用Axure设计视频封面
前言
Hello,大家好!欢迎来到Axure 9 实战案例教程专栏。点击了解课程简介>>
本专栏旨在以实战案例的角度,来讲解Axure 9 的进阶操作,帮助大家在一个个的案例中,学习产品原型的设计思维,并快速提高大家的实战的能力。
这里专讲有特色、有难点、有实用的Axure实战案例,适合1岁以上的产品经理,或Axure入门后准备进阶学习的同学,希望在接下来的教程中,与大家一起学习成长。
随着抖音的出现,带火了视频剪辑。一段流量火爆的短视频,离不开一个吸人眼球的视频封面。专栏的第一课时,为大家带来一个有趣的教程,就是用Axure来设计一个视频封面。

第一步:插入或设计背景图
如果有合适的现成的背景图素材,可以直接拖入Axure中,通常背景素材的像素都较大,Axure会提示是否要优化,优化是会掉帧的,我们选择否,视频封面当然要越清晰越好了;然后点击右键,选择裁剪图片,将素材剪裁成封面要求尺寸。
如果没有现成素材,我们可以设计一个简单的渐变背景图。打开Axure 9,拖入一个矩形2, 将x和y都设为0,H和W设置为要求尺寸,这里我们以1600×900为例。并将画布缩放至80%,这样设计起来比较方便。

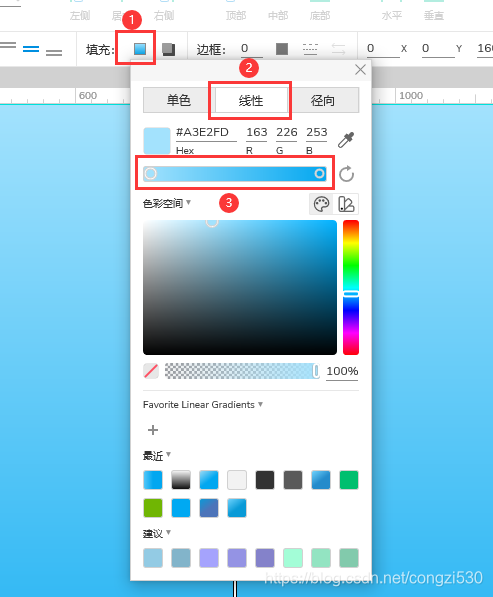
点击工具栏的填充颜色,选择线性,设置矩形的渐变色,然后点击翻转图标,将渐变方式从垂直渐变翻转成水平渐变,拖动矩形上的渐变线的两端,调整到合适的渐变方向。


第二步:设计标题
我们首先拖入一个一级标题,用作为大标题,然后选择一种字体,改变字体大小,再改变字体颜色,基本设置好了之后,输入我们想要的文字。

接着拖入一个三级标题,用作副标题,然后依照大标题一样的操作,修改字体、大小、颜色,接着输入正确的文字;设置副标题的长度与大标题的长度成一样(这里是770),再调整行距为60。

选中大小标题,设置为左侧对齐,将大小标题组合起来,然后拖动标题组合,使标题中部对齐于背景图。
第三步:设计LOGO
首先调整一下标题的水平位置,给LOGO留出空间,然后拖入一个矩形2,填充颜色为白色,修改大小为500×500,接着拖动矩形调整到合适位置。

再拖入我们的LOGO或视频截图,修改为合适尺寸(这里是480),拖动对齐白色矩形,然后将LOGO部分组合起来,我们大概看一下,对标题和LOGO进行局部调整,比如给矩形和LOGO设置圆角。

第四步:美化字体
选中大标题,点击右侧栏样式里的文字阴影,勾选阴影,设置X和Y均为5,我们给大标题加一个阴影;适当调整背景颜色和不透明度,让标题更立体。再用同样的方法,给副标题加阴影。

结语
通过前面四步的设置,就可以快速设计出一个简易大方的视频封面了。完成后,就可以点击“文件_导出xxx图片”,导出图片了。

相关课件
为了帮助各位同学,能快速理解和练习Axure案例,本专栏每篇教程都会提供RP格式课件下载。
链接:https://mosi.lanzous.com/b01hwtq1c
密码:az1d
链接长期有效,若遇到访问异常,请去掉mosi.后重试,或私信博主。
《Axure 9 案例教程-基础篇》:以实战案例的角度,讲解Axure 9 的基础操作,帮助大家从案例中学习产品原型的设计思维,并快速提高实战的能力!!适合Axure入门的同学!!点击了解课程简介>>