左侧导航实现100%高度
前言
Hello!欢迎来到Axure 9 实战案例教程专栏。
在Axure 9 实战案例基础篇专栏中有一篇《Axure 9 实战案例,动态面板的应用 1,导航栏实现100%宽度》,小默教给了大家顶部导航栏如何实现100%宽度。
那么就会有同学要问了,横向导航能100%,那纵向导航也能100%吗?这个问题问得很有深度,这一节就给大家讲解一下左侧导航栏怎样实现100%高度的技巧,且看下文。
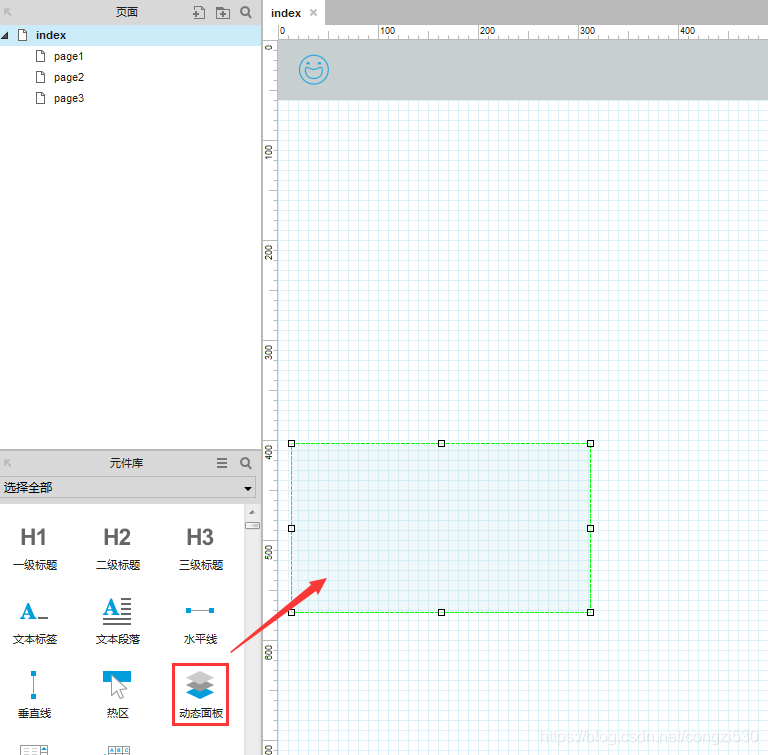
第一步:拖动动态面板至页面上
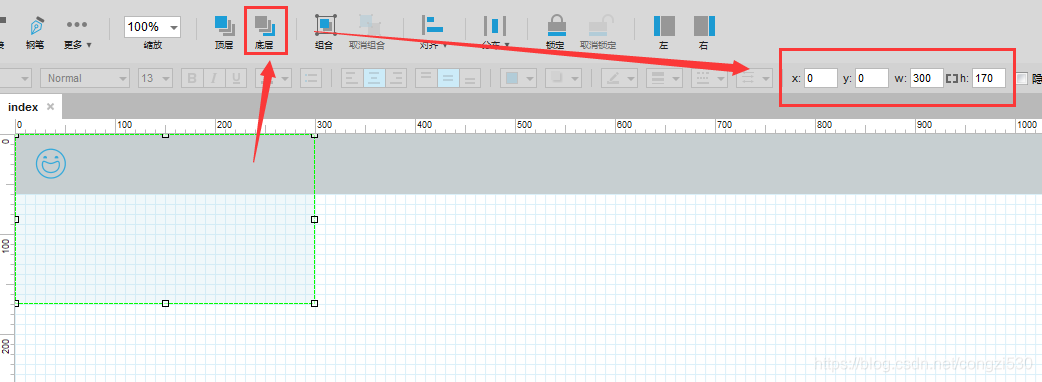
1、第一步,拖动一个动态面板至页面上,命名为“侧栏”;设置它的x,y均为0,即是左上角对齐,并置于底层;然后设置动态面板的大小,宽度必须是实际导航的宽度,高度可随意。


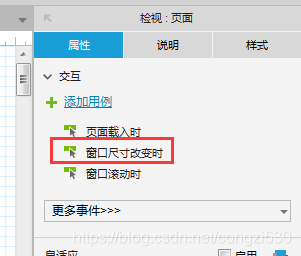
第二步,点击<窗口尺寸改变时>
2、第二步,在Axure右侧工具栏里的“属性”,点击<窗口尺寸改变时>,给当前页添加用例。这回不是在动态面板上点击右键选择100%了,而是要运用到变量。

第三步,勾选侧栏动态面板
3、第三步,在弹出窗口中的“添加动作”列里,找到“设置尺寸”,点击选中;在“配置动作”列,勾选侧栏动态面板。


第四步,清空宽和高的数值
4、第四步,重头戏来了,先清空宽和高的数值,(宽为空或为300时,表示保持动态面板宽度的原值,就是第一步设置的300;当然也可以修改为其他值,但在生成页面中是以修改值为实际宽度的。)然后点击高的,对高进行变量设置。


第五步,高进行变量设置
5、第五步,接着重头戏未完,在弹出窗口中点击<插入变量或函数>,再在下拉菜单中选中<窗口>里的<Window.height>,然后点击窗口右下角的<确定>,设置完成。

结语
6、通过前面5步设置,就可以实现的左侧导航的100%高度了,但似乎我们忘了一点,那就是给动态面板设置背景颜色,这里就不重复讲了,因为在上一讲已经有所提及,若有未学会的同学,可点击文章开头的链接,前去学习视频教程。下面附上最终效果图,以结束本次教程。

相关课件
为了帮助各位同学,能快速理解和练习Axure案例,本专栏每篇教程都会提供RP格式课件下载。
链接:https://mosi.lanzous.com/b01i03rdi
密码:8mnc
链接长期有效,若遇到访问异常,请去掉mosi.后重试,或私信博主。