要一个webserver来server我们的数据。
npm install http-server
具体解释看这里https://www.cnblogs.com/shuaiwang/p/4608378.html
但是我不能成功安装http-server(开始暴躁

然后查到可以使用淘宝镜像https://www.cnblogs.com/youngboy-front/p/10886362.html
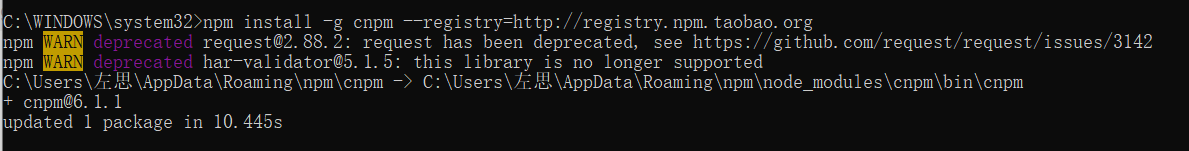
npm install -g cnpm --registry=https://registry.npm.taobao.org


然而我用了淘宝镜像也没有成功呜呜呜
2020.12.30
我成功了!
重装cnpm,然后执行cnpm install -g http-server就成功啦。
解决方法来自博客https://blog.csdn.net/qq_34764580/article/details/109699596
