D3.js是一个JavaScript库,用于根据数据处理文档。D3可帮助您使用HTML,SVG和CSS使数据栩栩如生。D3对Web标准的重视为您提供了现代浏览器的全部功能,而又不会使自己陷入专有框架,而是结合了强大的可视化组件和数据驱动的DOM操作方法。
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>D3</title>
<script src="https://d3js.org/d3.v5.min.js"></script>
</head>
<body>
<p>原始1</p>
<p>原始2</p>
<p>原始3</p>
<button id="datum">datum</button>
<button id="data">data</button>
<script>
//注意以下的dom都不是从document中获取,而是在d3中获取
const body = d3.select('body');
const p = body.selectAll('p');
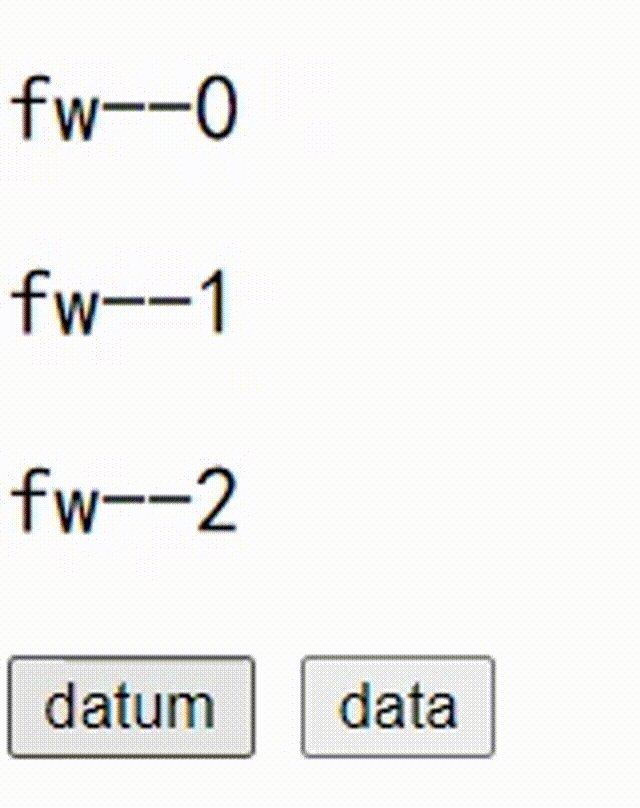
function doDatum() {
const str = 'fw';
//对p标签进行修改
p.datum(str);
p.text((d, i) => {
return `${d}--${i}`
})
};
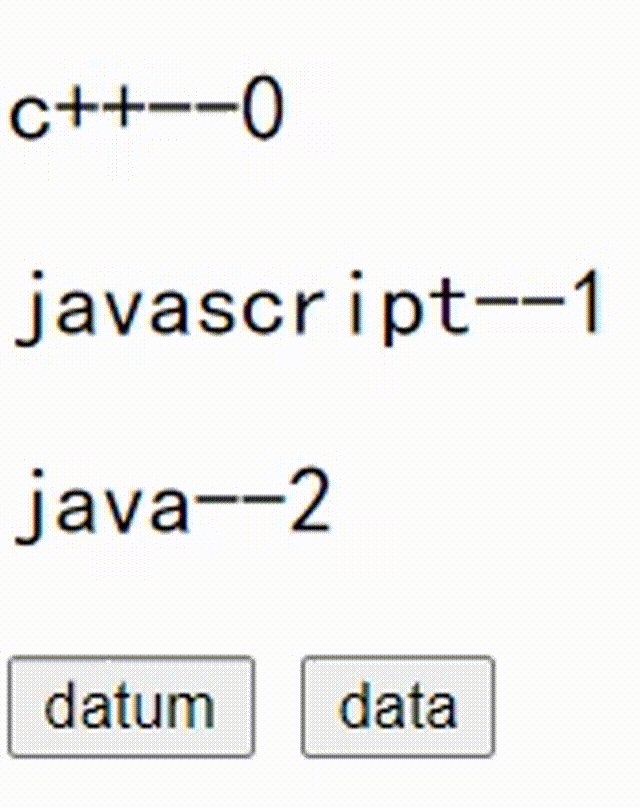
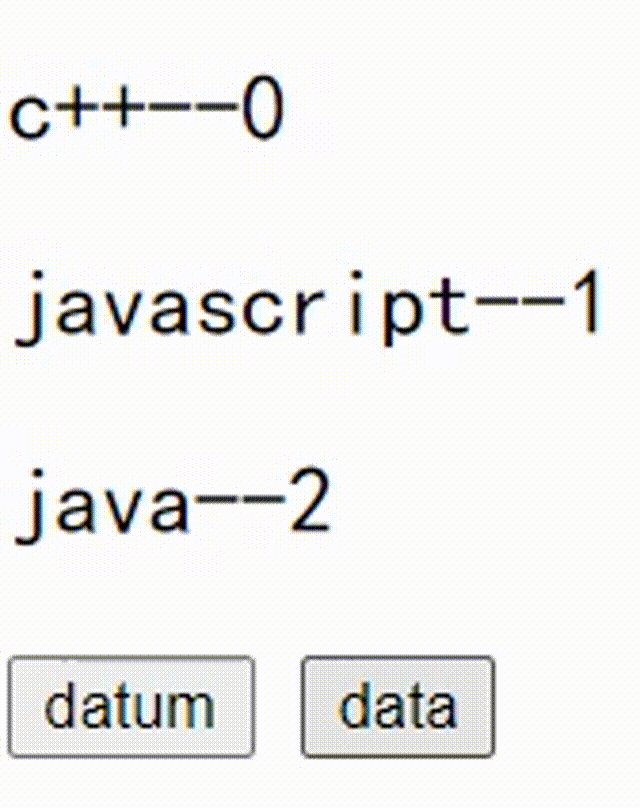
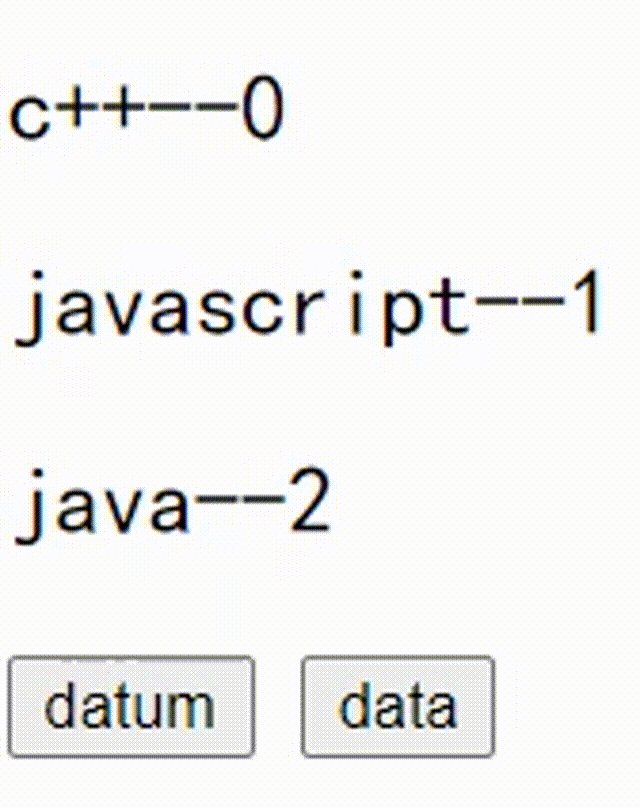
function doData() {
const dataSet = ['c++', 'javascript', 'java'];
p.data(dataSet);
p.text((d, i) => {
return `${d}--${i}`
})
};
const datum = document.getElementById('datum')
const data = document.getElementById('data')
datum.onclick = function () {
doDatum()
};
data.onclick = function () {
doData()
}
</script>
</body>
</html>